标签:使用 err ima app http 开发 color chat elf
最近项目中遇到了客服的功能,首先想到的就是使用融云的功能,因为以前做的即时通讯的项目,用的都是融云的sdk,花了点时间研究了下,希望能帮到大家!
废话不多说,步骤如下:
一、申请融云账号
二、创建应用
三、开通客服服务,融云的客服集成的是智齿客服服务系统,完全能够满足使用!
四、开通客服服务后,会生成客服id,target id就是这个,进入聊天页面之前用的
五、进入应用管理界面,点击API调试,id和username,还有头像url可以随便输,测试用的,下面会有打印,生成一个token
六、准备工作做完,下面上代码:

- (IBAction)goChatClick:(id)sender { ChatViewController *chatService = [[ChatViewController alloc] init]; #define SERVICE_ID @"KEFU149269681191160" chatService.NameStr = @"客服"; chatService.conversationType = ConversationType_CUSTOMERSERVICE; chatService.targetId = SERVICE_ID; chatService.title = chatService.NameStr; [self.navigationController pushViewController :chatService animated:YES]; } - (IBAction)creatRongCloudClick:(id)sender { //注册融云服务器 [[RCIM sharedRCIM] initWithAppKey:rongKey]; [[RCIM sharedRCIM] connectWithToken:rongToekn success:^(NSString *userId) { NSLog(@"登陆成功。当前登录的用户ID:%@", userId); } error:^(RCConnectErrorCode status) { NSLog(@"登陆的错误码为:%ld", (long)status); } tokenIncorrect:^{ //token过期或者不正确。 //如果设置了token有效期并且token过期,请重新请求您的服务器获取新的token //如果没有设置token有效期却提示token错误,请检查您客户端和服务器的appkey是否匹配,还有检查您获取token的流程。 NSLog(@"token错误"); }]; }
打印如下:

