标签:style blog http color os 使用 strong 文件 for
昨天研究以下Report Service,发现SQL Service自带的报表服务器也非常强大,
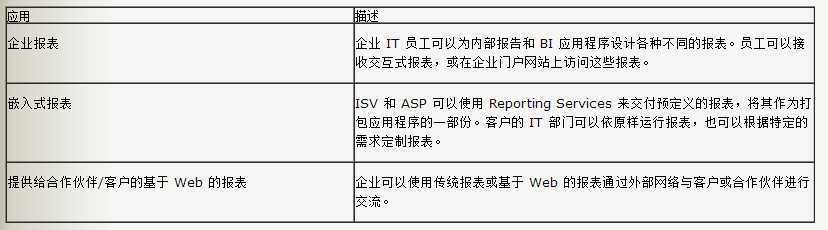
一,报表在不同的应用中表现形式
参考:http://www.cnitblog.com/yide/archive/2006/09/29/17485.html

二,在ASP.NET中使用的形式

1, 本地报表
a> 添加Microsoft.ReportViewer.WebForms引用
b> 新建一个xsd数据源,并查询好数据,如果不用xsd数据源也行,这样得后台绑定数据
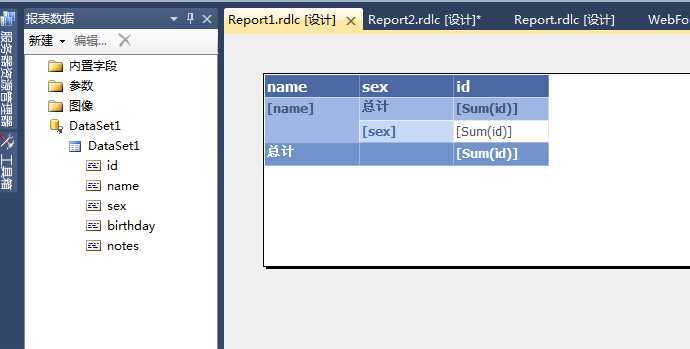
c> 新建Report1.rdlc,绑上数据源,并选取一定的样式,我简单制作的样式如下图所示:

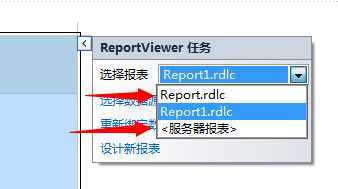
d> 在WebForm文件中拖入ReportViewer控件,并指定报表页Report1.rdlc
e> 这时可能会有错误发生【基类包括字段“ReportViewer1”,但其类型(Microsoft.Reporting.WebForms.ReportViewer)与控件(Microsoft.Reporting.WebForms.ReportViewer)的类型不兼容。】
前台引入ScriptManager控件
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
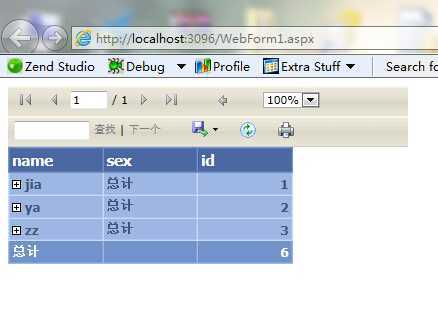
f> F5运行,结果如下图所示

2, 服务期报表
参考:http://msdn.microsoft.com/zh-cn/library/aa902634(v=SQL.80).aspx
a> 配置报表服务器,将报表上传到报表服务器中
b> 一般有两种方式
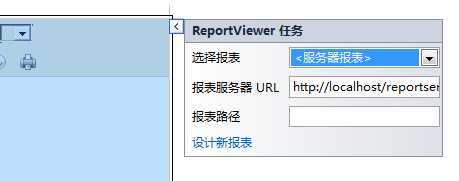
1, aspx页面可以使用ReportViewer控件,设置报表路径等属性即可

2, 在HTML页面请使用Iframe页面嵌入
c> 这时可能会有错误发生【基类包括字段“ReportViewer1”,但其类型(Microsoft.Reporting.WebForms.ReportViewer)与控件(Microsoft.Reporting.WebForms.ReportViewer)的类型不兼容。】
前台引入ScriptManager控件
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
d> 运行成功,结果与上一种结果相似。
三,参考
Asp.Net 中Report Service (RDLC)动态绑定数据-学习笔记
标签:style blog http color os 使用 strong 文件 for
原文地址:http://www.cnblogs.com/justinjia/p/3933316.html