标签:targe 块级元素 高度 浮动框 html 特性 文字 指南 浮动
浮动最开始出现的直接原因是为了实现图片环绕文字;但是呢?在历史进程中,浮动也将脚伸到了页面布局中,成为了页面布局的一个稳定得分手。
浮动是css中一个非常重要的属性,元素通过设置float属性值为:left、right,可以使元素向左或向右浮动,直到它的外边缘碰到包含框或另一个浮动框的边框为止,从而实现需求;
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样,这也是我们常说的浮动具有破坏性,即它会致使父元素高度塌陷。
破坏性是毒瘤吗?
是的,不信你往下瞧!
未浮动时:
html代码如下:
<section>
<div></div>
</section>
<footer>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam aliquid blanditiis consectetur corporis ducimus ea eaque, eius, facere fugiat impedit itaque nemo perferendis quo rem sint sit suscipit, totam voluptas!
</footer>
css代码如下:
* {margin: 0; padding: 0;}
body {padding: 20px;}
section {border:1px solid #ccc;}
div {width: 100px; height: 100px;}
div:nth-of-type(1) {background-color: orange; }
footer {border:1px solid #00ff00; margin-top: 10px;}
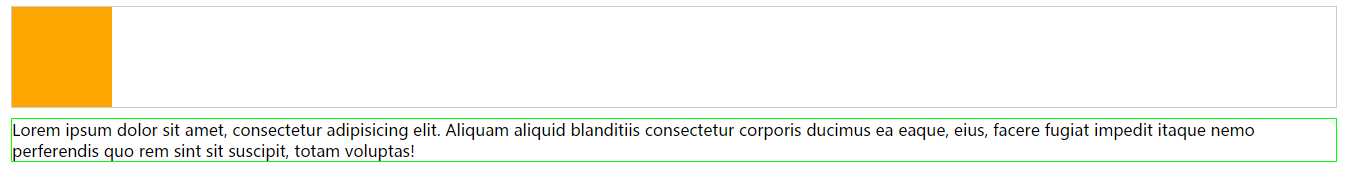
结果如下图:

未添加浮动时,浏览器按照标准流进行渲染,丁是丁,卯是卯,大家一切按照秩序来,一切都很合理!
添加float:left时:
html代码如下:
<section>
<div></div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim, perferendis, veritatis! Aliquam aut ea eaque earum est, et, labore laboriosam laborum odio perferendis porro provident, quidem quo rerum sunt unde.
</section>
<footer>
<p></p>
</footer>
css代码如下:
* {margin: 0; padding: 0;}
body {padding: 20px;}
section {border:1px solid #ccc;}
div {width: 100px; height: 100px;}
div:nth-of-type(1) {background-color: orange; float: left; margin-left: 10px;}
footer {border:1px solid #00ff00; margin-top: 10px;}
p {background-color: #ef0000; width: 100px; height: 100px;}
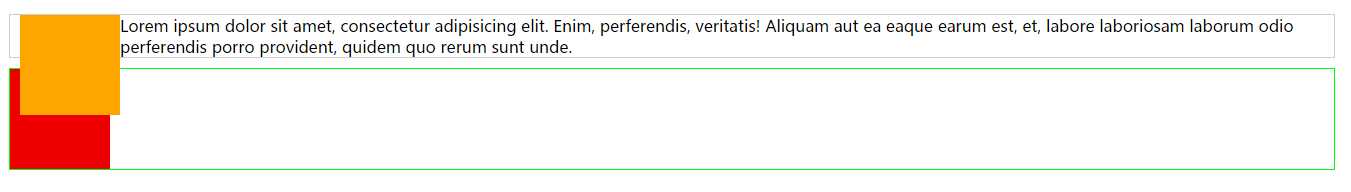
结果如下图所示:

我给div标签加了float:left;(同时也给了10px的左外边距,由上图可以看出父元素section高度塌陷,但宽度没变),section不再包围浮动元素了,它只包围非浮动的元素,实现了文字环绕的效果。但是,footer 却被该死的提了上来,紧挨着前一个块级元素——section。挨着也就罢了,它竟然藏在橘黄色方块的后面,干什么?犹抱琵琶半遮面啊!这是我们想要的结果吗?显然不是,我们希望橘黄色方块和红色方块谁也不碍着谁,大家一起开开心心的见观众,现在弄成这个样子,什么鬼?
套用《css设计指南》中的话,浮动元素位于“文档流外部”,因而它已经不被包含在标记中的父元素之内了。正因为如此,它对布局可能产生破坏性影响。
这里提出我的一个疑问,为什么文本会绕开浮动的元素???还请道友解惑,谢谢!
2.包裹性
浮动就是个带有方位的display:inline-block属性。在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。具体地还没弄清楚,这里摆上一个链接,大家一起学习。http://www.zhangxinxu.com/wordpress/2010/01/cssfloat%E6%B5%AE%E5%8A%A8%E7%9A%84%E6%B7%B1%E5%85%A5%E7%A0%94%E7%A9%B6%E3%80%81%E8%AF%A6%E8%A7%A3%E5%8F%8A%E6%8B%93%E5%B1%95%E4%B8%80/。
标签:targe 块级元素 高度 浮动框 html 特性 文字 指南 浮动
原文地址:http://www.cnblogs.com/sanxiaoshan/p/6753075.html