标签:双击 成功 不同的 工具 install 解释 附加 script 浏览器内核
1、Spoon Browser Sandbox 勺浏览器沙箱
主流浏览器多(IE、Chrome、FireFox、Safari、Opera),浏览器又有很多版本;保证网页在主流浏览器中很好的显示,不可能安装多有的浏览器进行测试
可以借助工具,比较有名的是IETester,不过只能测试IE各个版本的兼容性;现在Chrome、FireFox、Safari等浏览器所占市场份额越来越高
Spoon Browser Sandbox可以测试IE、Chrome、FireFox、Safari、Opera所有版本的兼容性
2、Spoon Browser Sandbox 通过在浏览器下安装插件的方式来运行不同浏览器模块来进行测试。。Spoon Browser Sandbox是个插件,可以安装在IE下,也可以安装在FireFox或Chrome下
3、安装步骤
①打开官网https://turbo.net/browsers
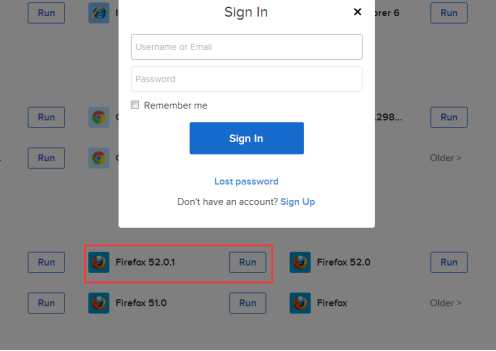
查看自己的浏览器版本:我的是火狐52.0.1
在官网中找到自己浏览器的版本,点击“Run”按钮;出现登录的弹窗

输入用户名和密码后出现以下弹窗

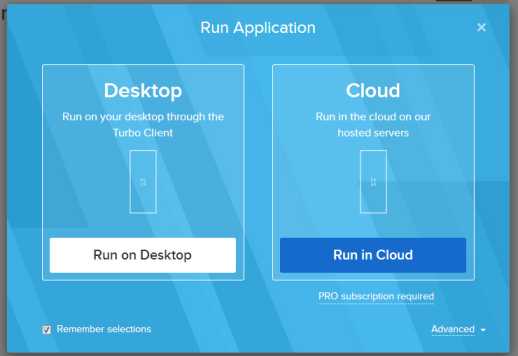
点击Desktop--“Run on Desktop”按钮

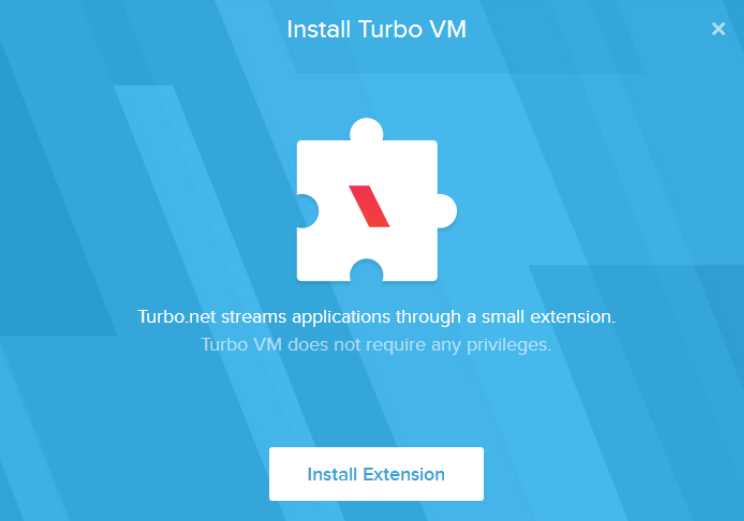
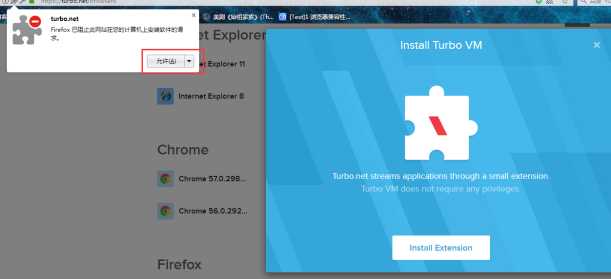
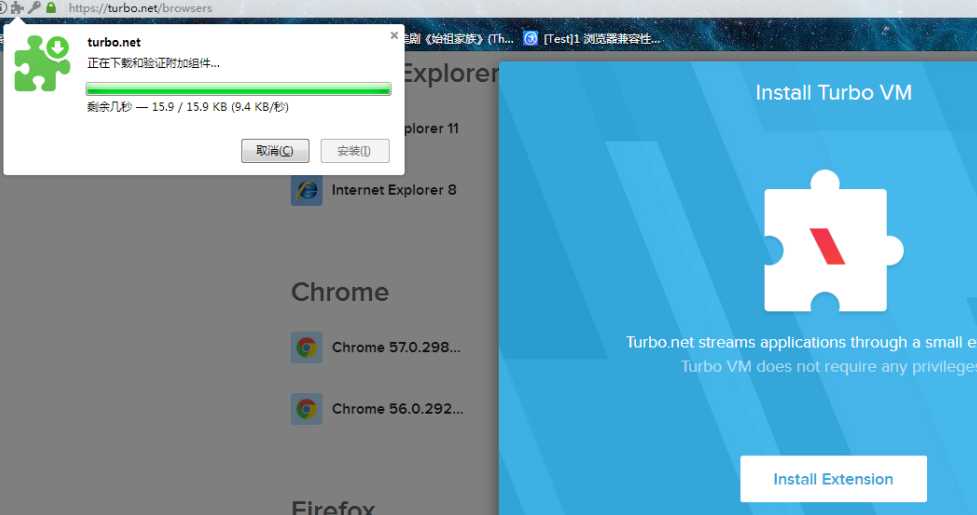
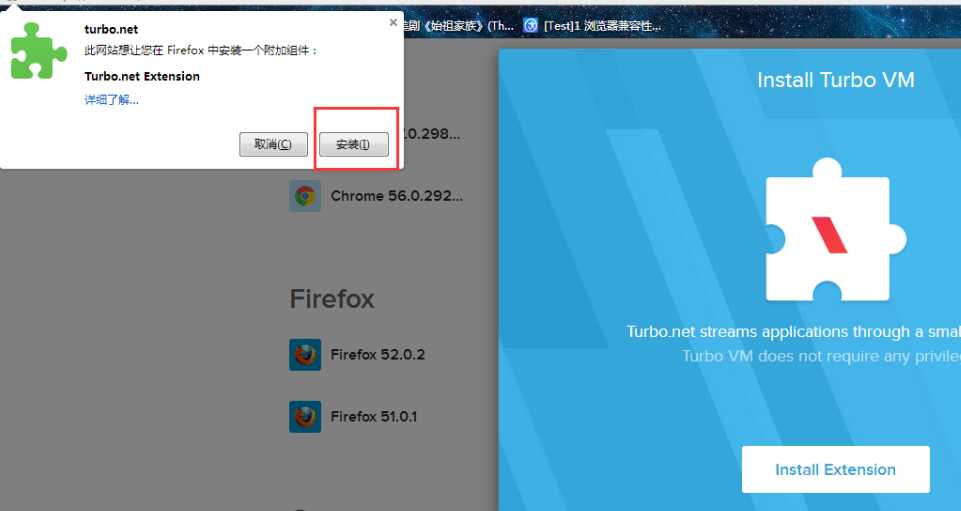
继续点击“Install Extension”



