标签:des style blog http color os 使用 io for
BFC是 W3C CSS 2.1 规范中的一个概念Block Formatting Context的缩写即格式化上下文,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。简单讲,它是提供了一个独立布局的环境,元素处于此环境中应当被初始化,即元素在此环境中应当如何布局等。元素如果创建了BFC,那么BFC决定了如何对其内容进行定位,以及它与其他元素的关系和相互作用。
在这个环境中按照一定规则进行布局不会影响到其它环境中的布局。比如浮动元素会形成BFC,浮动元素内部子元素的主要受该浮动元素影响,两个浮动元素之间是互不影响的。也就是说,如果一个元素符合了成为BFC的条件,该元素内部元素的布局和定位就和外部元素互不影响(除非内部的盒子建立了新的 BFC)。
每个BFC都遵守同一套布局规则。元素的子元素会一个接一个地放置。垂直方向上他们的起点是一个包含块的顶部,两个相邻的元素之间的垂直距离取决于‘margin‘ 特性。在BFC中相邻的块级元素的垂直边距会折叠。元素的子元素中,每一个子元素左外边与包含块的左边相接触(对于从右到左的格式化,右外边接触右边),即使存在浮动也是如此(尽管一个子元素的内容区域会由于浮动而压缩),除非这个子元素也创建了一个新的BFC。
例如下面例子:
#red, #yellow, #orange,#green{ width:100px; height:100px; float:left; };
#red { background-color:red; }
#yellow { background-color:yellow; }
#orange { background-color:orange; }
#green { background-color:green; width:100px; height:100px;}
#div1 { border: 3px solid #000000 }
#div2 {border: 3px solid blue;overflow: hidden;margin-top: 200px}
<div id="c1">
<div id="red">我的父级不是BFC</div>
<div id="yellow">我是BFC</div>
</div>
<div id="c2">
<div id="orange">我的父级是BFC</div>
<div id="green">我的父级是BFC</div>
</div>
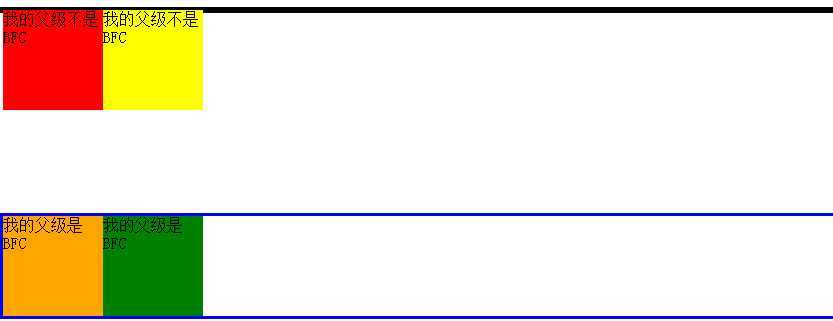
我们得到的结果是:

上面的例子中,有两个 div ,它们各包含两个设置了浮动的div元素,但第一个div 出现了“高度塌陷”,这是因为内部的浮动元素脱离了普通流,因此该div 相当于一个空标签,没有高度和宽度,即高度为0 ,上下边框也重叠在一起。而第二个div 使用overflow: hidden 创建了BFC ,可以包含浮动元素,因此能正确表现出高度,其边框位置也正常了。
非块级盒子的浮动元素、绝对定位元素及块级容器(比如inline-blocks,table-cells和table-captions),以及overflow属性是visible之外任意值的块级盒子,都会创建了一个BFC。即当元素CSS属性设置了下列之一时,即可创建一个BFC:
*float的值不为none。
*overflow的值不为visible。
*display的值为table-cell, table-caption, inline-block中的任何一个。
*position的值不为relative和static。
BFC的主要用处是清除浮动,以及实现多栏布局
CSS BFC(Block Formatting Context)
标签:des style blog http color os 使用 io for
原文地址:http://www.cnblogs.com/tanghongbo/p/3933947.html