DIV+CSS+JS仿Select下拉表单
原文:DIV+CSS+JS仿Select下拉表单网页特效源代码下载
源代码下载地址:http://www.zuidaima.com/share/1550463331830784.htm

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DIV+CSS+JS仿下拉表单-www.zuidaima.com-最代码</title>
<script type="text/javascript" >
function $$$$$(_sId){
return document.getElementById(_sId);
}
function hide(_sId)
{$$$$$(_sId).style.display = $$$$$(_sId).style.display == "none" ? "" : "none";}
function pick(v) {
document.getElementById('am').value=v;
hide('HMF-1')
}
function bgcolor(id){
document.getElementById(id).style.background="#F7FFFA";
document.getElementById(id).style.color="#000";
}
function nocolor(id){
document.getElementById(id).style.background="";
document.getElementById(id).style.color="#788F72";
}
</script>
<style type="text/css">
*{margin:0px; padding:0px;}
body{font-family: Arial, Helvetica, sans-serif;font-size: 12px;}
.cur{cursor:pointer; display:block;color:#788F72;width:146px; height:22px; line-height:22px; padding:0px 0px 0px 2px;}
.am{border: 0px;color:#788F72;cursor: pointer;background:#fff url('0.gif') no-repeat; width: 150px;height: 19px;margin:10px 0px 0px 10px; padding:3px 0px 0px 2px;}
.bm{border: 1px #999999 solid ;width: 148px; margin-left:10px;}
</style>
</head>
<body>
<form>
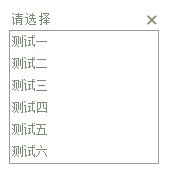
<input onclick="hide('HMF-1')" type="text" value="请选择" id="am" class="am" />
<div id="HMF-1" style="display: none " class="bm">
<span id="a1" onclick="pick('最代码')" onMouseOver="bgcolor('a1')" onMouseOut="nocolor('a1')" class="cur">测试一</span>
<span id="a2" onclick="pick('www.zuidaima.com')" onMouseOver="bgcolor('a2')" onMouseOut="nocolor('a2')" class="cur">测试二</span>
<span id="a3" onclick="pick('java')" onMouseOver="bgcolor('a3')" onMouseOut="nocolor('a3')" class="cur">测试三</span>
<span id="a4" onclick="pick('html')" onMouseOver="bgcolor('a4')" onMouseOut="nocolor('a4')" class="cur">测试四</span>
<span id="a5" onclick="pick('springmvc')" onMouseOver="bgcolor('a5')" onMouseOut="nocolor('a5')" class="cur">测试五</span>
<span id="a6" onclick="pick('spring')" onMouseOver="bgcolor('a6')" onMouseOut="nocolor('a6')" class="cur">测试六</span>
</div>
</form>
</body>
</html>
DIV+CSS+JS仿Select下拉表单网页特效源代码下载
原文地址:http://blog.csdn.net/springmvc_springdata/article/details/38816443