标签:页面 img blog footer 内容 详解 any png bsp
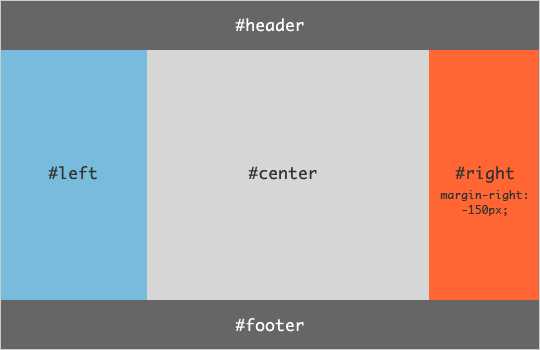
1、圣杯布局(Holy Grail Layout)
其指的是一种最常见的网站布局。页面从上到下,分成三个部分:头部(header),躯干(body),尾部(footer)。其中躯干又水平分成三栏,从左到右为:导航、主栏、副栏。

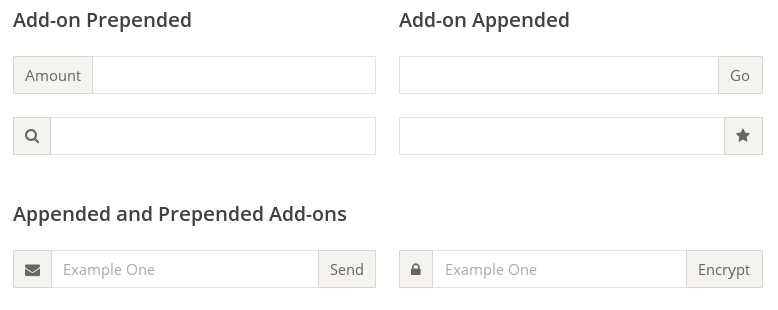
2、输入框布局

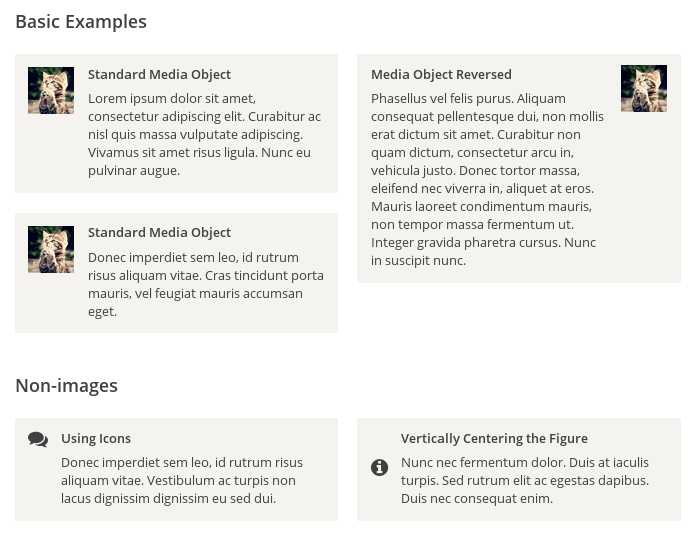
3、悬挂布局

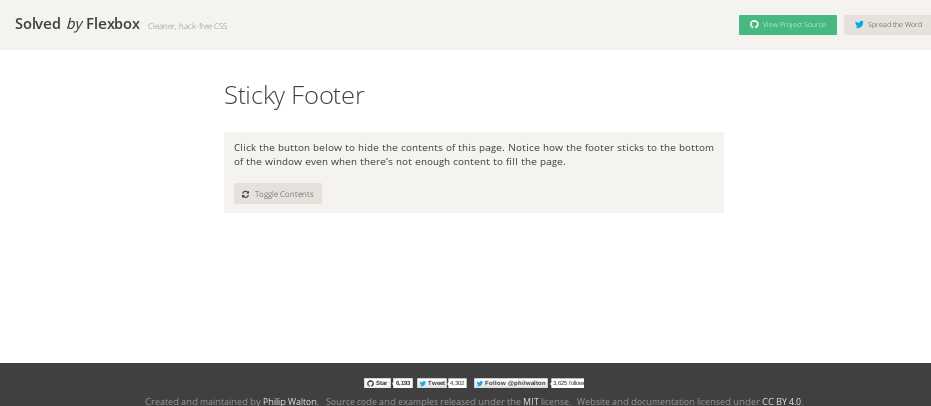
4、固定的底栏
有时,页面内容太少,无法占满一屏的高度,底栏就会抬高到页面的中间。这时可以采用Flex布局,让底栏总是出现在页面的底部。

vh单位:vh等于viewport高度的1/100.例如,如果浏览器的高是900px,1vh求得的值为9px。同理,如果显示窗口宽度为750px,1vw求得的值为7.5px。
代码及详解参考:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
【CSS-flex】圣杯布局(Holy Grail Layout)、输入框的布局、悬挂式布局、固定的底栏
标签:页面 img blog footer 内容 详解 any png bsp
原文地址:http://www.cnblogs.com/yujihang/p/6751919.html