标签:简单 图片 技术分享 分享 shortcut nbsp font pre com
简单设置!
首先找一个图片把像素设置成16x16像素,
然后把图片名字改成favicon.ICO,
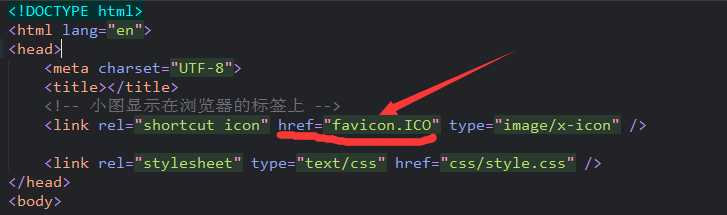
最后在你的html页面上标签<head></head>种加上这么一句
(好像浏览器的不同有点差别,我的是火狐的,谷歌也没问题!)
<!-- 小图显示在浏览器的标签上 --> <link rel="shortcut icon" href="favicon.ICO" type="image/x-icon" />


标签:简单 图片 技术分享 分享 shortcut nbsp font pre com
原文地址:http://www.cnblogs.com/lipcblog/p/6746856.html