标签:sea xtu url检测 order ges padding console 文本 数据
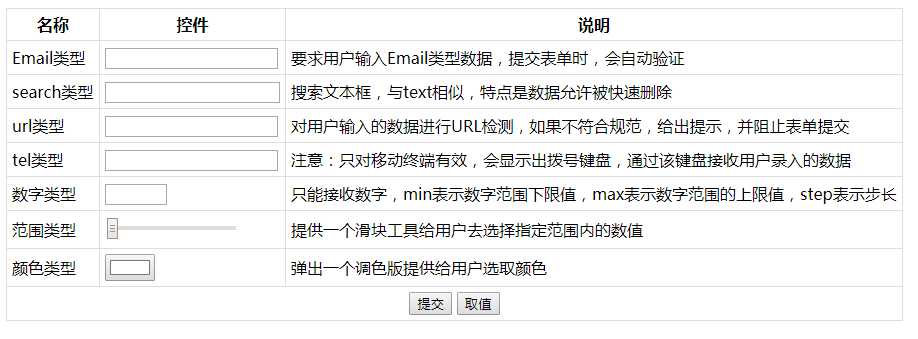
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html" charset="utf-8"/> <title>表单元素</title> <style> table{ border:1px solid #ddd; border-collapse:collapse; } th,td{ border:1px solid #ddd; padding:5px; } </style> <script> function txtRange_change(){ var value=document.frm.txtRange.value; console.log(value); } function getValue(){ //1.获取txtColor控件的value var color=document.frm.txtColor.value; console.log("txtColor:"+color); } </script> </head> <body> <form name="frm"> <table> <tr> <th>名称</th> <th>控件</th> <th>说明</th> </tr> <tr> <td>Email类型</td> <td> <input type="email" name="txtEmail"> </td> <td>要求用户输入Email类型数据,提交表单时,会自动验证</td> </tr> <tr> <td>search类型</td> <td> <input type="search" name="txtSearch"> </td> <td>搜索文本框,与text相似,特点是数据允许被快速删除</td> </tr> <tr> <td>url类型</td> <td> <input type="url" name="txtUrl"> </td> <td>对用户输入的数据进行URL检测,如果不符合规范,给出提示,并阻止表单提交</td> </tr> <tr> <td>tel类型</td> <td> <input type="tel" name="txtTel"> </td> <td>注意:只对移动终端有效,会显示出拨号键盘,通过该键盘接收用户录入的数据</td> </tr> <tr> <td>数字类型</td> <td> <input type="number" name="txtnumber" min="18" max="80" step="3"> </td> <td>只能接收数字,min表示数字范围下限值,max表示数字范围的上限值,step表示步长</td> </tr> <tr> <td>范围类型</td> <td> <input type="range" name="txtRange" id="txtRange" min="18" max="80" step="1" value="18" onChange="txtRange_change()"> </td> <td>提供一个滑块工具给用户去选择指定范围内的数值</td> </tr> <tr> <td>颜色类型</td> <td> <input type="color" name="txtColor" id="txtColor" > </td> <td>弹出一个调色版提供给用户选取颜色</td> </tr> <tr> <td colspan="3" align="center"> <input type="submit" value="提交"> <input type="button" value="取值"onclick="getValue()"> </td> </table> </form> </body> </html>

标签:sea xtu url检测 order ges padding console 文本 数据
原文地址:http://www.cnblogs.com/ljxahjh100/p/6745223.html