标签:style blog http color java os 使用 io 文件
最近几天在学习webservice。。。在学习的时候便想到用ajax的方式去请求webservice。。
一直在测试。。如果这个被请求的webservice和自己使用的是同一个端口号。则不用考虑那ajax跨域的问题。。
由于ajax没有权限跨域访问。。也就是说。。不是一个端口号没法用。。我是这么理解的。。
现在可以通过一个jsonp来实现ajax跨域的问题。其本质还是通过script标签动态加载js。
首先。我新建一个网站。。再新建一个WebService.asmx文件
该文件写了三个方法
其中这两个方法是供后台调用。。。直接return结果就行了。。
/// /// 无任何参数 /// /// [WebMethod] public string HelloWorld() { return "Hello World"; } /// <summary> /// 一个参数 /// </summary> /// <param name="name">参数名</param> /// <returns></returns> [WebMethod] public string Hello(string name) { return string.Format("Hello {0}", name); }
这个方法是返回给ajax的。。大伙应该知道ajax处理数据的格式是json。。所以在这里写的是json格式。。
[WebMethod] public void GetLoginId(string loginId) { //在请求的URL加参数jsoncallback=?,注意这里jsoncallback=?是关键所在!其中?符号会被JQuery自动替换成其它的回调方法名称, //我们关心的是jsoncallback=?起什么作用了?原来jsoncallback=?被替换后,会把方法名称传给服务器。 //我们在服务器端要做什么工作呢?服务器要接受参数jsoncallback,然后把jsoncallback的值作为JSON数据方法名称返回。 //因此HttpContext.Current.Request["jsoncallback"]中这个参数名称必须是jsoncallback。。 string callback = HttpContext.Current.Request["jsoncallback"]; HttpContext.Current.Response.Write(callback + "({result:\"true\"})"); //关于result这词是你自己自定义的属性 //会作为回调参数的属性供你调用结果 HttpContext.Current.Response.End(); }
那么。我这个WebService文件的内容就是这样的
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Services; /// <summary> ///WebService 的摘要说明 /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] //若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。 // [System.Web.Script.Services.ScriptService] public class WebService : System.Web.Services.WebService { public WebService () { //如果使用设计的组件,请取消注释以下行 //InitializeComponent(); } /// /// 无任何参数 /// /// [WebMethod] public string HelloWorld() { return "Hello World"; } /// <summary> /// 一个参数 /// </summary> /// <param name="name">参数名</param> /// <returns></returns> [WebMethod] public string Hello(string name) { return string.Format("Hello {0}", name); } [WebMethod] public void GetLoginId(string loginId) { //在请求的URL加参数jsoncallback=?,注意这里jsoncallback=?是关键所在!其中?符号会被JQuery自动替换成其它的回调方法名称, //我们关心的是jsoncallback=?起什么作用了?原来jsoncallback=?被替换后,会把方法名称传给服务器。 //我们在服务器端要做什么工作呢?服务器要接受参数jsoncallback,然后把jsoncallback的值作为JSON数据方法名称返回。 //因此HttpContext.Current.Request["jsoncallback"]中这个参数名称必须是jsoncallback。。 string callback = HttpContext.Current.Request["jsoncallback"]; HttpContext.Current.Response.Write(callback + "({result:\"true\"})"); //关于result这词是你自己自定义的属性 //会作为回调参数的属性供你调用结果 HttpContext.Current.Response.End(); } }
这样之后还没有完。。
因为WebService默认不支持Get请求,所以要在Web.config配置文件内的<system.web>节点内添加以下这段元素:
<system.web>
<webServices>
<protocols>
<add name="HttpGet"/>
<add name="HttpPost"/>
</protocols>
</webServices>
</system.web>
这是加在服务端的web.config中。。
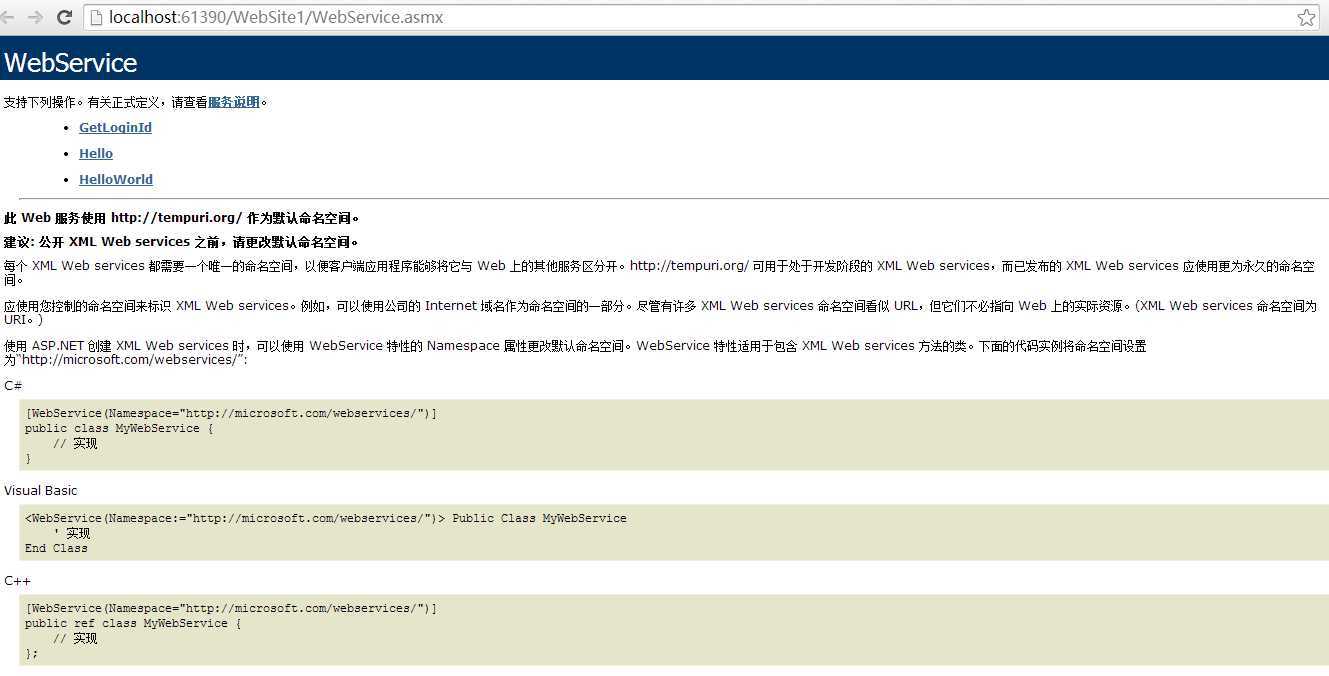
这个webservice运行的效果图

