标签:移动端 seo row 自适应 value 肩膀 关系 组织 xhtml
 借用Effective之名,开始写Effective系列,总结一些前端的心得。
借用Effective之名,开始写Effective系列,总结一些前端的心得。
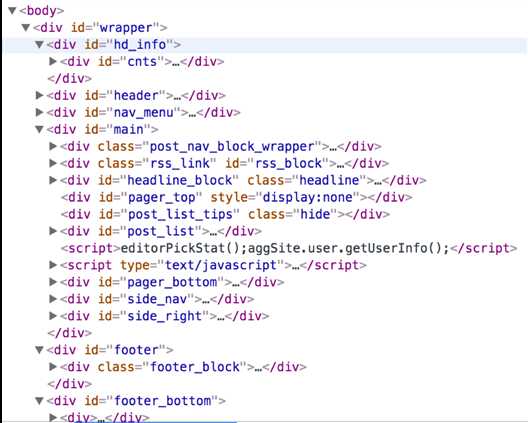
有些人写页面会走向一个极端,几乎页面所有的标签都用div,究其原因,用div有很多好处,一个是div没有默认样式,不会有margin、background等初始化设置,另外可能会觉得不用div还能用啥。所以看他的页面,一展开是div,再展开还是div,展开四、五层都是div。
这样对用户来说虽然没什么区别,但是作为一名有追求的程序员,这种写法看起来是比较难受的。有些人虽然知道html5新增了很多标签,但也不怎么去研究它的用法,反正用传统的div不是挺好的,为啥要去用兼容性不好的新东西。但是要是人人都这么想的话,新技术就不会发展了。有不一样或者更好的选择,当然要尝试下。
补充一点,并不是说使用div不好,该用div还是得用div,只是有其它更好的选择时应该选用其它的。
1. 如果它是一段文字,那就用p标签吧,如果它是一个标题,那就用h1~h5标签吧,像下面这样:
|
1
|
<p class="title">你好,我是一个标题</p>
|
明明知道它是一个标题,为什么不用标题标签呢:
|
1
|
<h2>你好我是一个真实的标题</h2>
|
这样有个好处,让你的标签多样化,写样式的时候用标签选择器,就不用套很多的class
2. 如果它是一个表单,那就用form吧,用form用很多优点,我在《Effective前端1:能使用html/css解决的问题就不要使用JS》里面已经提到两点,第一点是自动表单提交,通过写一个form的action就能实现自动搜索跳转:
|
1
2
3
4
|
<form id="search-form"action="/search">
<input type="search"name="keyword">
<input type="number"name="price">
</form>
|
而不用自己去获取每个input的值,然后去拼参数跳转。
第二点是,自动监听回车事件提交,只要写一个form,里面有input,用户按回车就能自动提交,而不用自己去监听keypress事件处理。
除了这两点之外,写一个form还有一个很大的好处,当你用传统的jquery的选择器获取表单值的时候:
|
1
2
3
4
5
6
7
8
|
<div>
<input id="user-name">
<input id="password">
</div>
<script>
varuserName=$("input#user-name").val(),
password=$("input#password").val();
</script>
|
在这里,你为了获取两个表单数据,查了两次DOM,假设你有10个,就得查10个,如果是20个呢,对性能就会有影响了吧,特别是在移动端。但是如果你把div换成form,情况就不一样了:
|
1
2
3
4
|
<form id="register">
<input name="user-name">
<input name="password">
</form>
|
在获取表单数据时,可以这样用:
|
1
2
3
4
|
varform=document.forms.namedItem("register");
//var form = document.getElementById("register"); 或者这样写
varuserName=form["user-name"].value,
password=form.password.value;
|
只需要用原生的form属性就可以获取到表单的input,不用jquery,不用查DOM。同时这样有个弊端,就是当那个name的input不存在时,form.password是undefined,然后再获取value就挂了,但是这样早点暴露问题在某些情况下会更好呢
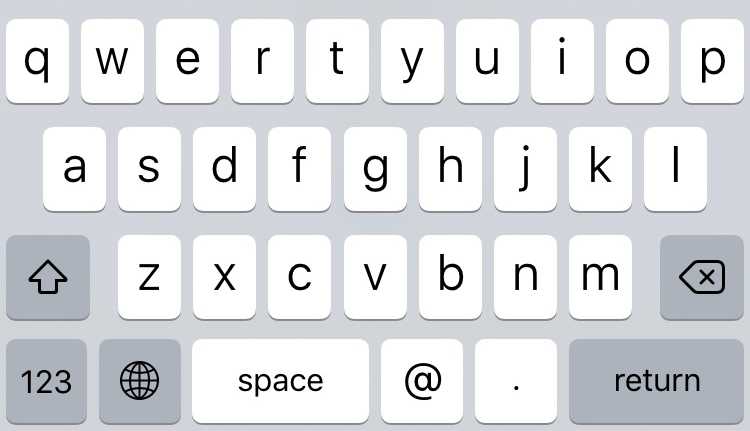
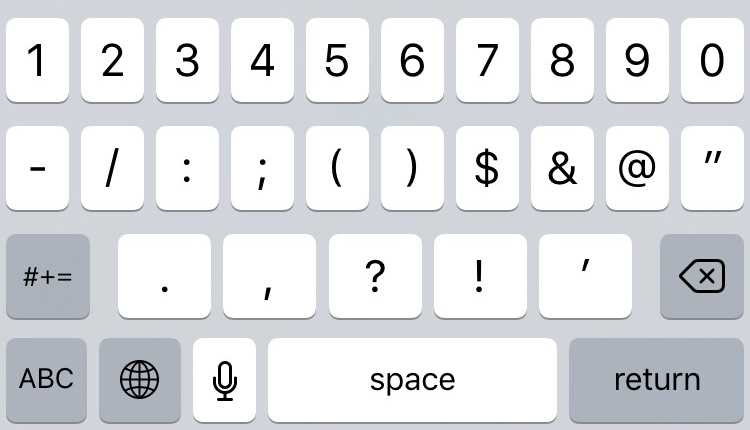
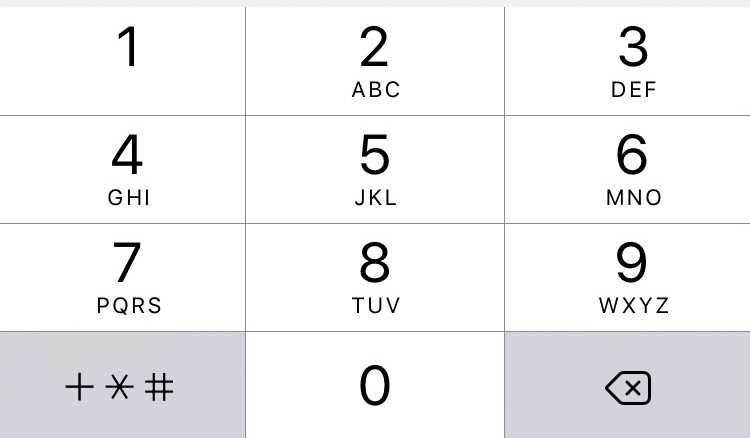
htm5提供了很多类型的input,使用这些input有很多好处,游览器会根据不同的input做出相应的优化,例如在iphone上,使用不同的input会弹出不同的键盘:
<input type=”email”>

<input type=”number”>

<input type=”tel”>

iphone弹不同类型的键盘,方便输入
即使在非html5浏览器也可以用,因为对不认识的type,浏览器会把它当作默认的text,唯一一个有兼容性的问题就是IE8、IE9会把不认识的input强制设置成text,即一访问页面,IE会把html里面的<input type="email">强制渲染成<input type="text">,这样就导致你没办法用CSS/JS根据这个type控制:
|
1
2
3
4
|
/*will not work on ie8/ie9*/
input[type=email]{
}
|
不过,动态设置的type是可以生效的。初始化渲染的时候会被干掉。但是这个的影响应该不会很大。笔者还写了一个html5 input的表单验证插件,为了统一html5表单各浏览器处理不一致的问题,详见:实现跨浏览器html5表单验证
还有一个小坑,就是<input type="number">在Chrome下面是不允许输入逗号的,如果要支持输入逗号就不能用number了。
其它的:
如果内容是一个表格,那就用table,table有自适应的优点;
如果是加粗就用b/strong,而不是自己手动设置font-weight,这样有个好处,以后要更改字体,只需要设置b/strong的font-family,如果是手动写的font-weight,那就得一个个去找了;
如果是图片,那就用img,并且写上alt,帮助seo以及做为图片加载不出来显示的帮助文案;同时还可以用picture/srcset做响应式图片;
如果是输入框,就写个input,而不是自己写个p标签,然后设置contenteditable属性,因为这样在iphone上光标的定位会有问题;
如果是跳链那就写个a标签,而不是自己用javascript监听点击事件,然后自己做跳转。因为用a标签可以让搜索引擎爬取整个网站的内容,并且用a标签还有个好处,就是在手机端上滑的时候不会触发touchstart,如果自己做的跳转,要么用click,要么得搞个click增强库,笔者习惯这样写:
|
1
2
3
4
5
6
7
8
|
<ul>
<li>
<a style="display:block;color:inherit">
<img src="pic.jpg">
<p>desc</p>
</a>
</li>
</ul>
|
html5新增了很多语义化标签,一个传统的html4的页面结构:
|
1
2
3
4
5
6
7
8
9
|
<ul class="nav">
<li></li>
</ul>
<div class="header"></div>
<div class="main">
<div class="section"></div>
<div class="section"></div>
</div>
<div class="footer"></div>
|
可以用html5的新标签改装一下:
|
1
2
3
4
5
6
7
|
<nav></nav>
<header></header>
<main>
<section></section>
<section></section>
</main>
<footer></footer>
|
这样除了语义化的特点,更重要的是页面的组织发生了根本的变化,以前你在html4只能写一个h1标签,现在你可以写很多个h1标签。因为html5的页面大纲不再是根据h1、h2等标签进行划分,而是根据页面的章节。如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
<body>
<h1>Effective2</h1>
<section>
<h1>使用合适的标签</h1>
<section><h2>使用form</h2></section>
<section><h2>使用a标签</h2></section>
</section>
<section>
<h1>使用h5标签</h1>
</section>
</body>
|
搜索引擎会把这个页面概括为以下大纲:
Effective2
- 使用合适的标签
- 使用form
- 使用a标签
- 使用h5标签
读者可以从这个网站:html5 outliner进行实验。
上面我们用了section进行划分章节,除了section之外,还有article、nav、aside,这四个标签可以互相嵌套划分层级关系,就像上面那样,section又嵌套了section,而每一个层级都可以任意h1~h5标签,同一个层级根据标题标签主次划分。
这四个标签和div区别如下:
div:作为一个普通的容器使用section:作为一个普通的章节article:独立性较强,例如笔者的这篇博客外层就用的article标签aside:可用作和页面主题内容相切的容器,像侧边栏、评论,像这篇博客底部的评论就用的aside关于html5主义化标签的使用可详见笔者的这篇文章:html5语义化标签使用规范
这篇博客无外乎说一件事件,站在浏览器的肩膀上进行开发,因为前端是根浏览器打交道的。这与第一篇《Effective前端1:能使用html/css解决的问题就不要使用JS》的原理是相通的。
标签:移动端 seo row 自适应 value 肩膀 关系 组织 xhtml
原文地址:http://www.cnblogs.com/tangshiguang/p/6746186.html