标签:导航 技术分享 bin center style 简单 跳转页面 导航栏 tor
本文基于ext-6.0.0
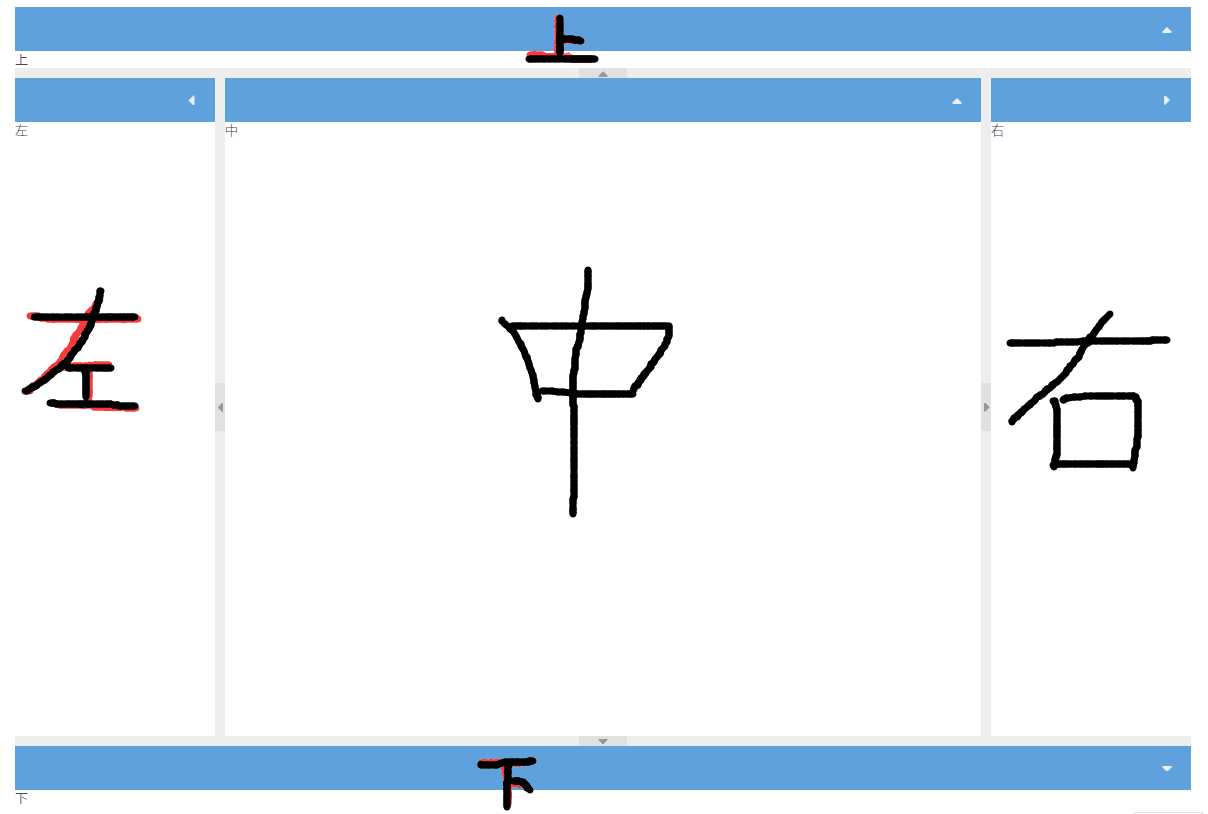
在用ext做项目的过程中,最常用到的一种布局就是border布局,现在要写的这个简单页面也是运用border布局来做。border布局将页面分为五个部分,分别是north、south、west、east、center,对应着上、下、左、右、中,下面看一个简单的border布局的例子。

