标签:大小 order 技术分享 box log bsp bottom 表示 实现
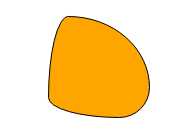
border-radius实现特殊形状
.box{ width: 100px; height: 100px; background: orange; border: 1px solid #000; border-radius: 20% 80% 30% 70%/80% 70% 30% 20%; }
border-radius属性值分为了四组,顺时针表示圆角半径大小

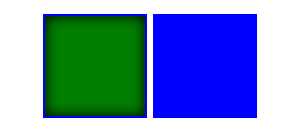
阴影特殊效果实现
.box{ width: 100px; height: 100px; background: green; box-shadow: 0 0 0 2px blue,inset 0 0 20px #000,110px 0 0 2px blue; }

css 渐变效果设置
.box{ width: 100px; height: 100px; border: 10px solid red; border-radius: 50%; background: linear-gradient( to right bottom, transparent 46%, red 46%, red 54%, transparent 54% ) }

标签:大小 order 技术分享 box log bsp bottom 表示 实现
原文地址:http://www.cnblogs.com/littlewriter/p/6748566.html