标签:boot dir base console bst 依赖关系 字符 sts float
简介: 本篇博客是在学习AngularJS自定义控件的学习记录,作为一个学习示例...
A-基本架构介绍
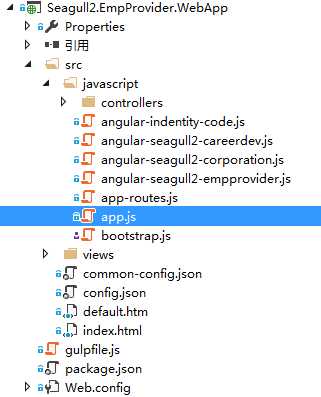
新建一个AngularJs的项目,大概项目结构如下:

项目结构:
大概是由:app.js,bootstrap.js,app-routes.js,config.json,common-config.json等主要文件组成。
app.js--当做项目的起始文件吧,里面会包含:注入的其他JS模块,过滤设置,配置文件的设置等。

define(function (require, exports, module) { var angular = require(‘angular‘); var asyncLoader = require(‘angular-async-loader‘); require(‘angular-ui-router‘); require(‘angular-seagull2-common‘); require(‘angular-seagull2-oauth‘); require(‘angular-seagull2-workflow‘); require(‘angular-seagull2-infrastructure‘); require(‘angular-indentity-code‘); require(‘angular-seagull2-empprovider‘); require(‘angular-seagull2-careerdev‘); require(‘angular-seagull2-corporation‘); var app = angular.module(‘app‘, [ ‘ui.router‘, ‘angular-seagull2-common‘, ‘angular-seagull2-workflow-oauth‘, ‘angular-seagull2-workflow‘, ‘angular-seagull2-infrastructure‘, ‘angular-datepicker‘, ‘angular-indentity-code‘, ‘angular-seagull2-empprovider‘, ‘angular-seagull2-careerdev‘, ‘angular-seagull2-corporation‘]); //常规金额:由于angular默认的金额格式如果是负数的话显示格式为(12,345.00),使用customCurrency替换成:-12,345.00 app.filter(‘customCurrency‘, ["$filter", function ($filter) { return function (amount, currencySymbol) { var currency = $filter(‘currency‘); if (amount < 0) { return currency(amount, currencySymbol).replace("(", "-").replace(")", ""); } return currency(amount, currencySymbol); }; }]); //将阿拉伯数字转化为中文大写 app.filter(‘cnuppercase‘, ["$filter", function ($filter) { return function(n) { if (n === ‘‘ || n === ‘0‘ || n === 0) { return ""; } if (!/^(0|[1-9]\d*)(\.\d+)?$/.test(n)) { return ""; } var unit = "千百拾亿千百拾万千百拾元角分", str = ""; n += "00"; var p = n.indexOf(‘.‘); if (p >= 0) n = n.substring(0, p) + n.substr(p + 1, 2); unit = unit.substr(unit.length - n.length); for (var i = 0; i < n.length; i++) str += ‘零壹贰叁肆伍陆柒捌玖‘.charAt(n.charAt(i)) + unit.charAt(i); return str.replace(/零(千|百|拾|角)/g, "零") .replace(/(零)+/g, "零") .replace(/零(万|亿|元)/g, "$1") .replace(/(亿)万|壹(拾)/g, "$1$2") .replace(/^元零?|零分/g, "") .replace(/元$/g, "元整"); }; }]); ////格式化字符串 //var template1 = "我是{0},今年{1}了"; //var template2 = "我是{name},今年{age}了"; //var result1 = template1.format("loogn", 22); //var result2 = template2.format({ name: "loogn", age: 22 }); //两个结果都是"我是loogn,今年22了" String.prototype.format = function (args) { var result = this; if (arguments.length > 0) { if (arguments.length == 1 && typeof (args) == "object") { for (var key in args) { if (args[key] != undefined) { var reg = new RegExp("({" + key + "})", "g"); result = result.replace(reg, args[key]); } } } else { for (var i = 0; i < arguments.length; i++) { if (arguments[i] != undefined) { var reg = new RegExp("({[" + i + "]})", "g"); result = result.replace(reg, arguments[i]); } } } } return result; }; var commonConfig = require(‘text!../common-config.json‘); var config = require(‘text!../config.json‘); app.config([‘configureProvider‘, function (configureProvider) { configureProvider.configure(commonConfig); configureProvider.configure(config); }]); asyncLoader.configure(app); module.exports = app; });
bootstrap.js--理解成包管理文件,其中有包的文件地址和包的依赖关系等。

