标签:span rip 技术 站点 headers header response 跨域访问 addheader
跨域问题简单来说,就是浏览器访问a.com时,a.com中的javascript,想要访问b.com的资源。
浏览器从安全角度考虑限制了这种行为。所以访问失败了。
解决方案主要有两种:
1.JSONP
2.CORS
JSONP方案是将数据放在服务端的javascript脚本中,请求这个javascript。由于浏览器不限制javascript的跨域访问,因此服务端只要把数据放在这个伪javascript中就可以了。需要服务端定义好存有JSON数据的javascript脚本。
CORS是服务端通过响应请求中的ORIGIN头,设置Access-Control-Allow-Origin头,指定允许跨域的域名来允许跨域访问的。
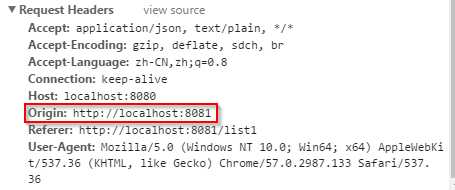
浏览器在请求中带一个ORIGIN的头:

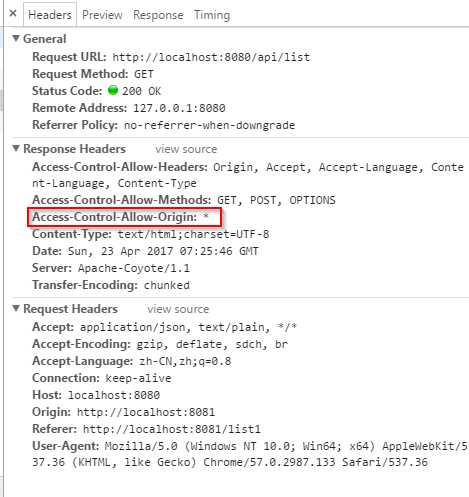
服务端如果允许这个Origin的域名访问本站点,那么在返回的http Response头中加上一个Access-Control-Allow-Origin,它的值包含请求中Origin带的域名。那么浏览器就可以访问服务器的Response。应答如下:

修改代码很简单,只要在response中加入Access-Control-Allow-Origin头部就行。
private static void responseCORS(HttpServletResponse response) { response.addHeader("Access-Control-Allow-Origin", "*"); response.addHeader("Access-Control-Allow-Methods", "GET, POST, OPTIONS"); response.addHeader("Access-Control-Allow-Headers", "Origin, Accept, Accept-Language, Content-Language, Content-Type"); }
标签:span rip 技术 站点 headers header response 跨域访问 addheader
原文地址:http://www.cnblogs.com/beilong/p/6752952.html