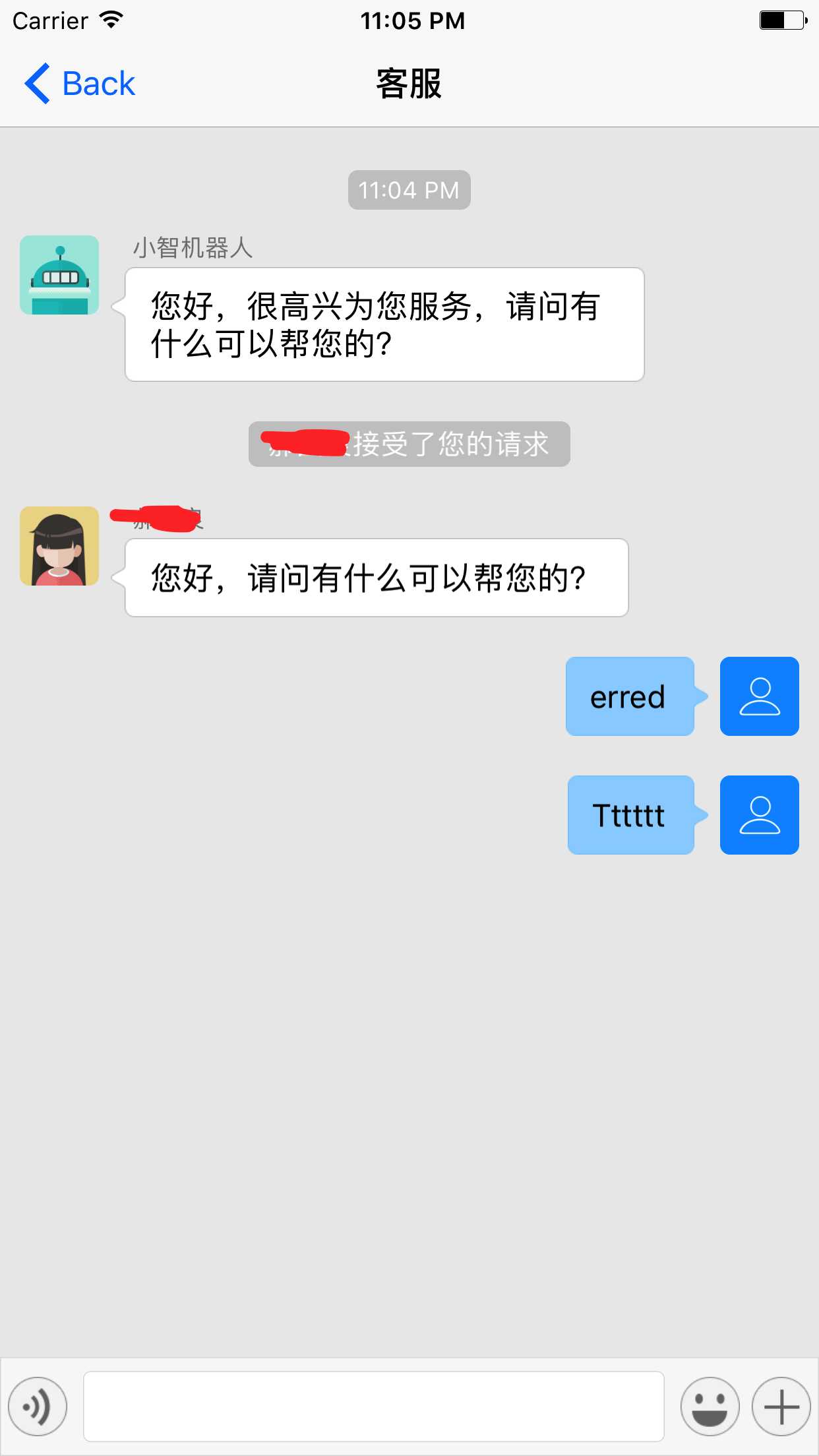
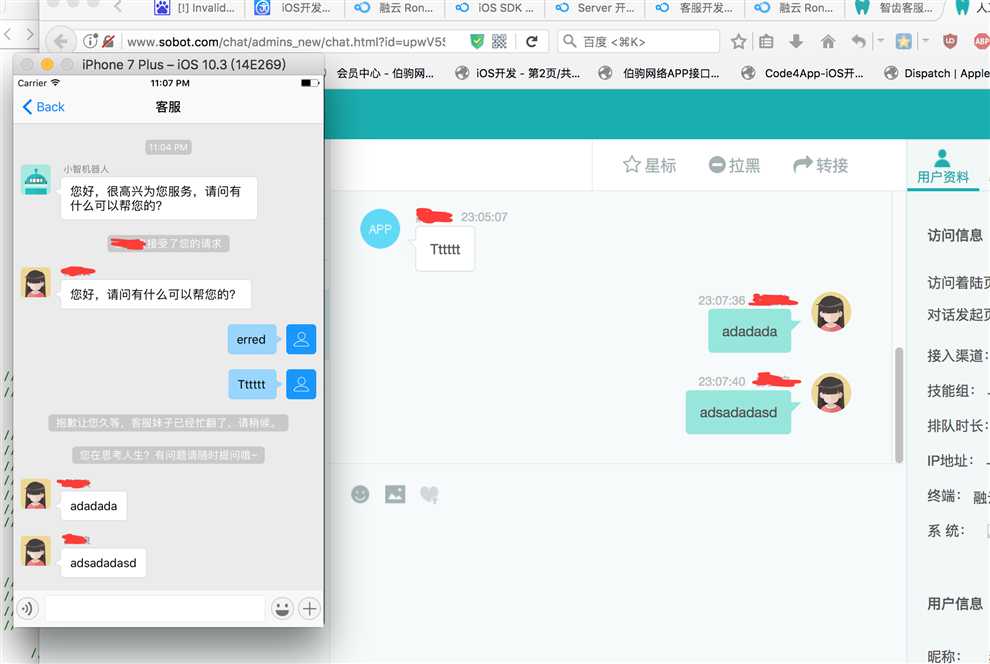
聊天那个类直接继承RCConversationViewController 就可以 ,进入页面后就可以愉快的进行聊天了!


至此,客服功能就完成了!
标签:使用 err ima app http 开发 color chat elf
原文地址:http://www.cnblogs.com/hero11223/p/6741467.html