require.config({ map: { ‘*‘: { ‘ie8css‘: ‘https://develop-cdn.sinooceangroup.com/libs/requirecss-branch-seagull2/1.1.0/ie8css.min.js‘, ‘css‘: ‘https://develop-cdn.sinooceangroup.com/libs/requirecss-branch-seagull2/1.1.0/css.min.js‘ } }, waitSeconds: 0, //配置angular的路径 paths: { ‘angular‘: ‘https://develop-cdn.sinooceangroup.com/libs/angular/1.2.27/angular.min‘, ‘angular-cookies‘: ‘https://develop-cdn.sinooceangroup.com/libs/angular/1.2.27/angular-cookies.min‘ }, //这个配置是你在引入依赖的时候的包名 shim: { ‘text‘: { exports: ‘text‘ }, ‘angular‘: { exports: ‘angular‘ }, ‘angular-cookies‘: { exports: ‘angular-cookies‘, deps: [‘angular‘] }, ‘angular-ui-router‘: { deps: [‘angular‘] }, ‘angular-ui-tree‘: { deps: [‘angular‘, ‘css!https://develop-cdn.sinooceangroup.com/libs/angular-ui-tree/2.15.0/dist/angular-ui-tree.min‘] }, ‘angular-datepicker‘: { deps: [‘angular‘, ‘css!https://develop-cdn.sinooceangroup.com/libs/datepicker-branch-seagull2/1.0.5/datepicker-branch-seagull2‘] }, ‘angular-seagull2-common‘: { deps: [ ‘angular‘, ‘urijs/uri‘, ‘angular-ui-tree‘, ‘css!https://develop-cdn.sinooceangroup.com/libs/angular-seagull2-common/1.2.1/angular-seagull2-common‘, ‘ie8css!https://develop-cdn.sinooceangroup.com/libs/angular-seagull2-common/1.2.1/angular-seagull2-common.ie8‘] } } }); require([‘angular‘, ‘webuploader‘, ‘./javascript/app-routes‘], function (angular, webuploader) { angular.element(document).ready(function () { angular.bootstrap(document, [‘app‘]); angular.element(document).find(‘html‘).addClass(‘ng-app‘); }); window.WebUploader = webuploader; });
app-routes.js--理解为路由器,是配置页面,JS控制器管理,及参数传递及登录验证等的地方。

define(function (require) { var app = require(‘../javascript/app‘); app.config([‘$stateProvider‘, ‘$urlRouterProvider‘, function ($stateProvider, $urlRouterProvider) { var csspathBase = "https://develop-cdn.sinooceangroup.com/libs/seagull2-workflow-responsive/1.0.3"; //招聘申请-前置页面 $stateProvider.state(‘recruitRquestFontpage‘, { url: ‘/recruitRquestFontpage‘, templateUrl: ‘./views/recruitRequest/recruitRquestFontPage.html‘, controller: ‘fontPage-controller‘, controllerUrl: ‘./javascript/controllers/recruitRequest/fontPage-controller.js‘, requiredLogin: true, dependencies: [‘css!‘ + csspathBase + ‘/form‘, ‘ie8css!‘ + csspathBase + ‘/form_ie8‘] }); //招聘申请 $stateProvider.state(‘RecruitRequest‘, { url: ‘/RecruitRequest‘, useWorkflow: true, workflowUrlBase: ‘/RecruitRequestWf‘, workflowScene: { ‘Draft‘: { templateUrl: ‘./views/recruitRequest/list.html‘, controller: ‘list-controller‘, controllerUrl: ‘./javascript/controllers/recruitRequest/list-controller.js‘ }, ‘Approval‘: { templateUrl: ‘./views/recruitRequest/list.html‘, controller: ‘list-controller‘, controllerUrl: ‘./javascript/controllers/recruitRequest/list-controller.js‘ }, ‘ReadOnly‘: { templateUrl: ‘./views/recruitRequest/list.html‘, controller: ‘list-controller‘, controllerUrl: ‘./javascript/controllers/recruitRequest/list-controller.js‘ } }, startupWorkflow: true, requiredLogin: true, dependencies: [‘css!‘ + csspathBase + ‘/form‘, ‘ie8css!‘ + csspathBase + ‘/form_ie8‘] }); //自定义控件测试 $stateProvider.state(‘test‘, { url: ‘/test‘, templateUrl: ‘./views/test/test.html‘, controller: ‘test_controller‘, controllerUrl: ‘./javascript/controllers/test/test-controller.js‘, dependencies: [‘css!‘ + csspathBase + ‘/form‘, ‘ie8css!‘ + csspathBase + ‘/form_ie8‘] }); //职位状态更新-前置页面 $stateProvider.state(‘JobPostStateMaintainList‘, { url: ‘/JobPostStateMaintainList‘, templateUrl: ‘./views/JobPostStateMaintain/list.html‘, controller: ‘list-controller‘, controllerUrl: ‘./javascript/controllers/JobPostStateMaintain/list-controller.js‘, requiredLogin: true, dependencies: [‘css!‘ + csspathBase + ‘/form‘, ‘ie8css!