标签:4.0 对象 isp 作用 splay div 无效 body ide


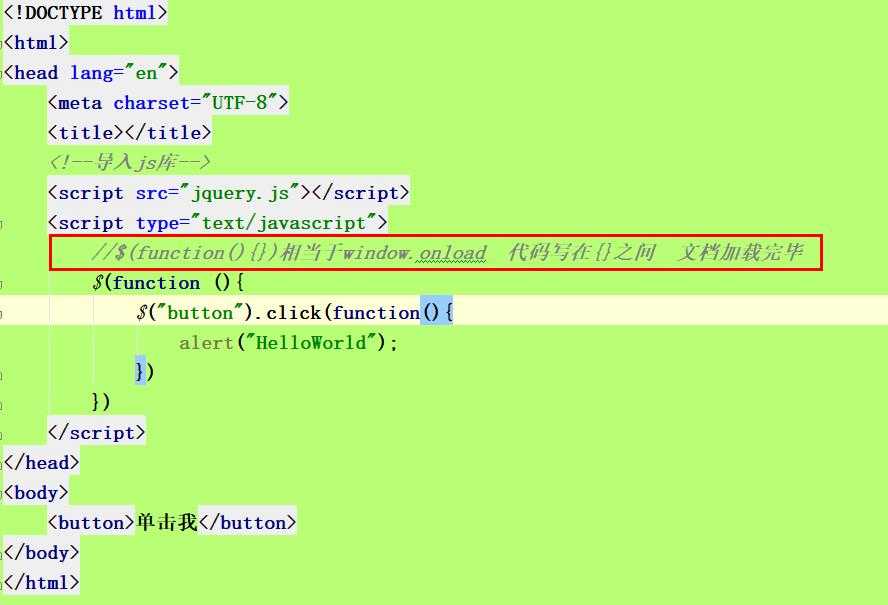
第一个jQuery程序:

-----------------------------------------



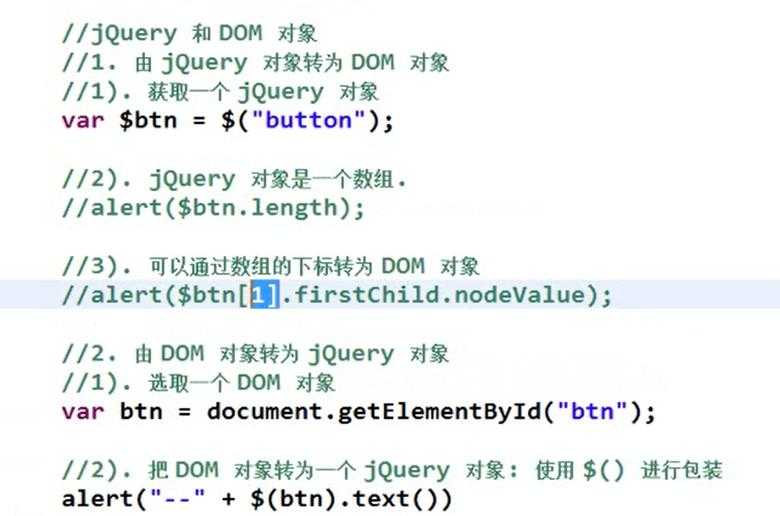
代码:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <!--导入js库--> 7 <script src="jquery.js"></script> 8 <script type="text/javascript"> 9 //$(function(){})相当于window.onload 代码写在{}之间 文档加载完毕 10 $(function (){ 11 $("button").click(function(){//下面现在存在两个button 隐式迭代 为每个button按钮添加单击事件 所以 无论单价哪一个按钮 都会触发事件 12 //alert("HelloWorld"); 13 14 //1.jq对象转换为dom对象的测试 15 //获取一个jquery对象 16 var $jq=$("button"); 17 alert($jq.length);//打印长度 2 18 //把该jq对象 转换为dom对象 并且调用dom对象的方法 19 var dom=$jq.get(0);//获得的是第一个button按钮的dom对象 20 alert(dom.nodeType);//元素节点的nodetype值为1 21 alert(dom.firstChild.nodeType);//获取元素节点中的文本子节点 打印3 22 alert(dom.firstChild.nodeValue);//输出文本节点的文本值 23 24 //2.dom对象转换为jq对象的测试 25 //获取dom对象 26 var dom2=document.getElementById("btn1"); 27 //转换为jq对象 28 var $jq2=$(dom2); 29 //调用jq对象中的方法 打印得到的按钮的文本值 30 alert("调用jq对象中的方法 打印btn按钮的文本值:"+$jq2.text());//打印"单击我" 31 }) 32 }) 33 </script> 34 </head> 35 <body> 36 <button id="btn1">单击我</button> 37 <br> 38 <button>单击我2</button> 39 </body> 40 </html>
运行效果:





-----------------------------------



选择class为mini的元素

选择id为one的元素

选择所有的div标签元素

选择所有元素

选择所有的span标签和id为two的元素(并集)

代码:
1 <!DOCTYPE html> 2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 3 <html> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 6 <title>Untitled Document</title> 7 <style type="text/css"> 8 div, span, p { 9 width: 140px; 10 height: 140px; 11 margin: 5px; 12 background: #aaa; 13 border: #000 1px solid; 14 float: left; 15 font-size: 17px; 16 font-family: Verdana; 17 } 18 19 div.mini { 20 width: 55px; 21 height: 55px; 22 background-color: #aaa; 23 font-size: 12px; 24 } 25 26 div.hide { 27 display: none; 28 } 29 </style> 30 31 <!-- 导入 jQuery 库 --> 32 <script type="text/javascript" src="jquery.js"></script> 33 <script type="text/javascript"> 34 35 $(function(){ 36 //基本选择器的使用测试 37 //1. 使用 id 选择器选择 id=btn1 的元素: $("#btn1") 38 //2. 为选择的 jQuery 对象添加 onclick 响应函数: 39 // $("#btn1").click(function(){}), 响应函数的代码 40 //写在 function(){} 的中括号中. 41 $("#btn1").click(function(){ 42 $("#one").css("background", "#ffbbaa");//选择 id 为 one 的元素 43 }); 44 $("#btn2").click(function(){ 45 $(".mini").css("background", "#ffbbaa");//选择 class 为 mini 的所有元素 46 }); 47 $("#btn3").click(function(){ 48 $("div").css("background", "#ffbbaa");//选择 元素名是 div 的所有元素 49 }); 50 $("#btn4").click(function(){ 51 $("*").css("background", "#ffbbaa");//选择 所有的元素" 52 }); 53 $("#btn5").click(function(){ 54 $("span,#two").css("background", "#ffbbaa");//选择 所有的 span 元素和id为two的元素(两个结果的并集) 55 }); 56 }) 57 58 </script> 59 60 </head> 61 <body> 62 <input type="button" value="选择 id 为 one 的元素" id="btn1" /> 63 <input type="button" value="选择 class 为 mini 的所有元素" id="btn2" /> 64 <input type="button" value="选择 元素名是 div 的所有元素" id="btn3" /> 65 <input type="button" value="选择 所有的元素" id="btn4" /> 66 <input type="button" value="选择 所有的 span 元素和id为two的元素" id="btn5" /> 67 68 <br><br> 69 <div class="one" id="one"> 70 id 为 one,class 为 one 的div 71 <div class="mini">class为mini</div> 72 </div> 73 <div class="one" id="two" title="test"> 74 id为two,class为one,title为test的div 75 <div class="mini" title="other">class为mini,title为other</div> 76 <div class="mini" title="test">class为mini,title为test</div> 77 </div> 78 <div class="one"> 79 <div class="mini">class为mini</div> 80 <div class="mini">class为mini</div> 81 <div class="mini">class为mini</div> 82 <div class="mini"></div> 83 </div> 84 <div class="one"> 85 <div class="mini">class为mini</div> 86 <div class="mini">class为mini</div> 87 <div class="mini">class为mini</div> 88 <div class="mini" title="tesst">class为mini,title为tesst</div> 89 </div> 90 <div style="display:none;" class="none">style的display为"none"的div</div> 91 <div class="hide">class为"hide"的div</div> 92 <div> 93 包含input的type为"hidden"的div<input type="hidden" size="8"> 94 </div> 95 <span id="span">^^span元素^^</span> 96 </body> 97 </html>
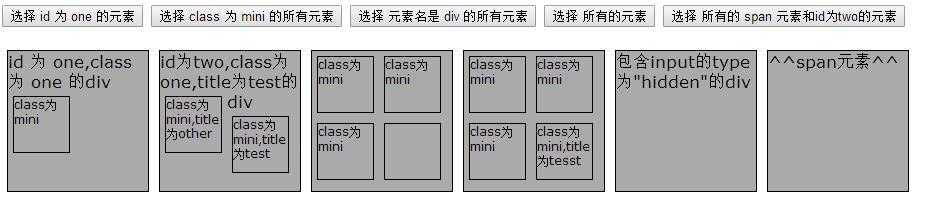
运行效果:
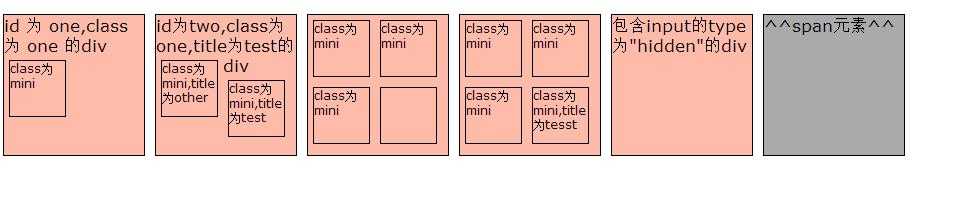
最初页面:

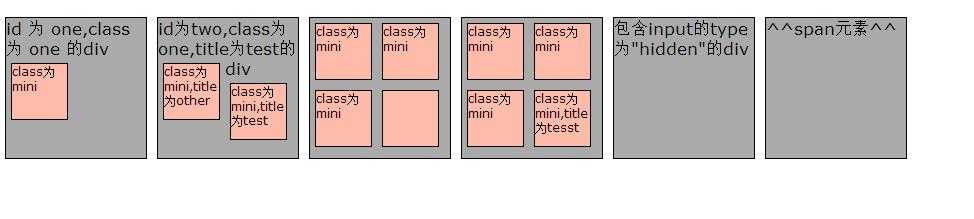
单击第一个按钮:

刷新,单击第二个按钮:

刷新,单击第三个按钮:

刷新,单击第四个按钮:

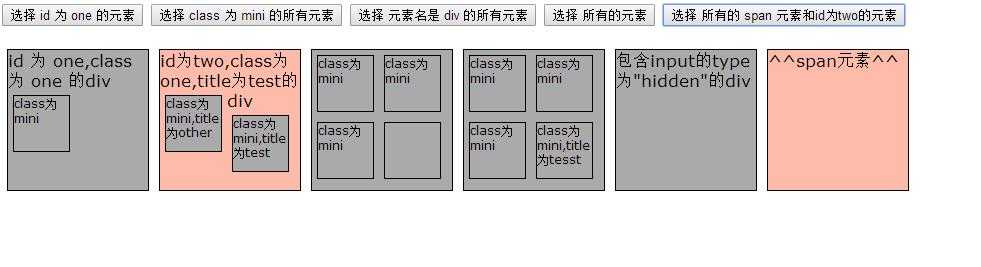
刷新,单击第五个按钮:

---------------------------------------
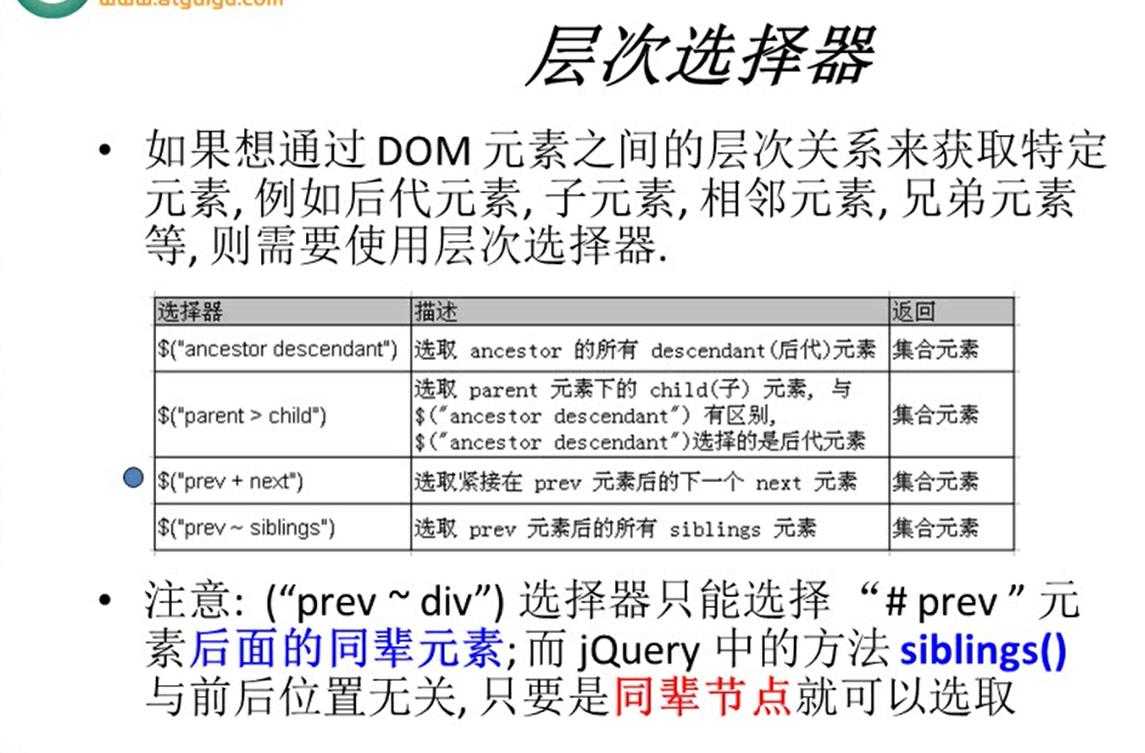
层次选择器

