标签:github 组件 outer javascrip http tar 相关 源码 alt
这是一个用vuejs2.0和element-ui搭建的后台管理界面。
相关技术:
vuejs2.0:渐进式JavaScript框架,易用、灵活、高效,似乎任何规模的应用都适用。
element-ui:基于vuejs2.0的ui组件库。
vue-router:一般单页面应用spa都要用到的前端路由。
axios: 基于 Promise 的 HTTP 请求客户端,可同时在浏览器和 node.js 中使用。
mock.js: 生成随机数据,拦截 Ajax 请求,让前端攻城师独立于后端进行开发。
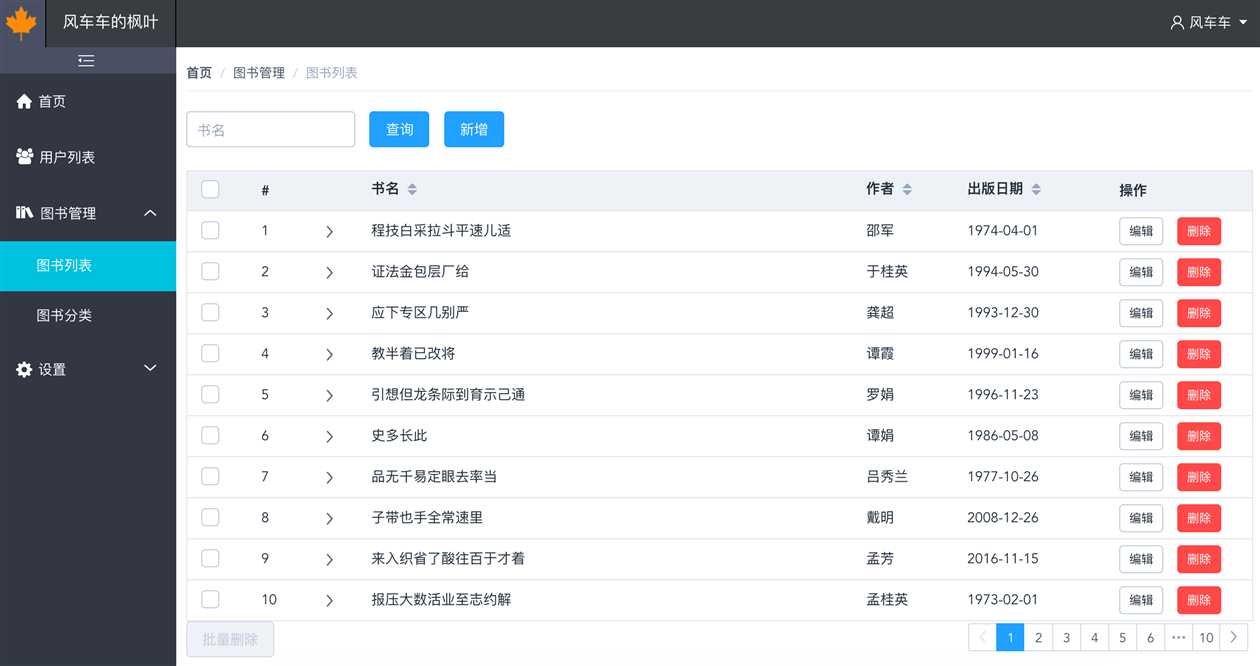
效果图:

演示地址:http://v.ipyro.cn
源码地址:https://github.com/jerry9022/LitAdmin
参考链接:
http://www.cnblogs.com/taylorchen/p/6083099.html
使用vuejs2.0和element-ui 搭建的一个后台管理界面
标签:github 组件 outer javascrip http tar 相关 源码 alt
原文地址:http://www.cnblogs.com/fhen/p/6721930.html