‘ + csspathBase + ‘/form_ie8‘] }); //职位状态更新 $stateProvider.state(‘JobPostStateMaintain‘, { url: ‘/JobPostStateMaintain‘, useWorkflow: true, workflowUrlBase: ‘/JobPostStateMaintain‘, workflowScene: { ‘Draft‘: { templateUrl: ‘./views/JobPostStateMaintain/edit.html‘, controller: ‘edit-controller‘, controllerUrl: ‘./javascript/controllers/JobPostStateMaintain/edit-controller.js‘ }, ‘ReadOnly‘: { templateUrl: ‘./views/JobPostStateMaintain/edit.html‘, controller: ‘edit-controller‘, controllerUrl: ‘./javascript/controllers/JobPostStateMaintain/edit-controller.js‘ } }, startupWorkflow: true, requiredLogin: true, dependencies: [‘css!‘ + csspathBase + ‘/form‘, ‘ie8css!‘ + csspathBase + ‘/form_ie8‘] }); //消息通知 $stateProvider.state(‘Notify‘, { url: ‘/Notify?taskID‘, templateUrl: ‘./views/notify/notify-dialog.html‘, controller: ‘notify-dialog-controller‘, controllerUrl: ‘./javascript/controllers/notify/notify-dialog-controller.js‘, requiredLogin: true, dependencies: [‘css!‘ + csspathBase + ‘/form‘, ‘ie8css!‘ + csspathBase + ‘/form_ie8‘] }); //录用洽谈-查看 $stateProvider.state(‘EmployeExecuteView‘, { url: ‘/EmployeExecuteView?id&taskID‘, templateUrl: ‘./views/EmployeExecute/employed-discuss-view.html‘, controller: ‘employed-discuss-view-controller‘, controllerUrl: ‘./javascript/controllers/EmployeExecute/employed-discuss-view-controller.js‘, requiredLogin: true, dependencies: [‘css!‘ + csspathBase + ‘/form‘, ‘ie8css!‘ + csspathBase + ‘/form_ie8‘] }); //录用洽谈 $stateProvider.state(‘EmployeExecute‘, { url: ‘/EmployeExecute‘, useWorkflow: true, workflowUrlBase: ‘/EmployeExecuteWf‘, workflowScene: { ‘Draft‘: { templateUrl: ‘./views/EmployeExecute/employed-discuss.html‘, controller: ‘employed-discuss-controller‘, controllerUrl: ‘./javascript/controllers/EmployeExecute/employed-discuss-controller.js‘ }, ‘GeneratedNotice‘: { templateUrl: ‘./views/EmployeExecute/employed-discuss.html‘, controller: ‘employed-discuss-controller‘, controllerUrl: ‘./javascript/controllers/EmployeExecute/employed-discuss-controller.js‘ }, ‘BackgroundCheck‘: { templateUrl: ‘./views/EmployeExecute/employed-discuss.html‘, controller: ‘employed-discuss-controller‘, controllerUrl: ‘./javascript/controllers/EmployeExecute/employed-discuss-controller.js‘ }, ‘ReadOnly‘: { templateUrl: ‘./views/EmployeExecute/employed-discuss.html‘, controller: ‘employed-discuss-controller‘, controllerUrl: ‘./javascript/controllers/EmployeExecute/employed-discuss-controller.js‘ } }, startupWorkflow: true, requiredLogin: true, dependencies: [‘css!‘ + csspathBase + ‘/form‘, ‘ie8css!‘ + csspathBase + ‘/form_ie8‘] }); //内部推荐-前置页面 $stateProvider.state(‘InternalRecommendRequestList‘, { url: ‘/InternalRecommendRequestList‘, templateUrl: ‘./views/InternalRecommendRequest/list.html‘, controller: ‘list-controller‘, controllerUrl: ‘./javascript/controllers/InternalRecommendRequest/list-controller.js‘, requiredLogin: true, dependencies: [‘css!‘ + csspathBase + ‘/form‘, ‘ie8css!‘ + csspathBase + ‘/form_ie8‘] }); //内部推荐更新 $stateProvider.state(‘InternalRecommendRequest‘, { url: ‘/InternalRecommendRequest‘, useWorkflow: true, workflowUrlBase: ‘/InternalRecommendRequest‘, workflowScene: { ‘Draft‘: { templateUrl: ‘./views/InternalRecommendRequest/edit.html‘, controller: ‘edit-controller‘, controllerUrl: ‘./javascript/controllers/InternalRecommendRequest/edit-controller.js‘ }, ‘ReadOnly‘: { templateUrl: ‘./views/InternalRecommendRequest/edit.html‘, controller: ‘edit-controller‘, controllerUrl: ‘./javascript/controllers/InternalRecommendRequest/readonly-controller.js‘ } }, startupWorkflow: true, requiredLogin: true, dependencies: [‘css!