标签:var ++ each code alt 长度 image [1] logs
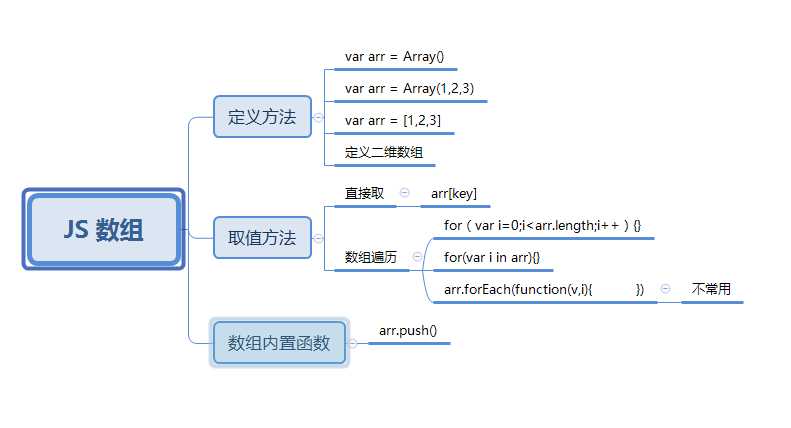
<script> // var arr =Array(); // arr[0] = ‘aaa‘; // arr[1] = ‘bbb‘; // arr[6] = 333; // arr.push(‘11111‘); // arr.forEach(function(v,k){ // alert(v); // }); //第一种遍历 //var arr=Array(); //arr[0]=1; //arr[1]=2; //arr[2]=3; //arr[4]=‘aaaa‘; 2与4之间会显示一个undefined //arr.push(‘张三‘); 向数组的末尾添加一个或多个元素,并返回新的长度 //for(var i=0;i<arr.length;i++) //{ // alert(arr[i]); //} //第二种遍历 //var arr = Array(1,2,3,‘aaa‘,‘张三‘) //for(var i in arr) //{ // alert(arr[i]); //} //第三种遍历 用得少 低版本IE不支持 , 支持arr.prototype.forEach() //var arr = [1,2,3,‘bbbb‘,‘张三‘] //arr.forEach(function(v,k){ // alert(v); // }); //二维数组 //var arr=[ // [0.0], // [0.1], 取值 arr[1][0] 取出来就是0; // [0.2] //] </script>

标签:var ++ each code alt 长度 image [1] logs
原文地址:http://www.cnblogs.com/klose11/p/6753592.html