标签:des winform datagridview 分页控件 style blog http color os
【小记】:最近基于WinForm+Access数据库完成一个法律咨询管理系统。本系统要求类似网页后台管理效果,并且基于局域网内,完成多客户端操作同一数据库,根据权限不同分别执行不同功能模块。核心模块为级联统计类型管理、数据库咨询数据扇形统计、树的操作、咨询数据的管理、手写分页、Excel数据的导出、多用户操作服务器数据等。并支持多用户同时操作,远程连接数据库且对数据IP信息的修改。开发过程中特别对界面的要求和事后多用户操作显得略为麻烦。自此,本项目得以完善交付,然后对其进行小结。依旧采用整个框架认识,核心知识逐个梳理分析,以便于二次开发和需要之程序员共享。
篇一:WinForm开发总体概述与技术实现
【开篇】运行效果图示和功能介绍
1 登陆信息图示和功能概述

注解:本登陆界面可实现远程连接数据库,点击:服务器设置窗体进行向下展开,在IP地址配置处输入正确的IP地址(前提需要远程连接服务器)。其原理为,App.config文件进行远程连接数据库配置,通过连接IP地址下共享文件夹中的Access数据文件访问。具体远程实现代码在篇二进行展开。并且通过对App.config文件操作进行IP地址的本地保存。
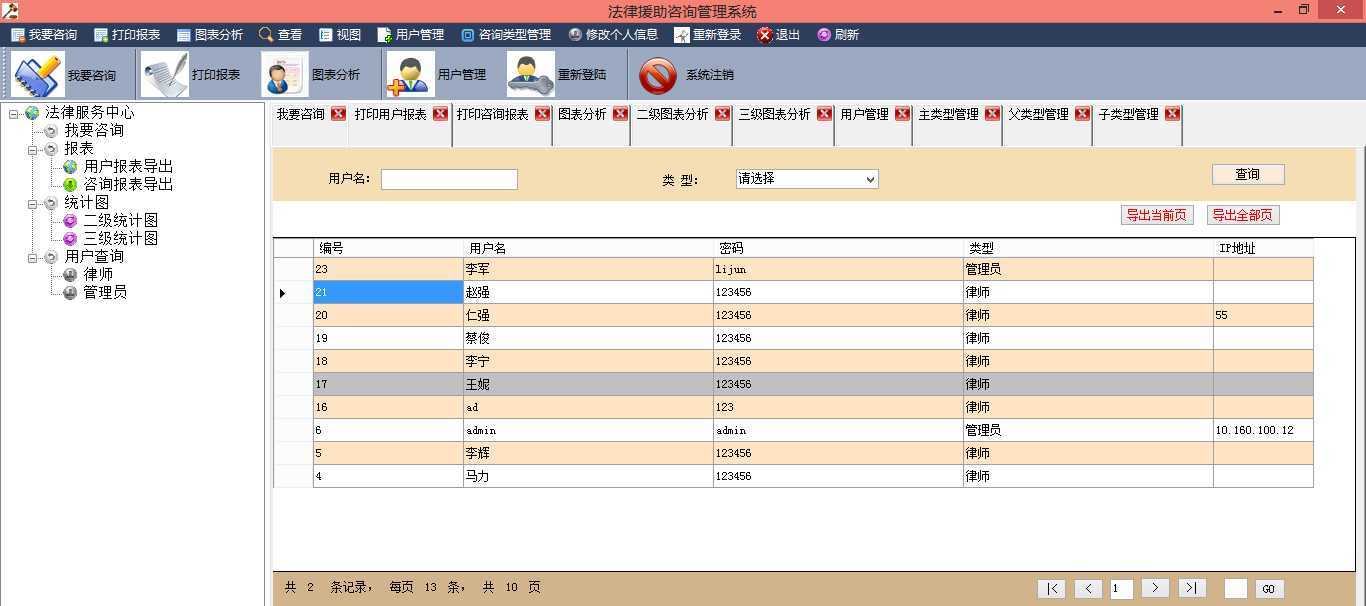
2 主窗体功能模块图示与功能概述