‘ + csspathBase + ‘/form‘, ‘ie8css!‘ + csspathBase + ‘/form_ie8‘] }); //面试阶段管理 $stateProvider.state(‘InterviewManage‘, { url: ‘/InterviewManage‘, useWorkflow: true, workflowUrlBase: ‘/InterviewManageWf‘, workflowScene: { ‘Draft‘: { templateUrl: ‘./views/InterviewManage/list.html‘, controller: ‘list-controller‘, controllerUrl: ‘./javascript/controllers/InterviewManage/list-controller.js‘ }, ‘ReadOnly‘: { templateUrl: ‘./views/InterviewManage/edit.html‘, controller: ‘edit-controller‘, controllerUrl: ‘./javascript/InterviewManage/JobPostStateMaintain/edit-controller.js‘ } }, startupWorkflow: true, requiredLogin: true, dependencies: [‘css!‘ + csspathBase + ‘/form‘, ‘ie8css!‘ + csspathBase + ‘/form_ie8‘] }); }]); });
config.json,common-config.json 配置文件--里面配置了一些常用数据(登录地址,参数等),是在app.js中加入了配置才起的作用,
var commonConfig = require(‘text!../common-config.json‘); var config = require(‘text!../config.json‘); app.config([‘configureProvider‘, function (configureProvider) { configureProvider.configure(commonConfig); configureProvider.configure(config); }]); asyncLoader.configure(app); module.exports = app;
B-自定义控件示例:
我的自定义控件文件为:angular-seagull2-empprovider.js

//简历评价 (function (window, angular) { ‘use strict‘; $resumeSrummaryDirective.$inject = [‘$http‘, ‘seagull2Url‘, ‘wfWaiting‘, ‘sogModal‘, ‘sogValidator‘, ‘ValidateHelper‘, ‘IndentityCodeHelper‘, ‘regionType‘]; function $resumeSrummaryDirective($http, seagull2Url, wfWaiting, sogModal, sogValidator, ValidateHelper, IndentityCodeHelper, regionType) { return { restrict: ‘E‘, replace: true, transclude: true, scope: { resumeCode: ‘=resumeCode‘ }, template: ‘<a ng-click="showResumeSrummary()" style="color:blue;margin-left:5px;float:left;cursor:pointer;"><span>面试评价</span></a>‘, link: { pre: function ($scope, $element, $attrs) { $scope.showResumeSrummary = function () { //简历评价事件 $http.post(seagull2Url.getPlatformUrl("/Resume/LoadResumeSrummary?code=" + $scope.resumeCode)).success(function (result) { if (result) { sogModal.openLayer(‘<div><div ng-include="\‘views/common/resume-srummary-template.html\‘"></div></div>‘, [‘$scope‘, function ($modalScope) { $modalScope.resumeSurmmarys = result; //关闭按钮事件 $modalScope.close = function () { $modalScope.closeThisDialog(); }; }], undefined, {}, undefined, undefined); wfWaiting.hide(); } }).error(function (err, status) { wfWaiting.hide(); console.log(err + "||" + status); //sogModal.openMessageDialog(status, result); }); }; } } }; } //声明模块angular-seagull2-empprovider.resume-srummary var module = angular.module("angular-seagull2-empprovider.resume-srummary", [ ‘angular-seagull2-common‘, ‘angular-seagull2-workflow‘]); //创建resume-editor模块指令 module.directive(‘resumeSrummary‘, $resumeSrummaryDirective); }(window, window.angular)); (function (angular) { ‘use strict‘; angular.module(‘angular-seagull2-empprovider‘, [ ‘angular-seagull2-empprovider.recruit-request-view‘, ‘angular-seagull2-empprovider.ogu-unit‘, ‘angular-seagull2-empprovider.resume-editor‘, ‘angular-seagull2-empprovider.resume-srummary‘, ]); }(window.angular));
a-根据结构的分析,要想使该JS起作用,需要在app.js中注入该JS才行(下面只展示了关键代码):
require(‘angular-seagull2-empprovider‘); var app = angular.module(‘app‘, [ ‘angular-seagull2-empprovider‘, ]);
b-自定义控件JS简单分析:
--->创建控件指令函数--->注入指令函数
C-使用示例:
<resume-srummary resume-code="resumeCode"></resume-srummary>
标签:boot dir base console bst 依赖关系 字符 sts float
原文地址:http://www.cnblogs.com/lxhbky/p/6726979.html