标签:检查 方法 radio 弱类型 text 信息 show put utf-8
文档加载完毕之后,在Window.onload方法中创建元素节点,添加到DOM文档中


代码演示:
<html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> window.onload=function(){ alert("运行前。。。。。") //创建一个元素节点 参数是元素节点的名称 li <li></li> var linode=document.createElement("li"); //创建一个文本节点 参数即为文本节点中的字符串 厦门 var textnode=document.createTextNode("厦门"); //把该文本节点加入到元素节点中 <li>厦门<li> linode.appendChild(textnode); //把linode加入到首尔的后面: var city=document.getElementById("city"); city.appendChild(linode); alert("运行后。。。。。"); } </script> </head> <body> <p>你喜欢哪个城市?</p> <ul id="city"><li id="bj" name="BeiJing">北京</li> <li>上海</li> <li>东京</li> <li>首尔</li> </ul> <br><br> <p>你喜欢哪款单机游戏?</p> <ul id="game"> <li id="rl">红警</li> <li>实况</li> <li>极品飞车</li> <li>魔兽</li> </ul> <br><br> gender: <input type="radio" name="gender" value="male"/>Male <input type="radio" name="gender" value="female"/>Female <br><br> name: <input type="text" name="username" value="atguigu"/> </body> </html>
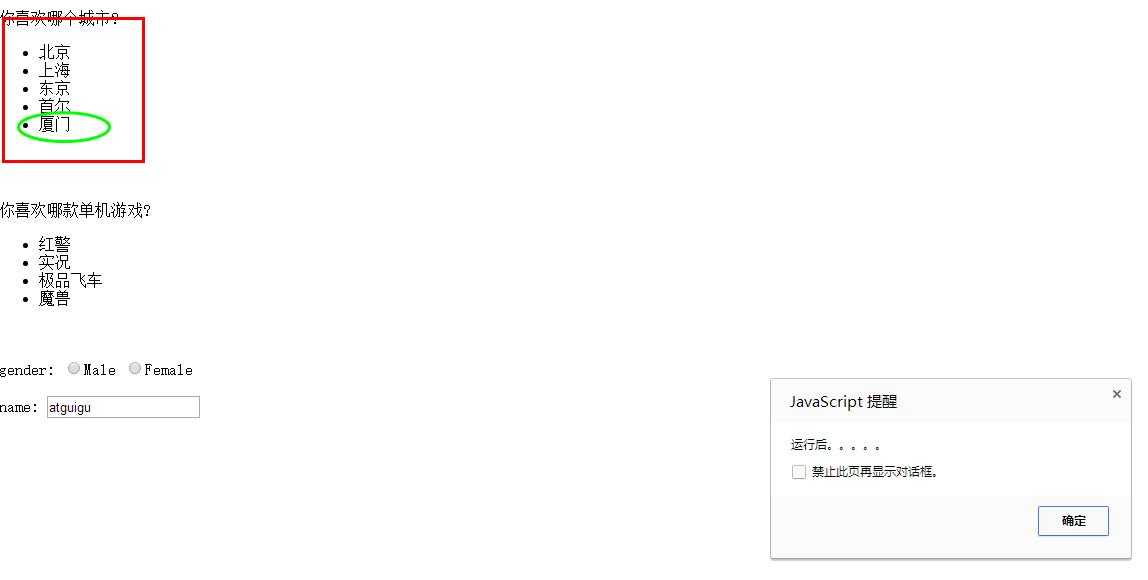
运行效果:

单击确定

----------------------------------------------
判断某个节点是否存在某个属性

<script type="text/javascript"> window.onload=function(){ var v1=document.getElementById("bj");//获得li为北京的元素节点 var v2=document.getElementsByTagName("li")[1];//获得li为上海的元素节点; //判断这两个节点是否存在id属性 if(v1.id){ alert("v1节点存在id属性"); }else{ alert("v1节点不存在id属性"); } if(v2.id){ alert("v2节点存在id属性"); }else{ alert("v2节点不存在id属性"); } } </script>
程序运行结果:


-------------------------------------------------------
实验一:
需求: 点击 submit 按钮时, 检查是否选择 type, 若没有选择给出提示: "请选择类型";
检查文本框中是否有输入(可以去除前后空格), 若没有输入,则给出提示: "请输入内容";
页面效果:

基本代码:
<p>你喜欢哪个城市?</p>
<ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
<br><br>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
<br><br>
<form action="text5.html" name="myform">
<input type="radio" name="type" value="city">城市
<input type="radio" name="type" value="game">游戏
name: <input type="text" name="name"/>
<input type="submit" value="Submit" id="submit"/>
</form>
思路过程:
<script type="text/javascript">
//需求: 点击 submit 按钮时, 检查是否选择 type, 若没有选择给出提示: "请选择类型";
// 检查文本框中是否有输入(可以去除前后空格), 若没有输入,则给出提示: "请输入内容";
//若检查都通过, 则在相应的 ul 节点中添加对应的 li 节点
window.onload = function(){
//1. 获取 #submit 对应的按钮 submitBtn
var submit = document.getElementById("submit");
//2. 为 submitBtn 添加 onclick 响应函数
submit.onclick = function(){
//4. 检查是否选择 type, 若没有选择给出提示: "请选择类型"
//4.1 选择所有的 name="type" 的节点 types
var types = document.getElementsByName("type");
//4.2 遍历 types, 检查其是否有一个 type 的 checked 属性存在, 就可说明
//有一个 type 被选中了: 通过 if(元素节点.属性名) 来判断某一个元素节点是否有
//该属性.
var typeVal = null;
for(var i = 0; i < types.length; i++){
if(types[i].checked){
typeVal = types[i].value;
break;
}
}
//4.3 若没有任何一个 type 被选中, 则弹出: "请选择类型". 响应方法结束:
//return false
if(typeVal == null){
alert("请选择类型");
return false;
}
//5. 获取 name="name" 的文本值: 通过 value 属性: nameVal
var nameEle = document.getElementsByName("name")[0];
var nameVal = nameEle.value;
//6. 去除 nameVal 的前后空格.
var reg = /^\s*|\s*$/g;
nameVal = nameVal.replace(reg, "");
//使 name 的文本框也去除前后空格.
nameEle.value = nameVal;
//6. 把 nameVal 和 "" 进行比较, 若是 "" 说明只出入了空格, 弹出 "请输入内容"
//方法结束: return false
if(nameVal == ""){
alert("请输入内容");
return false;
}
//7. 创建 li 节点
var liNode = document.createElement("li");
//8. 利用 nameVal 创建文本节点
var content = document.createTextNode(nameVal);
//9. 把 8 加为 7 的子节点
liNode.appendChild(content);
//10. 把 7 加为选择的 type 对应的 ul 的子节点
document.getElementById(typeVal)
.appendChild(liNode);
//3. 在 onclick 响应函数的结尾处添加 return false, 就可以取消提交按钮的
//默认行为.
return false;
}
}
</script>
具体实施:
1 <script type="text/javascript"> 2 window.onload=function(){ 3 //需求: 点击 submit 按钮时, 检查是否选择 type, 若没有选择给出提示: "请选择类型"; 4 // 检查文本框中是否有输入(可以去除前后空格), 若没有输入,则给出提示: "请输入内容"; 5 //若检查都通过, 则在相应的 ul 节点中添加对应的 li 节点 6 7 //一。先获取对应的按钮 8 var submit=document.getElementById("submit"); 9 //然后为他绑定onclick事件 10 submit.onclick=function(){ 11 //获得单选节点 通过type属性获得 12 var radionode=document.getElementsByName("type"); 13 //循环遍历 得到选择的某个按钮的value值 14 var radionodetype =null; 15 for(var i=0;i<radionode.length;i++){ 16 if(radionode[i].checked){//存在checked属性 17 radionodetype=radionode[i].value;//获得选中的按钮的value值 18 break; 19 } 20 } 21 //判断是否 radionodetype的值仍然为空 为空则 说明用户没单击任何的按钮 弹窗提示 然后停止 22 if(radionodetype==null){ 23 alert("请选择类型。。。。。。"); 24 return false; 25 } 26 27 //二。获得元素节点 是它的子节点是文本 通过name属性 28 var textnode=document.getElementsByName("name")[0]; 29 // alert(textnode); 30 //得到输入的文本内容 31 var textcontext=textnode.value; 32 // alert(textcontext); 33 34 //正则表达式 去掉前后的空格 35 var zheze=/^\s*|\s*$/g; 36 textcontext=textcontext.replace(zheze,""); 37 //使文本框中的内容也去掉前后空格 不然在下次输入的时候光标不是在文本框的开始位置(主要还是没有实现跳页 所以数据会一直到页面上 如果再次条到本页 那么上一次输入的数据将消失) 38 textnode.value=textcontext; 39 if(textcontext==""){ 40 alert("输入的内容不能为空 或者是空格"); 41 return false; 42 } 43 44 45 //创建元素节点,为之后的节点插入做准备 46 var linode=document.createElement("li"); 47 //创建文本节点, 48 var textnode=document.createTextNode(textcontext)//参数就是用户输入的值 去掉空格之后 不用担心内容为"" 如果为“” 那么代码根本执行不到这里 49 //把该文本节点的内容设置进上面创建的元素节点中 50 linode.appendChild(textnode); 51 52 //根据选择的类型radionodetype的值 先得到相应的li节点集合 53 var lilist=document.getElementById(radionodetype); 54 //为集合添加一条元素节点<li><li> 55 lilist.appendChild(linode); 56 57 58 return false;//即使用户输入的内容都合法 也不让其跳页 59 } 60 } 61 62 </script>
运行效果展示:
1.什么都不输入,单击提交