注解:管理员登陆进入主页面可以实现对系统的咨询管理、打印用户报表和咨询报表、对多组合数据扇形图的实现、用户管理、咨询类型级联修改和删除、以及个人信息的修改。律师进入页面后只能对我要咨询操作。整个数据控件的显示效果和布局方式,手写分页、以及如何实现类似网页版效果,后面逐步解析。
【总结】核心知识点梳理
1 如何实现窗体折叠效果?如何读取连接字符串的IP地址?
if (this.Height == 325)
{
button2.Text = "服务器设置 ↑";
this.Height = 465;
}
else
{
button2.Text = "服务器设置 ↓";
this.Height = 325;
}
注:通过设置窗体高度和文本信息进行折叠
//把连接数据库的字符串分割,并填充至文本框
try
{
XDocument doc = XDocument.Load(file);
//Provider=Microsoft.ACE.OLEDB.12.0;Data Source=//10.130.16.136/db/Legal.accdb
string connstring = doc.Elements("configuration").Elements("connectionStrings").Elements("add").Attributes("connectionString").FirstOrDefault().Value;
string[] array1 = connstring.Split(‘;‘);
string str = array1[1].Split(‘=‘)[1];// ->//10.130.16.136/db/Legal.accdb
string[] newarray = str.Split(‘/‘);
this.textBox3.Text = newarray[2].Split(‘/‘)[0].ToString();
}
catch { }
注:通过操作App.config文件,并且进行字符串截取获取IP地址
-------------------------------------------------------------------------------------------------------------------------------------------------------
2 如何进行连接远程数据库IP地址的设置与保存?
if (textBox3.Text != "")
{
string file = @"C:\db\App.config";
XDocument doc = XDocument.Load(file);
//sql数据库数据库配置
//string connstring = "initial catalog=Highway;Data Source=" + this.textBox3.Text + ";uid=" + this.textBox4.Text + ";pwd=" + this.textBox5.Text + ";";
//access数据库远程配置
//Provider=Microsoft.ACE.OLEDB.12.0;Data Source=//10.130.16.136/db/Legal.accdb
string connstring = @"Provider=Microsoft.ACE.OLEDB.12.0;Data Source=//" + textBox3.Text.ToString()+ "/db/Legal.accdb";
doc.Elements("configuration").Elements("connectionStrings").Elements("add").Attributes("connectionString").FirstOrDefault().SetValue(connstring);
doc.Save(file);
//由于DBHelperSQL中的ConnectionString(公共静态变量)未被修改引发的bug
XDocument xdoc = XDocument.Load(file);
string val = doc.Elements("configuration").Elements("connectionStrings").Elements("add").Attributes("connectionString").FirstOrDefault().Value;
SQLHelper.connstr = val;
}
注:在文本框中修改IP地址,然后通过操作本地App.config文件,进行修改保存操作。但是保存后要及时修改配置连接字符串中的数据。
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
3 如何进行窗体间传值?
子窗体:
if (dt.Rows[0][1].ToString() == textBox1.Text.ToString() && dt.Rows[0][2].ToString() == textBox2.Text.ToString()) { int id = Convert.ToInt32(dt.Rows[0]["ID"].ToString()); string type = dt.Rows[0][3].ToString(); string name = this.textBox1.Text.ToString(); ; this.Hide(); Fm_Main fm = new Fm_Main(id, name, type); fm.Show(); this.Hide(); }
父窗体:
#region 构造函数接收用户名、管理权限
private string Name;
private string Type;
private int ID;
public Fm_Main() { }
public Fm_Main(int id,string name, string type)
{
InitializeComponent();
this.Name = name;
this.Type = type;
this.ID = id;
}
#endregion
注:在服父窗体写个构造函数,并且定义其属性,然后传参赋值即可。但是在构造函数中添加如下语句: InitializeComponent();否则运行不是自己预期的效果。
4 父窗体如何作为容器,显示子窗体?
//绘制的方式OwnerDrawFixed表示由窗体绘制大小也一样
this.tabControl1.DrawMode = TabDrawMode.OwnerDrawFixed;
this.tabControl1.Padding = new System.Drawing.Point(CLOSE_SIZE, CLOSE_SIZE);
this.tabControl1.DrawItem +=new DrawItemEventHandler(tabControl1_DrawItem);
this.tabControl1.MouseDown += new MouseEventHandler(tabControl1_MouseDown);