Ext.define(‘Learning.view.treelearn.trees‘, { extend: ‘Ext.panel.Panel‘, xtype:‘trees-main‘, referenceHolder: true, layout: ‘border‘, defaults:{ collapsible: true, split: true }, items: [ { region :‘north‘, bind: { html: ‘上‘ } }, { region :‘south‘, bind: { html: ‘下‘ } }, { reference:‘treesLeft‘, //xtype:‘treesLeft‘, region :‘west‘, width:200, bind: { html: ‘左‘ } }, { region :‘east‘, width:200, bind: { html: ‘右‘ } }, { reference:‘treesCenter‘, region :‘center‘, bind: { html: ‘中‘ } }, ] });
上面这部分通常写系统名,用户名,也可以加注销按钮,搜索框等,这里就简单写个名字。
![]()
{ reference:‘treesTop‘, xtype:‘treesTop‘, region :‘north‘, collapsible: false, split: false, height:50 },
Ext.define(‘Learning.view.treelearn.region.treesTop‘, { extend: ‘Ext.toolbar.Toolbar‘, xtype:‘treesTop‘, style:‘background-color:#35baf6;color:#fff;‘, items:[ { xtype:‘label‘, bind:{ text:‘Extjs Learning‘ }, style:‘font-size:20px;font-weight:bold;‘ },‘->‘, { xtype:‘label‘, bind:{ text:‘当前用户:‘+‘麦豇豆‘, }, }, ] });
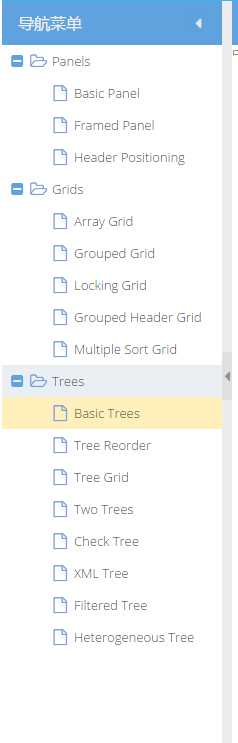
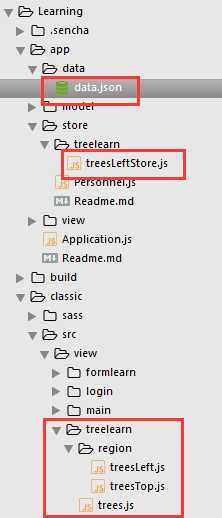
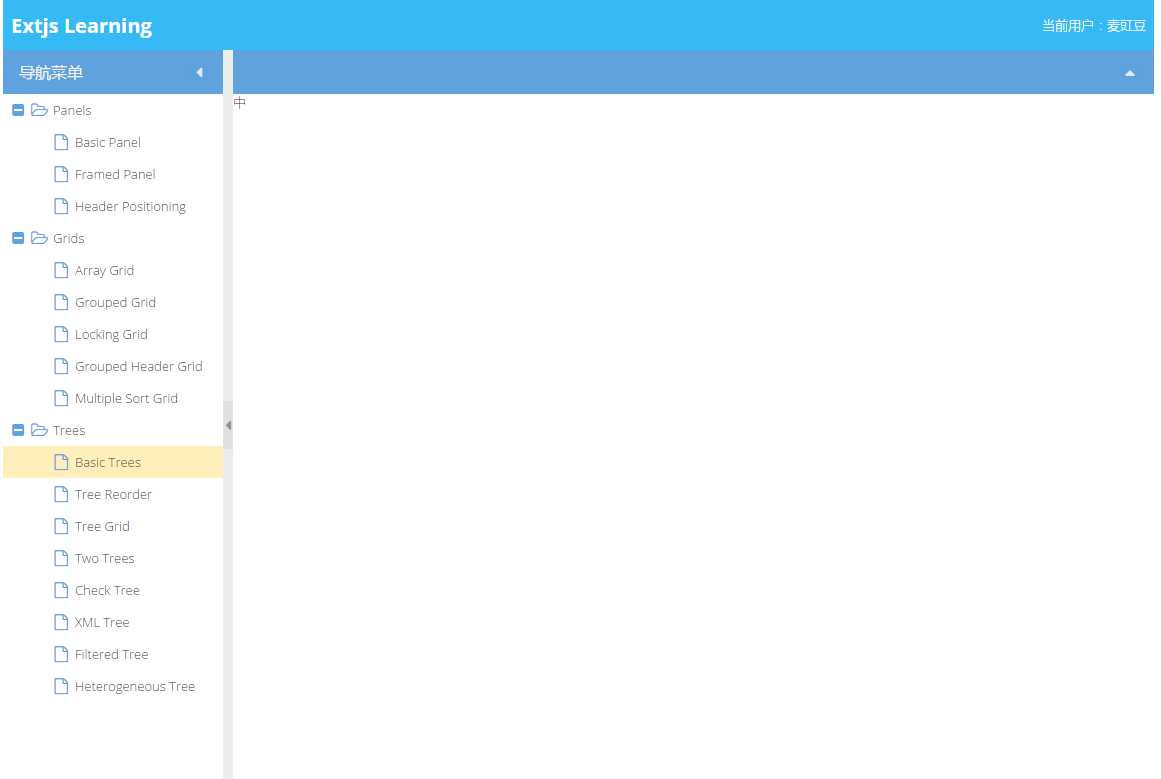
下图一是导航栏完成效果,图二是目录结构(就是我这里用到的文件都放在哪了)


{ reference:‘treesLeft‘, xtype:‘treesLeft‘, region :‘west‘, width:220, bind: { html: ‘左‘ } },
Ext.define(‘Learning.view.treelearn.region.treesLeft‘, { extend: ‘Ext.tree.Panel‘, xtype:‘treesLeft‘, title:‘导航菜单‘, lines: false, rootVisible: false, store:Ext.create(‘Learning.store.treelearn.treesLeftStore‘, { storeId: "treesLeftStoreId" }), });
Ext.define(‘Learning.store.treelearn.treesLeftStore‘, { extend:"Ext.data.TreeStore", alias: ‘store.treesLeftStore‘, proxy: { type: ‘ajax‘, url: ‘app/data/data.json‘ }, root: { expanded: true }, autoLoad: true });
[ { text: ‘Panels‘, id: ‘panels‘, expanded: true, children: [ { id: ‘basic-panels‘, text: ‘Basic Panel‘, leaf: true }, { id: ‘framed-panels‘, text: ‘Framed Panel‘, leaf: true } ] }, { text: ‘Trees‘, id: ‘trees‘, expanded: true, children: [ { id: ‘basic-trees‘, text: ‘Basic Trees‘, leaf: true }, { id: ‘tree-reorder‘, text: ‘Tree Reorder‘, leaf: true } ] }, ]
-----------------------到这里侧边栏的样子就出来了----------------------------------------
但是只是样子货,能看不能用,下一篇写怎么让它可以跳转页面。

标签:导航 技术分享 bin center style 简单 跳转页面 导航栏 tor
原文地址:http://www.cnblogs.com/MaiJiangDou/p/6744835.html