2.选择类型之后,文本中没有输入任何的内容,单击提交

3.选择类型,并且输入带空格的字符

提交之后

----------------------------------------------------------------
现在在上面代码的基础上,增加一个功能,就是单击相应的文本,弹出该文本的内容,刚刚添加的文本也要具有该项功能
需求2: 使包括新增的 li 都能响应 onclick 事件: 弹出 li 的文本值.

1 <script type="text/javascript"> 2 window.onload=function(){ 3 //需求: 点击 submit 按钮时, 检查是否选择 type, 若没有选择给出提示: "请选择类型"; 4 // 检查文本框中是否有输入(可以去除前后空格), 若没有输入,则给出提示: "请输入内容"; 5 //若检查都通过, 则在相应的 ul 节点中添加对应的 li 节点 6 7 //无论是否用户添加了新的节点,用户点击时都能产生单击事件 所以需求2的代码至少在文档加载完毕之后就应该执行 所以应该放在onload方法体中的最上边 8 function showtext(node){//这里边不需要确定参数的类型,因为JavaScript的参数类型是弱类型的 即函数参数不需要类型 9 alert(node.firstChild.nodeValue); 10 } 11 //1为每一个文本都定义单击事件 12 var testonclick=document.getElementsByTagName("li");//得到所有的li节点 元素节点 想要得到本节点需要使用firstchild才可以 13 //循环定义单击事件 14 for(var i=0;i<testonclick.length;i++){ 15 testonclick[i].onclick= function () { 16 showtext(this); 17 } 18 } 19 20 //一。先获取对应的按钮 21 var submit=document.getElementById("submit"); 22 //然后为他绑定onclick事件 23 submit.onclick=function(){ 24 //获得单选节点 通过type属性获得 25 var radionode=document.getElementsByName("type"); 26 //循环遍历 得到选择的某个按钮的value值 27 var radionodetype =null; 28 for(var i=0;i<radionode.length;i++){ 29 if(radionode[i].checked){//存在checked属性 30 radionodetype=radionode[i].value;//获得选中的按钮的value值 31 break; 32 } 33 } 34 //判断是否 radionodetype的值仍然为空 为空则 说明用户没单击任何的按钮 弹窗提示 然后停止 35 if(radionodetype==null){ 36 alert("请选择类型。。。。。。"); 37 return false; 38 } 39 40 //二。获得元素节点 是它的子节点是文本 通过name属性 41 var textnode=document.getElementsByName("name")[0]; 42 // alert(textnode); 43 //得到输入的文本内容 44 var textcontext=textnode.value; 45 // alert(textcontext); 46 47 //正则表达式 去掉前后的空格 48 var zheze=/^\s*|\s*$/g; 49 textcontext=textcontext.replace(zheze,""); 50 //使文本框中的内容也去掉前后空格 不然在下次输入的时候光标不是在文本框的开始位置(主要还是没有实现跳页 所以数据会一直到页面上 如果再次条到本页 那么上一次输入的数据将消失) 51 textnode.value=textcontext; 52 if(textcontext==""){ 53 alert("输入的内容不能为空 或者是空格"); 54 return false; 55 } 56 57 58 //创建元素节点,为之后的节点插入做准备 59 var linode=document.createElement("li"); 60 //创建文本节点, 61 var textnode=document.createTextNode(textcontext)//参数就是用户输入的值 去掉空格之后 不用担心内容为"" 如果为“” 那么代码根本执行不到这里 62 //把该文本节点的内容设置进上面创建的元素节点中 63 linode.appendChild(textnode); 64 65 //根据选择的类型radionodetype的值 先得到相应的li节点集合 66 var lilist=document.getElementById(radionodetype); 67 //为集合添加一条元素节点<li><li> 68 lilist.appendChild(linode); 69 70 71 //2. 为新创建的 li 添加 onclick 响应函数 72 linode.onclick = function(){ 73 showtext(this); 74 } 75 76 77 return false;//即使用户输入的内容都合法 也不让其跳页 78 } 79 } 80 81 </script>
然后单击文本就能弹出单击的文本内容
-----------------------------------------------------
节点的替换(都需要得到父节点中,replaceChild(a,b),a和b都是元素节点,即替换时的文本所属的元素节点)