#region 绘制tabControl的关闭按钮,以及关闭功能的实现 private void tabControl1_DrawItem(object sender, DrawItemEventArgs e) { try { Rectangle myTabRect = this.tabControl1.GetTabRect(e.Index); //先添加TabPage属性 e.Graphics.DrawString(this.tabControl1.TabPages[e.Index].Text, this.Font, SystemBrushes.ControlText, myTabRect.X + 4, myTabRect.Y + 4); //再画一个矩形框 using (Pen p = new Pen(Color.White)) { myTabRect.Offset(myTabRect.Width - (CLOSE_SIZE + 3), 2); myTabRect.Width = CLOSE_SIZE; myTabRect.Height = CLOSE_SIZE; e.Graphics.DrawRectangle(p, myTabRect); } //填充矩形框 Color recColor = e.State == DrawItemState.Selected ? Color.White : Color.White; using (Brush b = new SolidBrush(recColor)) { e.Graphics.FillRectangle(b, myTabRect); } //画关闭符号 using (Pen objpen = new Pen(Color.Black)) { //使用图片 Bitmap bt = new Bitmap(image); Point p5 = new Point(myTabRect.X, 4); e.Graphics.DrawImage(bt, p5); //e.Graphics.DrawString(this.MainTabControl.TabPages[e.Index].Text, this.Font, objpen.Brush, p5); } e.Graphics.Dispose(); } catch (Exception) { } } //鼠标作用事件设置 void tabControl1_MouseDown(object sender, MouseEventArgs e) { if (e.Button == MouseButtons.Left) { int x = e.X, y = e.Y; //计算关闭区域 Rectangle myTabRect = this.tabControl1.GetTabRect(this.tabControl1.SelectedIndex); myTabRect.Offset(myTabRect.Width - (CLOSE_SIZE + 3), 2); myTabRect.Width = CLOSE_SIZE; myTabRect.Height = CLOSE_SIZE; //如果鼠标在区域内就关闭选项卡 bool isClose = x > myTabRect.X && x < myTabRect.Right && y > myTabRect.Y && y < myTabRect.Bottom; if (isClose == true) { this.tabControl1.TabPages.Remove(this.tabControl1.SelectedTab); } } } const int CLOSE_SIZE = 15; //tabPage标签图片 Bitmap image = new Bitmap(@"C:\db\btnClose.png"); #endregion
注:首先在窗体加载方法加入以上事件,并且对选项卡关闭进行画图。
5 子窗体怎样加载在父窗体的Panel面板中,且类似网页效果?

//用户管理 private void Moth_User() { if (ErgodicModiForm("tbuse", tabControl1) == true) { tbUser = new TabPage("用户管理"); tbUser.Name = "tbuse"; tabControl1.Controls.Add(tbUser); UserManage form = new UserManage(); form.TopLevel = false; form.FormBorderStyle = FormBorderStyle.None; form.WindowState = FormWindowState.Maximized; form.BackColor = Color.White; form.Anchor = AnchorStyles.Top | AnchorStyles.Left | AnchorStyles.Right; form.Show(); tbUser.Controls.Add(form); } tabControl1.SelectedTab = tbUser; } //判断选项卡是否存在 private Boolean ErgodicModiForm(string MainTabControlKey, TabControl objTabControl) { //遍历选项卡判断是否存在该子窗体 foreach (Control con in objTabControl.Controls) { TabPage tab = (TabPage)con; if (tab.Name == MainTabControlKey) { return false;//存在 } } return true;//不存在 }
注:通过在父窗体有部分panel面板中,添加
6 视图的平铺、垂直、层叠效果的实现?

#region 视图显示 private void 平铺ToolStripMenuItem1_Click(object sender, EventArgs e) { LayoutMdi(MdiLayout.TileHorizontal); } private void 垂直ToolStripMenuItem1_Click(object sender, EventArgs e) { LayoutMdi(MdiLayout.TileVertical); } private void 层叠ToolStripMenuItem1_Click(object sender, EventArgs e) { LayoutMdi(MdiLayout.Cascade); } #endregion
7 树节点如何导航到父窗体的panel面板?

