标签:str exp 关键字 height http png .com 多行模式 字符
【正则表达式】
1、正则表达式宝库奥两部分:
①定义的正则表达式规则 ②正则表达式的模式(g/i/m)
2、正则表达式的声明;
①字面声明: var reg = /表达式规则/表达式模式 /white/g
②new关键字: var reg = new RegExp("表达式规则","表达式模式");
var reg = new RegExp("white","g")
3、正则表达式常用方法:
.text():检测一个字符串是否匹配某个正则模式,返回true、false
>>> ()里面是需要验证的 .前面是正则表达式
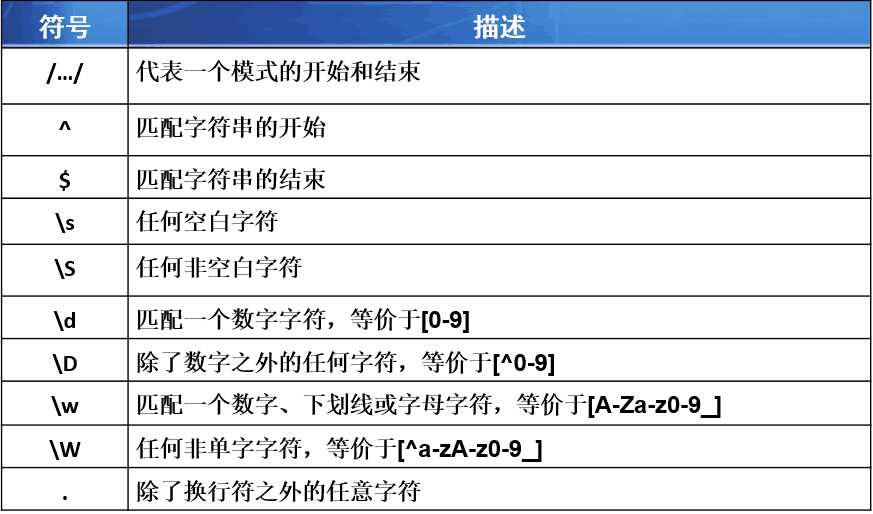
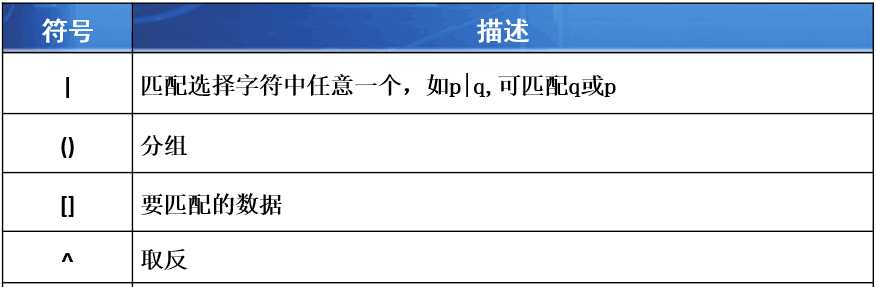
4、正则表达式的常用模式:
g:全局匹配。 不加g,默认非全局匹配,只匹配第一个符合条件的字符串。
"www".replace(/w/,"#")——> #ww
"www".replace(/w/g,"#")——> ###
i;忽略大小写。 不加i,默认为需要匹配大小写。
"aAa".replace(/A/,"#")——> a#a
"aAa".replace(/A/i,"#")——> #Aa
m:匹配多行模式(字符串分多行显示,每行都有开头结尾)
"abc #abc
abc".replace(/^a/g,"#") ——>abc
"abc #abc
abc".replace(/^a/gm,"#")——>abc
JavaScript学习-正则表达式
标签:str exp 关键字 height http png .com 多行模式 字符
原文地址:http://www.cnblogs.com/zhuanzhibukaixin/p/6747643.html