现在就开始请求这个webservice。。
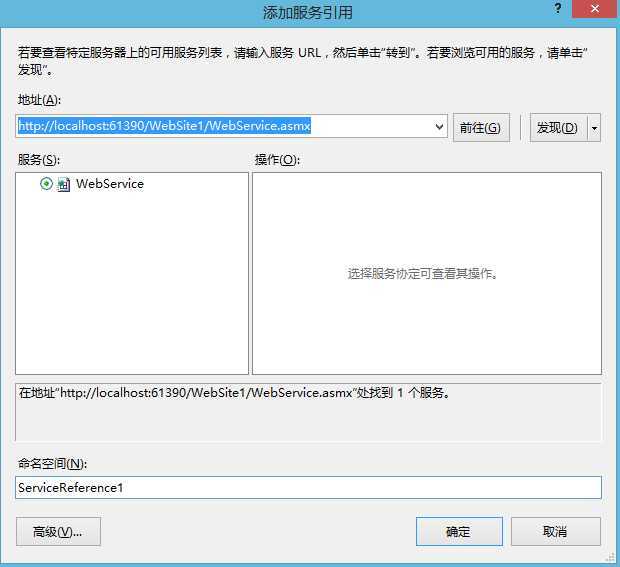
新建一个工程。。引入这个服务

请求这个服务的aspx文件
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="index.aspx.cs" Inherits="WebDemo.index" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script src="Scripts/jquery-1.7.1.js" type="text/javascript"></script> <script type="text/javascript"> //Document加载完毕后初始化方法 // $(function Init() { // $("#TxtLoginId").bind("blur", CkLoginId); // //CkLoginId(); // }); //帐号验证及提示 function CkLoginId() { var Id = $("#TxtLoginId").val(); alert(Id); $.ajax({ url: "http://localhost:61390/WebSite1/WebService.asmx/GetLoginId?jsoncallback=?", dataType: "jsonp", data: { "loginId": Id }, success: OnSuccess, error: OnError }); } function OnSuccess(json) { alert(json.result); } function OnError(XMLHttpRequest, textStatus, errorThrown) { targetDiv = $("#data"); if (errorThrown || textStatus == "error" || textStatus == "parsererror" || textStatus == "notmodified") { targetDiv.replaceWith("请求数据时发生错误!"); return; } if (textStatus == "timeout") { targetDiv.replaceWith("请求数据超时!"); return; } } </script> </head> <body> <form id="form1" runat="server"> <table border="0" cellspacing="0" cellpadding="0" width="100%"> <tr> <td> <asp:Label ID="LblLoginId" runat="server" Text="帐 号" ClientIDMode="Static"></asp:Label> <asp:TextBox ID="TxtLoginId" runat="server" ClientIDMode="Static"></asp:TextBox> <button id="login" onclick="CkLoginId()">登陆</button> </td> </tr> </table> </form> </body> </html>
如果按照我这样写的话。。。貌似只能用ie测试才会弹出true框。。其他浏览器不行。。我也不知道这到底是什么原因。。
但是如果把下面这个方法取消注释。
$(function Init() { $("#TxtLoginId").bind("blur", CkLoginId); //CkLoginId(); });
那么不管用什么浏览器测试都可以正常弹出true框。。
下面截图是取消上边那个初始化函数的注释之后的截图。。

后台请求服务的代码
ServiceReference.WebServiceSoapClient tt = new ServiceReference.WebServiceSoapClient(); Response.Write(tt.HelloWorld());
效果图

那么这样就成功了。。。我说的不太详细。。可以参考下面两个网址。。可能说的比较详细清楚。。我也才学。。嘿嘿。。就一个菜鸟。。
学习自:http://www.cnblogs.com/VAllen/archive/2012/07/12/JQueryAjaxRegion.html#3015100
http://www.cnblogs.com/wupeiqi/archive/2013/03/07/2949014.html
标签:style blog http color java os 使用 io 文件
原文地址:http://www.cnblogs.com/marin/p/3933046.html