private void treeView1_AfterSelect_1(object sender, TreeViewEventArgs e) { try { switch (e.Node.Text.ToString())//字符串 { case "法律服务中心"://注意字符串夹引号,以下均是 Moth_Apply(); break; case "我要咨询"://注意字符串夹引号,以下均是 Moth_Apply(); break; case "用户报表导出"://注意字符串夹引号,以下均是 Moth_Print(); break; case "咨询报表导出"://注意字符串夹引号,以下均是 Moth_Print1(); break; case "统计图"://注意字符串夹引号,以下均是 Moth_Graph(); break; case "二级统计图"://注意字符串夹引号,以下均是 Moth_TwoGraph(); break; case "三级统计图"://注意字符串夹引号,以下均是 Moth_ThreeGraph(); break; case "用户查询"://注意字符串夹引号,以下均是 Moth_User(); break; case "律师"://注意字符串夹引号,以下均是 Moth_lvshi(); break; case "管理员"://注意字符串夹引号,以下均是 Moth_guanli(); break; } } catch { return; } }
注:前面5中的方法,在7中遍历调用即可!
8 如何隐藏树中部分节点?

public void HideNotes() { for (int i = 0; i < this.treeView1.Nodes.Count; i++) { FetchNode(this.treeView1.Nodes[i]);//递归根节点的所有子节点 } } private void FetchNode(TreeNode node) { //nodeList.Add(node); for (int i = 0; i < node.Nodes.Count; i++) { if (node.Text == "报表") { treeView1.Nodes.Remove(node.Nodes[0]); } if (node.Text == "法律服务中心") { treeView1.Nodes.Remove(node.Nodes[2]); } if (node.Text == "统计图") { treeView1.Nodes.Remove(node); } else { FetchNode(node.Nodes[i]); } } }
9 如何实现打包后的窗体类似qq效果,最小化可以在任务栏,点击显示原状态?

//类似qq最小化 private void Fm_Main_SizeChanged(object sender, EventArgs e) { if (this.WindowState == FormWindowState.Minimized) { this.Hide(); this.notifyIcon1.Visible = true; } } private void notifyIcon1_Click(object sender, EventArgs e) { this.Visible = true; this.WindowState = FormWindowState.Maximized; }
10 手写窗体分页效果?

public int pageSize = 10; //每页记录数 public int recordCount = 0; //总记录数 public int pageCount = 0; //总页数 public int currentPage = 0; //当前页 public DataTable dtSource = new DataTable(); //加载窗体分页显示数据 private void LoadPage() { //数据库操作获得DataTable,获取总页数 string sql = "select * from L_consult order by ID desc"; dtSource = SQLHelper.GetTableData(sql); recordCount = dtSource.Rows.Count; pageCount = (recordCount / pageSize); if ((recordCount % pageSize) > 0) { pageCount++; } //逻辑判断页数显示 if (currentPage < 1) currentPage = 1; if (currentPage > pageCount) currentPage = pageCount; int beginRecord; int endRecord; DataTable dtTemp; dtTemp = dtSource.Clone(); beginRecord = pageSize * (currentPage - 1); if (currentPage == 1) beginRecord = 0; endRecord = pageSize * currentPage; if (currentPage == pageCount) endRecord = recordCount; for (int i = beginRecord; i < endRecord; i++) { dtTemp.ImportRow(dtSource.Rows[i]); } dataGridView2.DataSource = dtTemp; lblcount.Text = recordCount.ToString(); lblpagecount.Text = pageCount.ToString(); lblpage.Text = pageSize.ToString(); txtindexpage.Text = currentPage.ToString(); } //首页 private void bntfrist_Click(object sender, EventArgs e) { currentPage = 1; LoadPage(); } //上一页 private void bntpriove_Click(object sender, EventArgs e) { currentPage--; LoadPage(); } //下一页 private void bntnext_Click(object sender, EventArgs e) { currentPage++; LoadPage(); } //尾页 private void bntlast_Click(object sender, EventArgs e) { currentPage = pageCount; LoadPage(); } //跳转 private void bntGO_Click(object sender, EventArgs e) { if (txtgo.Text == "") { int pageN = 1; } else { int pageN = Convert.ToInt32(txtgo.Text); currentPage = pageN; LoadPage(); } }
注:本功能初始想采用分页控件,后来多次使用失败,总是报错。索性自己手写一个分页控件。需要五个button按钮和2个文本框。
11 代码事件 设置数据控件外观?