代码(观察script中的代码,7个单选按钮,每个按钮选择不同的元素):
1 <!DOCTYPE html> 2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 3 <html> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 6 <title>Untitled Document</title> 7 <style type="text/css"> 8 div, span, p { 9 width: 140px; 10 height: 140px; 11 margin: 5px; 12 background: #aaa; 13 border: #000 1px solid; 14 float: left; 15 font-size: 17px; 16 font-family: Verdana; 17 } 18 19 div.mini{ 20 width: 55px; 21 height: 55px; 22 background-color: #aaa; 23 font-size: 12px; 24 } 25 26 div.hide { 27 display: none; 28 } 29 </style> 30 <script type="text/javascript" src="jquery.js"></script> 31 <script type="text/javascript"> 32 33 $(function(){ 34 35 $("#btn1").click(function(){ 36 $("body div").css("background", "#ffbbaa");//选择 body 内的所有 div 元素 为其添加样式 37 }); 38 $("#btn2").click(function(){ 39 $("body > div").css("background", "#ffbbaa");//在 body 内, 选择子元素是 div 的(body内的直接div子元素 不包括孙子div) 40 }); 41 $("#btn3").click(function(){ 42 $("#one + div").css("background", "#ffbbaa");//选择 id 为 one 的下一个 div 元素 43 }); 44 45 $("#btn4").click(function(){ 46 $("#two ~ div").css("background", "#ffbbaa");//选择 id 为 two 的元素后面的所有 div 兄弟元素(后面,且不包含孙子) 47 }); 48 $("#btn5").click(function(){ 49 $("#two").siblings("div").css("background", "#ffbbaa");//选择 id 为 two 的元素所有 div 兄弟元素 (前面和后面) 50 }); 51 $("#btn6").click(function(){ 52 //以下选择器选择的是近邻 #one 的 span 元素, 若该span 53 //和 #one 不相邻, 选择器无效. 54 //$("#one + span").css("background", "#ffbbaa");//这种方式如果下一个直接元素不是span 那么就没作用 所以采取下面的代码 55 $("#one").nextAll("span:first").css("background", "#ffbbaa");//选择 id 为 one 的下一个 span 元素 56 }); 57 $("#btn7").click(function(){ 58 $("#two").prevAll("div").css("background", "#ffbbaa");//选择 id 为 two 的元素前边的所有的 div 兄弟元素(不包括孙子) 59 }); 60 61 }) 62 63 </script> 64 </head> 65 <body> 66 <input type="button" value="选择 body 内的所有 div 元素" id="btn1" /> 67 <input type="button" value="在 body 内, 选择子元素是 div 的." id="btn2" /> 68 <input type="button" value="选择 id 为 one 的下一个 div 元素" id="btn3" /> 69 <input type="button" value="选择 id 为 two 的元素后面的所有 div 兄弟元素" id="btn4" /> 70 <input type="button" value="选择 id 为 two 的元素所有 div 兄弟元素" id="btn5" /> 71 <input type="button" value="选择 id 为 one 的下一个 span 元素" id="btn6" /> 72 <input type="button" value="选择 id 为 two 的元素前边的所有的 div 兄弟元素" id="btn7" /> 73 74 <br><br> 75 <div class="one" id="one"> 76 id 为 one,class 为 one 的div 77 <div class="mini">class为mini</div> 78 </div> 79 <div class="one" id="two" title="test"> 80 id为two,class为one,title为test的div 81 <div class="mini" title="other">class为mini,title为other</div> 82 <div class="mini" title="test">class为mini,title为test</div> 83 </div> 84 <div class="one"> 85 <div class="mini">class为mini</div> 86 <div class="mini">class为mini</div> 87 <div class="mini">class为mini</div> 88 <div class="mini"></div> 89 </div> 90 <div class="one"> 91 <div class="mini">class为mini</div> 92 <div class="mini">class为mini</div> 93 <div class="mini">class为mini</div> 94 <div class="mini" title="tesst">class为mini,title为tesst</div> 95 </div> 96 <div style="display:none;" class="none">style的display为"none"的div</div> 97 <div class="hide">class为"hide"的div</div> 98 <div> 99 包含input的type为"hidden"的div<input type="hidden" size="8"> 100 </div> 101 <span id="span">^^span元素^^</span> 102 <span id="span">--span元素--</span> 103 </body> 104 </html>
运行效果:
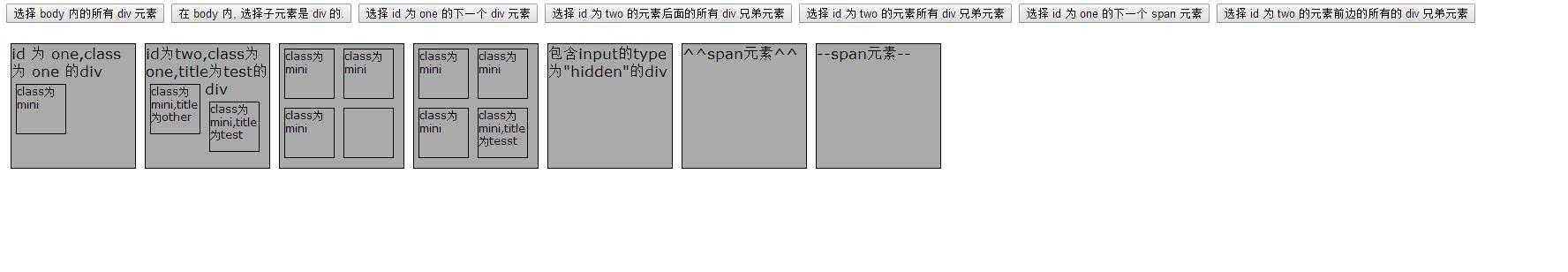
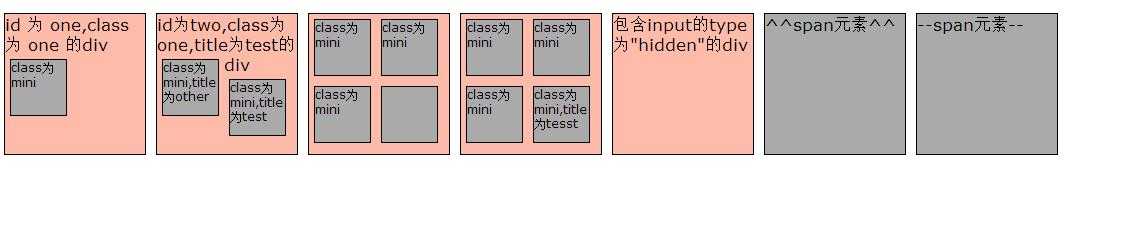
最初页面:

单击第一个按钮

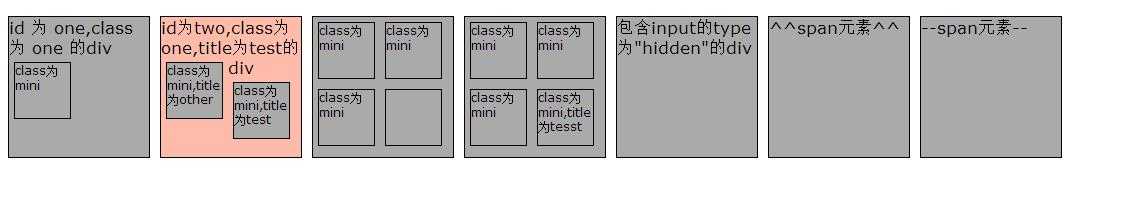
刷新页面,恢复最初,然后单击第二个:

刷新,单击第三个:

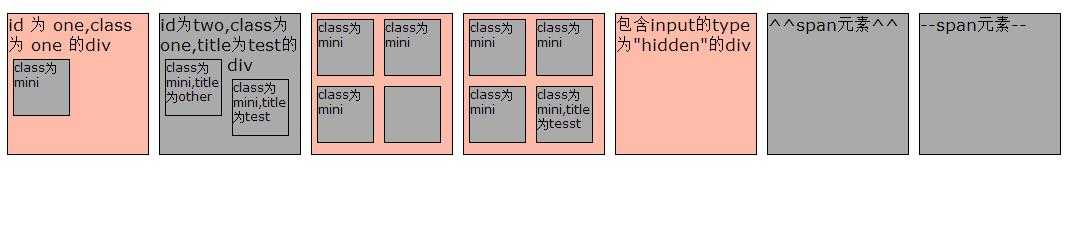
刷新,单击第四个:

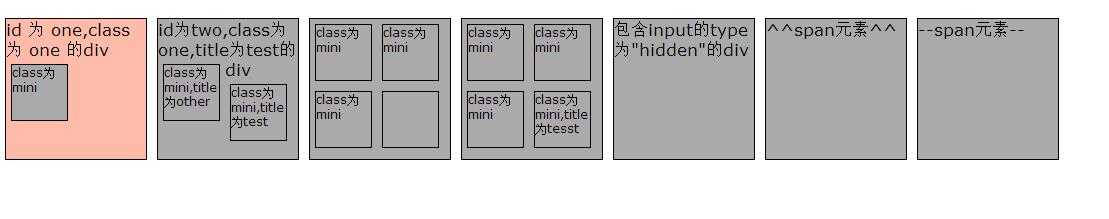
刷新,单击第五个:

刷新,单击第六个:

刷新,单击第七个:

标签:4.0 对象 isp 作用 splay div 无效 body ide
原文地址:http://www.cnblogs.com/Joke-Jay/p/6747563.html