标签:维护 color class point java 相同 引入 min 访问
前端开发在近一两年发展的非常快,JavaScript作为主流的开发语言得到了前所未有的热捧。大量的前端框架出现了,这些框架都在尝试着解决一 些前端开发中的共性问题,但是实现又不尽相同。通常一般的前端加载js文件都是这样 :
<script type="text/javascript" src="js/js1.js"></script>
<script type="text/javascript" src="js/js2.js"></script>
<script type="text/javascript" src="js/js3.js"></script>
<script type="text/javascript" src="js/js4.js"></script>
但是当一个项目特别大的时候 引入的js文件就特别多,这样看起来不雅观,并且不高效,当js文件多而大的时候,网页下载就会出现超时,导致网站响应超时,直接500,所以一个神奇的
js框架(js工具包)就出现了:require.js。
require.js主要解决两个问题:
1、实现js的异步加载,避免js太多加载响应时间太多导致网站超时,
2、管理模块之间的依赖性,便于编写与维护。
好了步入今天的正题,写一个require.js用法的案例,供大家参考一下:
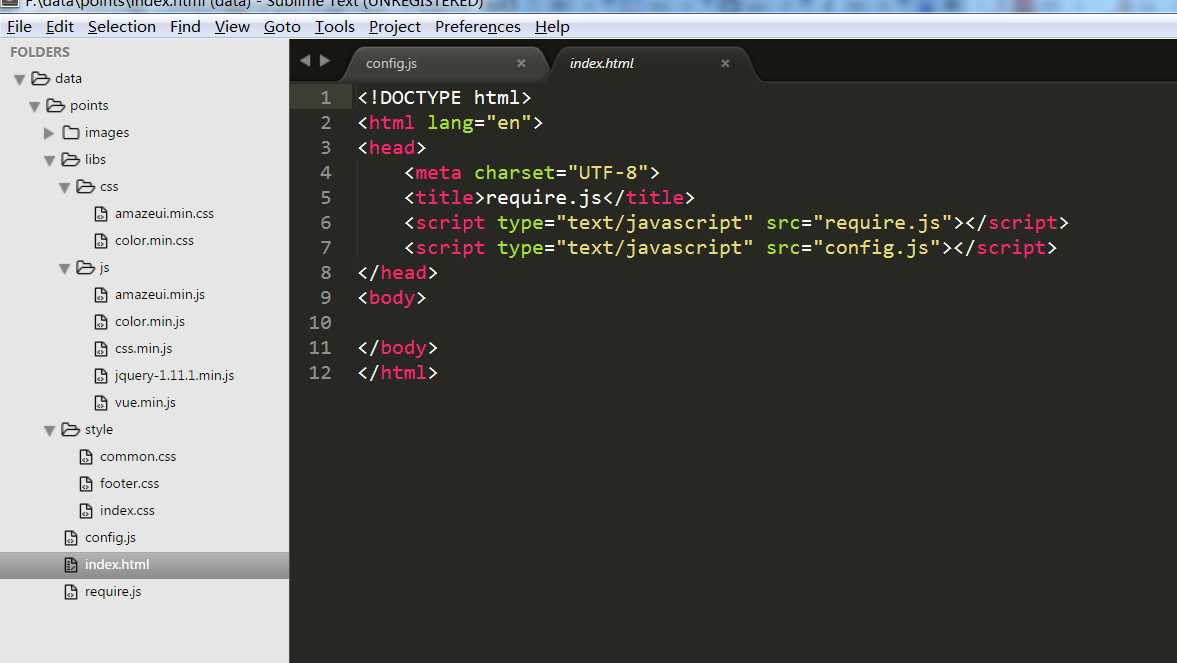
假设我们的项目有一个这样的资源目录:

第一步在index.html中引入已经下载好的require.js
然后我们新建一个config.js来写相应的加在配置:
然后打开config.js里面写入代码如下:
require.config({ baseUrl:‘/data/points/‘,//配置基目录 urlArgs:‘v=‘+(new Date()).getTime(),//清楚缓存 paths:{ ‘css‘: ‘libs/js/css.min‘, ‘jquery‘: ‘libs/js/jquery-1.11.1.min‘, ‘vur‘: ‘libs/js/vue.min‘, ‘amazeui‘: ‘libs/js/amazeui.min‘, ‘color‘: ‘libs/js/color.min‘ }, shim:{ ‘amazeui‘:{ deps: [‘jquery‘,‘css!libs/css/amazeui.min‘,‘css!style/common‘,‘css!style/footer‘], }, ‘color‘:{ deps:[‘css!libs/css/color.min‘] } } });
其中加入css应该用模块的依赖性 也就是deps
deps:[‘css!libs/css/color.min‘] 这里会优先加在css这个模块名下的文件(libs/js/css.min.js) 然后一个 "!"后面紧接着在基目录下加在libs/css/color.min.css
现在好了浏览器打开index.html发现没有把我们需要额外加在的加在进来,这个是为是么呢?好了,这里的话记得要在index.html的head下<script type="javascript/text" src="config.js"></script>后面调用require.js中的方法require,也就是加上这一句
<script type="javascript/text‘ >require[‘color‘]</script>//标识调用配置中的color模块
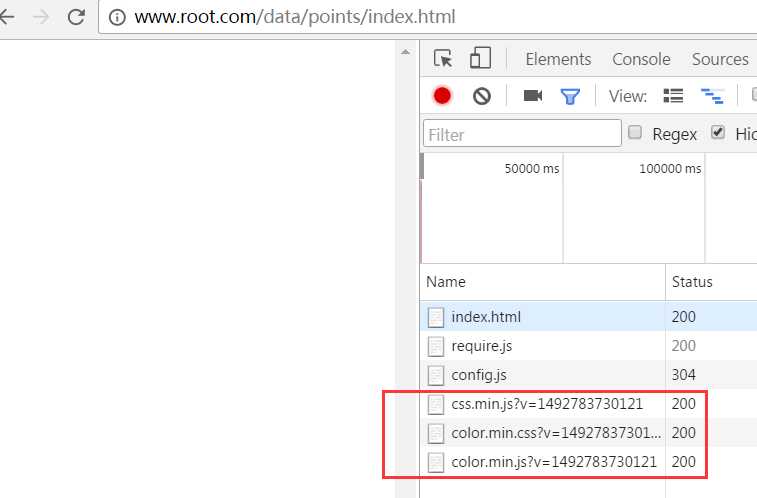
再次访问index.html好了完美出现我们想要的了。
如图:
注意
index.html中引入的顺序不能打乱
<script type="text/javascript" src="config.js"></script>
<script type="text/javascript" src="require.js"></script>
<script type="text/javascript">require([‘color‘]);</script>
require.config()接受一个配置对象,这个对象除了有前面说过的paths属性之外,还有一个shim属性,专门用来配置不兼容的模块。具体来说,每个模块要定义(1)exports值(输出的变量名),表明这个模块外部调用时的名称;(2)deps数组,表明该模块的依赖性。
标签:维护 color class point java 相同 引入 min 访问
原文地址:http://www.cnblogs.com/imnzq/p/6746330.html