/// <summary> /// 用来记录先前的颜色值 /// </summary> Color colorTmp = Color.White; /// <summary> /// 记录鼠标形状 /// </summary> Cursor cursorTmp = Cursor.Current; //设置数据控件外观 private void dataGridView2_DataBindingComplete(object sender, DataGridViewBindingCompleteEventArgs e) { for (int i = 0; i < dataGridView2.Rows.Count; i++) { if (i % 2 == 0) { dataGridView2.Rows[i].DefaultCellStyle.BackColor = Color.Bisque; ; } else { dataGridView2.Rows[i].DefaultCellStyle.BackColor = Color.White; } } } //鼠标划过 private void dataGridView2_CellMouseEnter(object sender, DataGridViewCellEventArgs e) { if (e.RowIndex >= 0) { colorTmp = dataGridView2.Rows[e.RowIndex].DefaultCellStyle.BackColor; dataGridView2.Rows[e.RowIndex].DefaultCellStyle.BackColor = Color.Silver; if (e.ColumnIndex == 1)//改变第二列鼠标形状 { cursorTmp = this.Cursor; this.Cursor = Cursors.Hand; } } } //鼠标离开 private void dataGridView2_CellMouseLeave(object sender, DataGridViewCellEventArgs e) { if (e.RowIndex >= 0) { dataGridView2.Rows[e.RowIndex].DefaultCellStyle.BackColor = colorTmp; if (e.ColumnIndex == 1) { this.Cursor = cursorTmp; } } }
12 执行删改获取当前数据主键?
int index = dataGridView2.CurrentRow.Index;
int EmpId = Convert.ToInt32(dataGridView2.Rows[index].Cells[0].Value.ToString());
13 数据类型管理,实现级联删除?

//级联删除 private void button2_Click(object sender, EventArgs e) { if (dataGridView1.SelectedRows.Count > 0) { if (dataGridView1.Rows.Count > 0) { int index = dataGridView1.CurrentRow.Index; int EmpId = Convert.ToInt32(dataGridView1.Rows[index].Cells[0].Value.ToString()); if (MessageBox.Show("删除后将不能恢复!", "提示信息", MessageBoxButtons.OKCancel, MessageBoxIcon.Warning) == DialogResult.OK) { //删除A表 string asql = "delete from A_type where ID=" + EmpId;//删除父级别类型 //删除B表 string sqlaname = "select name from A_type where ID="+EmpId;//条件关联删除子表 DataTable dt = MYHelper.SQLHelper.GetTableData(sqlaname); string aname = dt.Rows[0]["name"].ToString(); string sqlbname = "select bname from B_type where aname=‘" + aname + "‘";//条件关联删除子表 DataTable dtb = MYHelper.SQLHelper.GetTableData(sqlbname); int c=0; for (int i = 0; i < dtb.Rows.Count; i++) { string bname = dtb.Rows[i][0].ToString(); string csql = "delete from C_type where bname=‘" + bname + "‘";//删除父级别类型 c = SQLHelper.ExecuteQuery(csql); } string bsql = "delete from B_type where aname=‘" + aname+"‘";//删除父级别类型 //删除C表 int b = SQLHelper.ExecuteQuery(bsql); int a = SQLHelper.ExecuteQuery(asql); if (a > 0&&b>0&&c>0) { MessageBox.Show("删除成功!"); this.LoadPage(); } } } } }
14 数据类型管理,实现级联修改?

