标签:cal pre selected lis localhost onchange alt 连接 end
<script type="text/javascript">
//当第一级选项发生变化的时候跳转
function jump() {
location.href=‘?firstid=‘+document.getElementById(‘first‘).value;
}
</script>
<?php
//连接数据库
@mysql_connect(‘localhost‘,‘root‘,‘‘);
mysql_select_db(‘test‘);
mysql_query(‘set names utf8‘);
$firstid=isset($_GET[‘firstid‘])?$_GET[‘firstid‘]:‘‘; //获取提交的firstid
?>
<!--获取第一级-->
<select id=‘first‘ onchange=‘jump()‘>
<option value="">---请选择---</option>
<?php
$sql=‘select * from shoplist where parentid=0‘;
$rs=mysql_query($sql);
while($rows=mysql_fetch_assoc($rs)):
?>
<option value="<?php echo $rows[‘id‘]?>" <?php echo $rows[‘id‘]==$firstid?‘selected‘:‘‘?>><?php echo $rows[‘name‘]?></option>
<?php
endwhile;
?>
</select>
<!--获取第二级-->
<select id=‘second‘>
<option value="">---请选择---</option>
<?php
$sql="select * from shoplist where parentid=$firstid";
$rs=mysql_query($sql);
while($rows=mysql_fetch_assoc($rs)):
?>
<option value="<?php echo $rows[‘id‘]?>"><?php echo $rows[‘name‘]?></option>
<?php endwhile; ?>
</select>
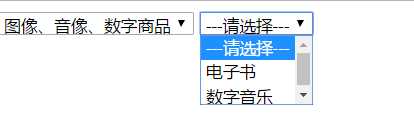
结果

标签:cal pre selected lis localhost onchange alt 连接 end
原文地址:http://www.cnblogs.com/zxf100/p/6748190.html