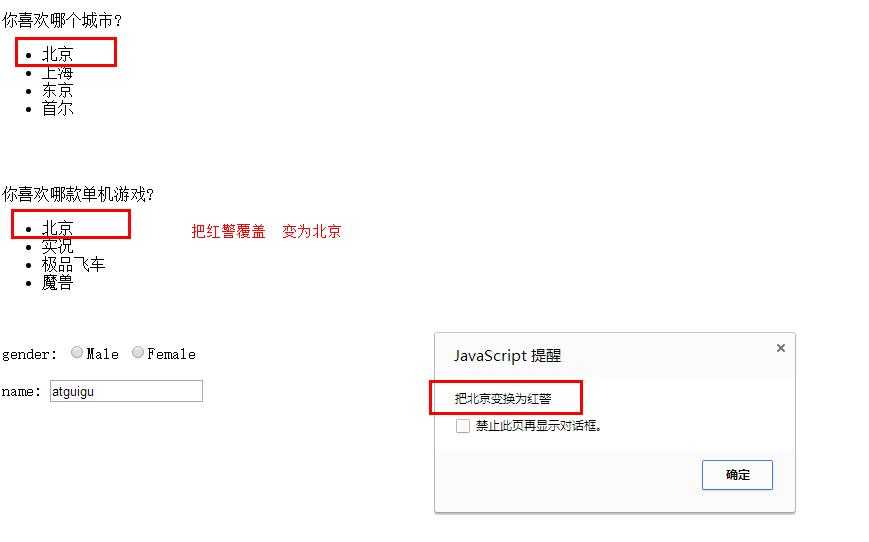
单向替换:

1 <script type="text/javascript"> 2 window.onload=function(){ 3 alert("1"); 4 //节点的单向替换 5 var bj=document.getElementById("bj");//得到元素节点 北京 6 var rl=document.getElementById("rl");//得到元素节点 红警 7 //得到父节点 8 var bjpaternal=document.getElementById("city");10 //使用replaceChild(a,b)方法完成节点的替换 参数a:表示将来使用哪个节点进行替换 参数b:表是被替换的目标节点 11 bjpaternal.replaceChild(rl,bj);//调用北京父节点bjpaternal 的方法 将要把北京替换掉 所以 把北京替换为红警 并且红警这个节点也消失了 相当于把红警覆盖在了北京上 12 //这是单向替换 13 14 } 15 </script>
运行结果:

点击确定:

双向替换(自己编写替换函数,使用到了克隆函数):
1 <p>你喜欢哪个城市?</p> 2 <ul id="city"><li id="bj" name="BeiJing">北京</li> 3 <li>上海</li> 4 <li>东京</li> 5 <li>首尔</li> 6 </ul> 7 8 <br><br> 9 <p>你喜欢哪款单机游戏?</p> 10 <ul id="game"> 11 <li id="rl">红警</li> 12 <li>实况</li> 13 <li>极品飞车</li> 14 <li>魔兽</li> 15 </ul>
1 <script type="text/javascript"> 2 window.onload=function(){ 3 4 //节点的双向替换 5 var bj=document.getElementById("bj");//得到元素节点 北京 6 var rl=document.getElementById("rl");//得到元素节点 红警 7 //得到各自的父节点 8 var bjpaternal=document.getElementById("city"); 9 var rlpaternal=document.getElementById("game"); 10 //克隆一个中间节点 这样做是因为 红警替换为北京的时候(北京覆盖红警),确保北京不消失 因为下一步还要把北京替换为红警 所以使用克隆 11 var tag=bj.cloneNode(true);//为true时 表示可以克隆 12 //进行互换 13 alert("把红警变换为北京"); 14 rlpaternal.replaceChild(tag,rl);//操作的是克隆的节点 保证北京在覆盖红警之后不消失 15 alert("把北京变换为红警"); 16 bjpaternal.replaceChild(rl,bj);//把红警覆盖 变为北京 17 } 18 </script>
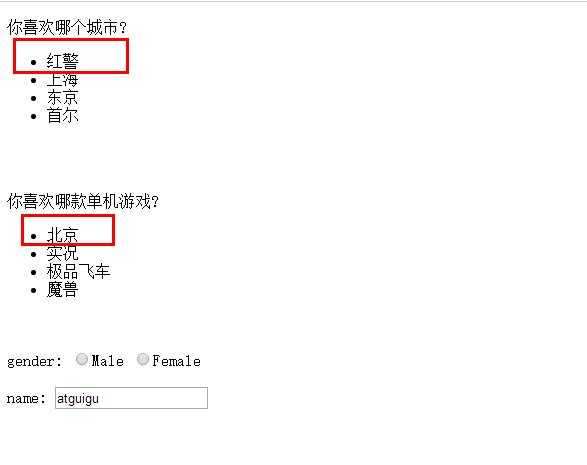
运行效果:

确定之后:红警被北京覆盖

确定之后:最初北京的地方 被红警覆盖 实现互换

程序的改进:把互换过程写成一个函数
1 <script type="text/javascript"> 2 window.onload=function(){ 3 4 // //节点的双向替换 5 // var bj=document.getElementById("bj");//得到元素节点 北京 6 // var rl=document.getElementById("rl");//得到元素节点 红警 7 // //得到父节点 8 // var bjpaternal=document.getElementById("city"); 9 // var rlpaternal=document.getElementById("game"); 10 // //克隆一个中间节点 这样做是因为 红警替换为北京的时候(北京覆盖红警),确保北京不消失 因为下一步还要把北京替换为红警 所以使用克隆 11 // var tag=bj.cloneNode(true);//为true时 表示可以克隆 12 // //进行互换 13 // alert("把红警变换为北京"); 14 // rlpaternal.replaceChild(tag,rl);//操作的是克隆的节点 保证北京在覆盖红警之后不消失 15 // alert("把北京变换为红警"); 16 // bjpaternal.replaceChild(rl,bj);//把红警覆盖 变为北京 17 18 19 var node1=document.getElementById("bj");//得到元素节点 北京 20 var node2=document.getElementById("rl");//得到元素节点 红警 21 change(node1,node2); 22 23 } 24 //定义一个上述的方法 完成互换 该函数放在onload方法体中也可以 25 function change(node1,node2){ 26 27 //先得到各自的父节点 使用parentNode方法 28 var parentnode1=node1.parentNode; 29 var parentnode2=node2.parentNode; 30 31 if(parentnode1 && parentnode2){//如果父节点都存在 那么才能进行互换操做 32 //进行克隆 33 var clone=node1.cloneNode(true); 34 //进行互换操作 35 alert("互换第一步:"); 36 //因为克隆了 node1 所以先把node2换为node1 参数使用克隆出的clone对象 37 parentnode2.replaceChild(clone,node2); 38 //在把node1覆盖 变为node2 39 alert("互换第二步:") 40 parentnode1.replaceChild(node2,node1); 41 } 42 43 } 44 </script>
---------------------------------------------------
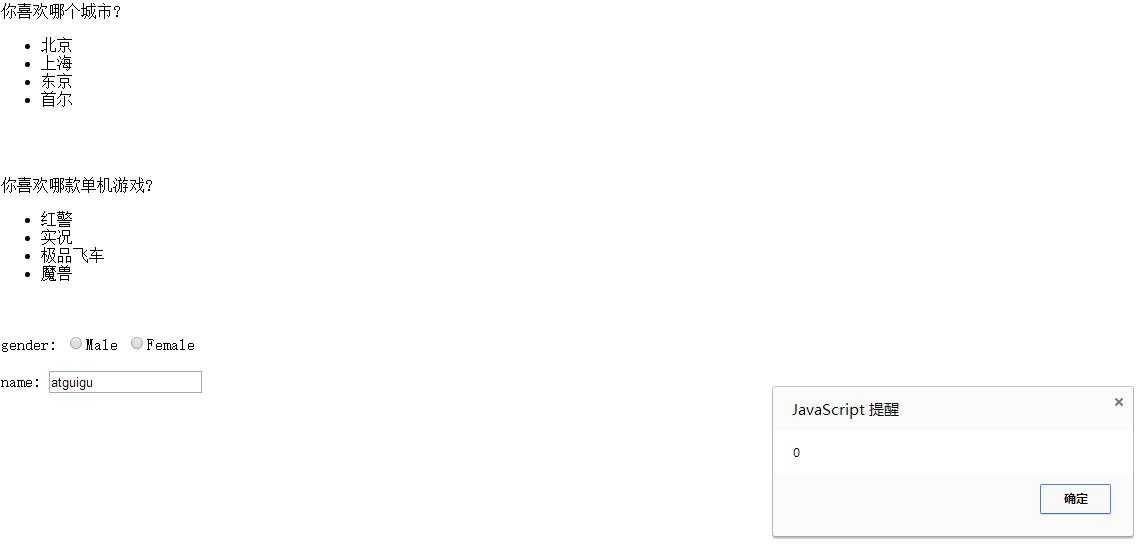
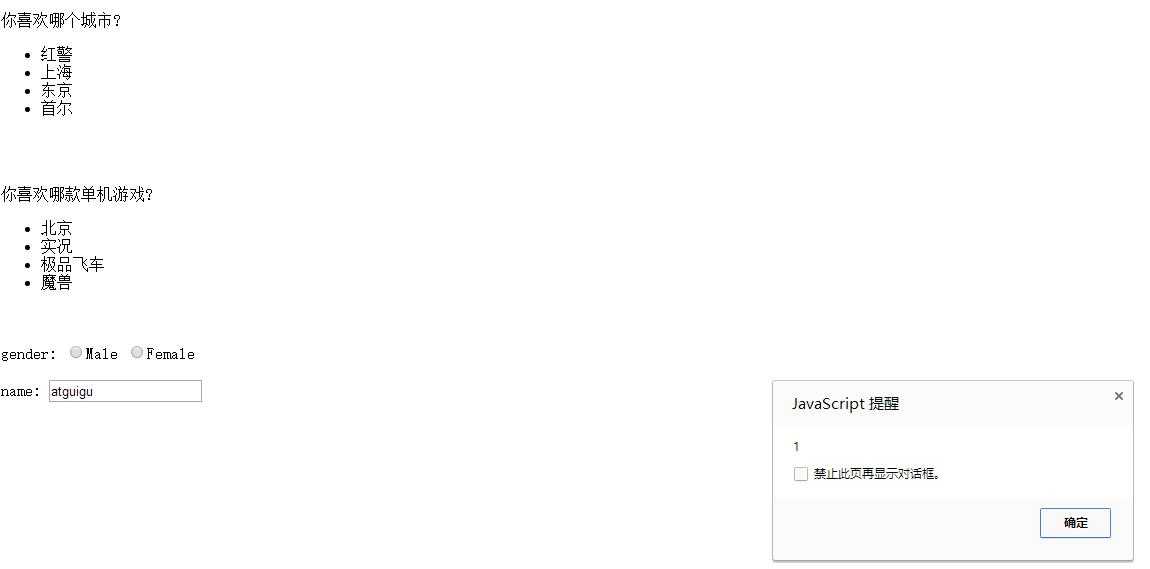
使用循环把内容全部换位置
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 window.onload=function(){ 8 //分别得到各自的li节点 9 var city=document.getElementById("city"); 10 var game=document.getElementById("game"); 11 var licity=city.getElementsByTagName("li"); 12 var ligame=game.getElementsByTagName("li"); 13 //使用循环进行互换 14 for(var i=0;i<licity.length;i++){ 15 alert(i); 16 changeshow(licity[i],ligame[i]) 17 } 18 19 20 } 21 //先定义一个互换的函数 22 function changeshow(node1,node2){ 23 //找到各自对应的父节点 24 var node1parent=node1.parentNode; 25 var node2parent=node2.parentNode; 26 //如果父节点存在 那么可以进行互换 27 if(node1parent&&node2parent){ 28 //互换之前 需要完成节点的克隆 克隆任何一个都行 参数为true表示允许克隆 29 var clone=node1.cloneNode(true); 30 //使用父节点 完成互换 31 node2parent.replaceChild(clone,node2); 32 node1parent.replaceChild(node2,node1); 33 } 34 } 35 </script> 36 </head> 37 <body> 38 <p>你喜欢哪个城市?</p> 39 <ul id="city"> 40 <li id="bj" name="BeiJing">北京</li> 41 <li>上海</li> 42 <li>东京</li> 43 <li>首尔</li> 44 </ul> 45 46 <br><br> 47 <p>你喜欢哪款单机游戏?</p> 48 <ul id="game"> 49 <li id="rl">红警</li> 50 <li>实况</li> 51 <li>极品飞车</li> 52 <li>魔兽</li> 53 </ul> 54 55 <br><br> 56 gender: 57 <input type="radio" name="gender" value="male"/>Male 58 <input type="radio" name="gender" value="female"/>Female 59 60 <br><br> 61 name: <input type="text" name="username" value="atguigu"/> 62 63 </body> 64 </html>
运行效果:

-----------------

-----------------------

-----------------

------------------

以上就通过循环的方式 把内容全部换位置
-----------------------------------
下面需要实现的需求是 当用户单击某个文本,两个对应直接的文本才会互换(情况一:单击之后,无法复原)
1 <script type="text/javascript"> 2 window.onload=function(){ 3 //得到所有的li节点 4 var linodes=document.getElementsByTagName("li"); 5 //使用循环进行互换 6 for(var i=0;i<linodes.length;i++){ 7 //手动 为每一个元素设置index属性 8 linodes[i].index=i; 9 //这里为每一个文本都设置单击事件 10 linodes[i].onclick=function(){ 11 //目标下标 12 var targetIndex=0; 13 if(this.index<4){ 14 targetIndex=4+this.index; 15 }else{ 16 targetIndex=this.index-4; 17 } 18 changeshow(this,linodes[targetIndex]); 19 } 20 } 21 } 22 //先定义一个互换的函数 23 function changeshow(node1,node2){ 24 //找到各自对应的父节点 25 var node1parent=node1.parentNode; 26 var node2parent=node2.parentNode; 27 //如果父节点存在 那么可以进行互换 28 if(node1parent&&node2parent){ 29 //互换之前 需要完成节点的克隆 克隆任何一个都行 参数为true表示允许克隆 30 var clone=node1.cloneNode(true); 31 //使用父节点 完成互换 32 node2parent.replaceChild(clone,node2); 33 node1parent.replaceChild(node2,node1); 34 } 35 } 36 </script>
运行效果,就是单击某个文本,对应位置的文本会和该文本进行互换
对上面的的程序进行改进(情况二:单击之后,可以复原,每次单击都能换位置) 不要求掌握 了解即可
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 window.onload=function(){ 8 //得到所有的li节点 9 var linodes=document.getElementsByTagName("li"); 10 //使用循环进行互换 11 for(var i=0;i<linodes.length;i++){ 12 //手动 为每一个元素设置index属性 13 linodes[i].index=i; 14 //这里为每一个文本都设置单击事件 15 linodes[i].onclick=function(){ 16 alert("index"+this.index); 17 //目标下标 18 var targetIndex=0; 19 if(this.index<4){ 20 targetIndex=4+this.index; 21 }else{ 22 targetIndex=this.index-4; 23 } 24 25 //交换之前设置index属性 这样就可以持续的进行互换操作了 26 var vvv=this.index; 27 this.index=targetIndex; 28 linodes[targetIndex].index=vvv; 29 30 changeshow(this,linodes[targetIndex]); 31 32 33 34 } 35 } 36 } 37 //先定义一个互换的函数 38 function changeshow(node1,node2){ 39 //找到各自对应的父节点 40 var node1parent=node1.parentNode; 41 var node2parent=node2.parentNode; 42 //如果父节点存在 那么可以进行互换 43 if(node1parent&&node2parent){ 44 //互换之前 需要完成节点的克隆 克隆任何一个都行 参数为true表示允许克隆 45 var clone=node1.cloneNode(true); 46 47 clone.onclick=node1.onclick;//同时交互onclick事件 48 clone.index=node1.index;//index属性 也进行交换 49 50 //使用父节点 完成互换 51 node2parent.replaceChild(clone,node2); 52 node1parent.replaceChild(node2,node1); 53 } 54 } 55 </script> 56 </head> 57 <body> 58 <p>你喜欢哪个城市?</p> 59 <ul id="city"> 60 <li id="bj" name="BeiJing">北京</li> 61 <li>上海</li> 62 <li>东京</li> 63 <li>首尔</li> 64 </ul> 65 66 <br><br> 67 <p>你喜欢哪款单机游戏?</p> 68 <ul id="game"> 69 <li id="rl">红警</li> 70 <li>实况</li> 71 <li>极品飞车</li> 72 <li>魔兽</li> 73 </ul> 74 75 <br><br> 76 gender: 77 <input type="radio" name="gender" value="male"/>Male 78 <input type="radio" name="gender" value="female"/>Female 79 80 <br><br> 81 name: <input type="text" name="username" value="atguigu"/> 82 83 </body> 84 </html>
------------------------------------------------
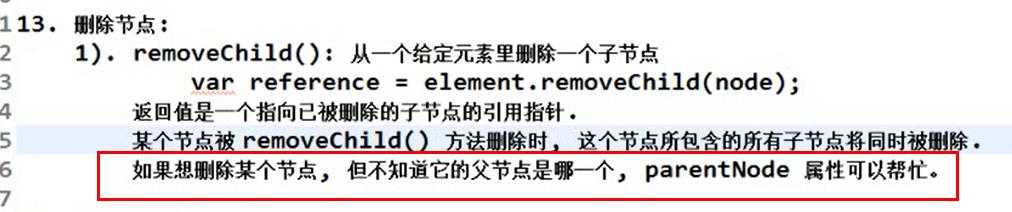
节点的删除:

1 <body> 2 <p>你喜欢哪个城市?</p> 3 <ul id="city"> 4 <li id="bj" name="BeiJing">北京</li> 5 <li>上海</li> 6 <li>东京</li> 7 <li>首尔</li> 8 </ul> 9 10 <br><br> 11 <p>你喜欢哪款单机游戏?</p> 12 <ul id="game"> 13 <li id="rl">红警</li> 14 <li>实况</li> 15 <li>极品飞车</li> 16 <li>魔兽</li> 17 </ul> 18 19 <br><br> 20 gender: 21 <input type="radio" name="gender" value="male"/>Male 22 <input type="radio" name="gender" value="female"/>Female 23 24 <br><br> 25 name: <input type="text" name="username" value="atguigu"/> 26 27 </body>
1 <script type="text/javascript"> 2 window.onload=function(){ 3 //节点的删除 4 alert("确定删除北京") 5 var bj=document.getElementById("bj"); 6 //得到它的父节点 然后删除 7 var parent=bj.parentNode; 8 parent.removeChild(bj);//连缀方式:bj.parentNode.removeChild(bj); 9 } 10 </script>
运行效果:


---------------------------
对话框:confirm
1 <script type="text/javascript"> 2 var b=confirm("这是一个对话框,返回值是boolean"); 3 alert(b);//上面的对话框 单击确定 返回值为true 单击取消 返回值为false 4 </script>
运行效果:

单击确定:

单击取消:

-----------------------------------
小实验:当用户单击相应的文本的时候 弹出对话框 如果用户单击确定 那么就把对应的节点删除
1 <script type="text/javascript"> 2 window.onload=function(){ 9 10 //获得所有的li节点 11 var linodes=document.getElementsByTagName("li"); 12 //为每一个li节点设置单击事件 使用循环的方式 13 for(var i=0;i<linodes.length;i++){ 14 linodes[i].onclick=function(){//当用户点击相应的文本的时候 会首先弹出对话框 如果点击确定 那么执行删除 取消则什么也不做 15 var flag=confirm("确定删除"+ this.childNodes[0].nodeValue +"的信息吗");//因为li节点只有一个子节点 16 if(flag){ 17 //执行删除 18 this.parentNode.removeChild(this); 19 } 20 } 21 } 22 23 } 26 27 </script>
标签:检查 方法 radio 弱类型 text 信息 show put utf-8
原文地址:http://www.cnblogs.com/Joke-Jay/p/6714258.html