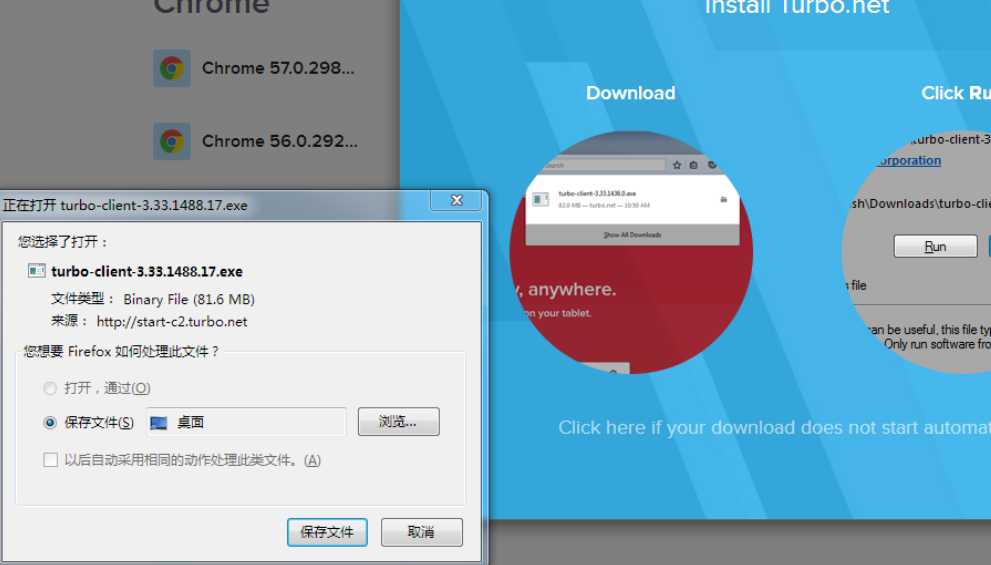
安装成功后会出现弹窗下载.exe安装包

安装.exe
安装完登录账号
登录成功后

下载插件中

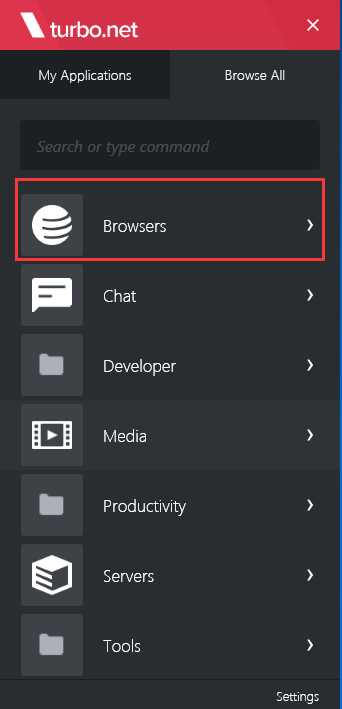
已经下载好的

双击就可打开使用
浏览器:
1、Internet Explorer 微软
2、Google Chrome
3、Opera 欧鹏浏览器 挪威Opera Software ASA
4、Safari 苹果
5、Firefox 火狐
不同的浏览器内核不一样
IE:不支持第三方插件、搜狗、360浏览器以为IE内核,添加附加功能跟
什么是浏览器内核:
负责对网页语法的解释(如标准通用标记语言下的一个应用HTML、JavaScript)并渲染(显示)网页
通常所谓的浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。
不同的浏览器内核对网页编写语法的解释也有不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原因。
浏览器兼容性工具 Spoon Browser Sandbox
标签:双击 成功 不同的 工具 install 解释 附加 script 浏览器内核
原文地址:http://www.cnblogs.com/zzfighting/p/6698216.html