//级联修改 private void button4_Click(object sender, EventArgs e) { try { if (IsNull() == true) { int index = dataGridView1.CurrentRow.Index; int EmpId = Convert.ToInt32(dataGridView1.Rows[index].Cells[0].Value.ToString()); //修改a表 string asql = "update A_type set name=‘" + txttype1.Text.ToString() + "‘ where ID=" + EmpId; string sqlaname = "select name from A_type where ID=" + EmpId;//条件关联子表 DataTable dt = MYHelper.SQLHelper.GetTableData(sqlaname); string aname = dt.Rows[0]["name"].ToString(); int a = SQLHelper.ExecuteQuery(asql); DataTable dta = MYHelper.SQLHelper.GetTableData(sqlaname); string aaname = dta.Rows[0]["name"].ToString(); //修改b表 string bsql = "update B_type set aname=‘" + aaname + "‘ where aname=‘" + aname + "‘"; int b = SQLHelper.ExecuteQuery(bsql); if (a > 0&&b>0) { MessageBox.Show("添加成功!"); this.LoadPage(); this.Clear(); } else { MessageBox.Show("添加失败!"); } } } catch (Exception ex) { MessageBox.Show(ex.Message + ex.StackTrace); } }
15 Access数据库连接语句,如何实现远程连接?
App.config本地配置连接语句:
<add name="sql" connectionString="Provider=Microsoft.ACE.OLEDB.12.0;Data Source=‘C:\Users\bncPc\Desktop\Form_legal\Form_legal\db\Legal.accdb‘" />
App.config远程配置连接语句:
<add name="sql" connectionString="Provider=Microsoft.ACE.OLEDB.12.0;Data Source=//10.130.16.137/db/Legal.accdb" />
16 Access数据库操作,封装执行方法?

//读取配置文件中的连接字符串 public static string connstr = ConfigurationManager.ConnectionStrings["sql"].ConnectionString; // public static string connstr =@"Provider=MS Remote; Remote Server=http://10.130.16.135; Remote Provider=Microsoft.ACE.OLEDB.12.0;Data Source=‘C:\Users\bncPc\Desktop\Form_legal\Form_legal\db\Legal.accdb‘"; //static string connstr = "data source=ORCL;User Id=system;Password=orcl"; // static string connstr = @"Provider=Microsoft.ACE.OLEDB.12.0;Data Source=//10.130.16.135/db2/Legal.accdb;Persist Security Info=False" "; //public static string connstr = @"Provider=Microsoft.ACE.OLEDB.12.0;Data Source=//10.130.16.135/db2/Legal.accdb"; public static bool TestConn() { OleDbConnection conn = new OleDbConnection(connstr); bool flag = true; if (conn != null) { try { conn.Open(); flag = true; } catch { flag=false; return flag; } } else { flag=false; } return flag; } public static DataSet GetSetData(string sql) { DataSet ds = new DataSet(); using (OleDbConnection conn = new OleDbConnection(connstr)) { using (OleDbCommand cmd = new OleDbCommand(sql, conn)) { //根据传来的参数。决定是sql语句还是存储过程 //cmd.CommandType = CommandType.StoredProcedure; conn.Open(); using (OleDbDataAdapter sda = new OleDbDataAdapter(cmd)) { sda.Fill(ds); } } } return ds; } public static DataTable GetTableData(string sql) { DataTable dt = new DataTable(); using (OleDbConnection conn = new OleDbConnection(connstr)) { try { using (OleDbCommand cmd = new OleDbCommand(sql, conn)) { //根据传来的参数。决定是sql语句还是存储过程 //cmd.CommandType = CommandType.StoredProcedure; conn.Open(); using (OleDbDataAdapter sda = new OleDbDataAdapter(cmd)) { sda.Fill(dt); } } } catch (Exception ex) { dt = null; return dt; } } return dt; } public static int ExecuteQuery(string sql) { int res = -1; using (OleDbConnection conn = new OleDbConnection(connstr)) { using (OleDbCommand cmd = new OleDbCommand(sql, conn)) { conn.Open(); res = cmd.ExecuteNonQuery(); } } return res; } public static int ExecuteScalar(string sql) { int res = -1; using (OleDbConnection conn = new OleDbConnection(connstr)) { using (OleDbCommand cmd = new OleDbCommand(sql, conn)) { conn.Open(); res = Convert.ToInt32(cmd.ExecuteScalar()); } } return res; }
【篇末】项目小结
本程序对数据控件的外观设置、手写分页、树操作、远程数据库配置等。特别是对父窗体Panel面板的页面显示略为复杂。其他基本事件操作和易错点与忽略点做以总结。下章具体展开对数据信息的导出和扇形统计图的绘制。最后一篇介绍整体配置和安装需求等实施总结!
【基于WinForm+Access局域网共享数据库的项目总结】之篇一:WinForm开发总体概述与技术实现
标签:des winform datagridview 分页控件 style blog http color os
原文地址:http://www.cnblogs.com/baiboy/p/w1.html