标签:des style blog http java os 使用 io strong
第一章 新特性
Extjs 4相对于之前的版本作出了重大的修正。其中包括全新的类系统、新平台的引入、API的修整和加强还有新组件的引入(如新的图表和图形组件)。Extjs 4提供更快速、更稳定的用户体验,并且让开发人员更容易上手。
在本章我们将学习到下列内容:
1.3.4. 配置项属性(config,自动创建setters和getters)
Extjs是一个跨浏览器的富互联网应用框架,其UI组件容易上手,并全球已有上百万的开发人员正在使用。
Extjs 2.x对 Extjs 1.x进行了重大的重构,其中包括重构组件模型构建方式,并伴随着多个已有组件的重构。而Extjs 3.x是向后兼容Extjs 2.x。
Extjs 3.x 及其之前的版本在应用程序展现上布局(layout)这一操作占据了绝大部分的时间。Extjs 4对此进行了重大的改进。而最终生成的HTML标签也有所改进。
对于Extjs 4.x Sencha团队进行了多达4000个单元测试,测试覆盖率达到90%,从而为大家提供一个更稳定可用的框架。
而包含标准API在内的部分API进行了命名习惯的改进,同时使得部分的配置参数更易于使用。
对于Extjs 3.x 如PagingToolbar,Toolbar和Spacer均和其他类那样属于widgets包。这些类均可通过全局对象Ext来直接访问,如Ext.PagingToolbar等。
但在Extjs 4.x所有的类都按功能划分到相应的包和命名空间。如PagingToolbar、Toolbar、Spacer和其他与工具栏相关的类都已打包到toolbar包中,并且该包下面的类均以Ext.toolbar为命名空间。而其他类也作出了类似的改动,具体的类命名变化请参看原书的Appendix A,Ext JS 4 Versus Ext JS 3 Class Names。
若您想继续沿用Extjs 3.x的命名习惯那怎么办呢?Extjs 4.x为每个类添加了alternateClassName属性,该属性表示该类的可选命名,也就是Extjs 3.x中的类名,如Ext.toolbar.PagingToolbar的alternateClassName属性就是Ext.PagingToolbar。而在创建组件时采用Ext.create(className或者alternateClassName)即可。当然还是强力推荐使用Extjs 4.x的全新类名。
API文档地址:http://docs.sencha.com/ext-js/4-0
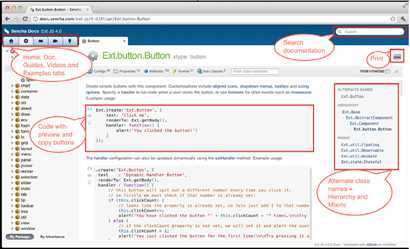
打开文档首先看到的是欢迎页。Home,API Documentation,Guides,Videos和Examples几个标签为于文档的左上角。当我们点击API Documentation标签后,所有包的列表会在在左方和中间部分呈现。相关的类会以Base、View、Components、Data和Utilities来分类。当我们点击某个类时效果如下:


在页面的上方,我们可以看到有一个图标指示该类是一个单例类还是一个组件。如果是一个组件,那么就会显示xtype属性。(一定要分清哪个是类,哪个是组件哦,不然以后使用起来就麻烦许多了)
在类名下面会根据具体类的情况显示如下菜单项:Configs、Properties、Methods、Events、Super Classes和Sub Classes。接着还有一个搜索框,可通过它来查询该类的特定属性、配置项、方法等等。
对于某些类的描述,API文档中会列出一些实例,并且某些实例提供了即时预览的功能,方便我们查看代码执行效果。
在页面的右边,会展现类的Alternate Names、Hierarchy和Mixns的信息。
当大家打开API文档时会发现有些方法被标记为deprecate,就是说这些方法已被弃用了。
在API文档的右上角我们可以看到一个搜索框,通过它可以在整份文档中搜索特定的类、方法、配置项、属性、事件、组合。
当然API文档还提供了官方的guides文档,让大家更容易入手Ext。
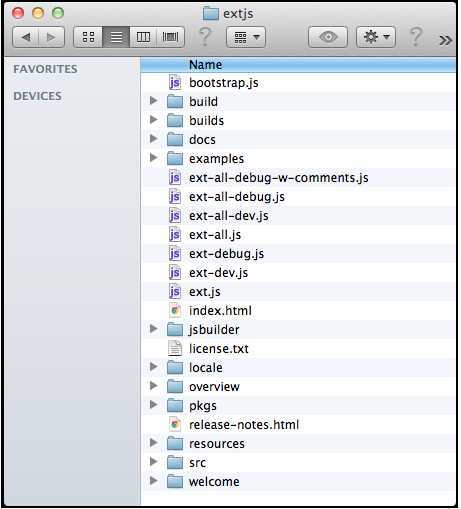
EXT JS 4 SDK 目录如下:
.png)

一般我们涉及最多的是ext-all.js和ext.js这两个文件。
ext-all.js: 包含整套已压缩的Ext JS框架。使用时引入该文件到HTML文件,然后项目中只需包含该文件和resource文件夹即可。目录结构如下:
--extjs
--ext-all.js
--resources
ext.js: 只包含Ext JS已压缩的基础库。使用时引入该文件到HTML文件,然后项目中把src也包含进来。目录结构如下:
--extjs
--ext.js
--src
--resources
我们还看到有*-dev.js和*-debug.js、*-debug-w-comments.js文件。下面我们逐一了解。
*-dev.js:内含无压缩代码和用于debug的代码,建议在开发和测试环境中使用;
*-debug.js:内含无压缩代码但不含用于debug的代码,建议在测试环境中使用;
*-debug-w-comments.js:内含无压缩代码但不含用于debug的代码,建议在测试环境中使用。
SDK的其他文件夹:
docs:含完整的API文档;
examples:含组件的使用实例;
overview:含新特性的快速浏览资料;
pkgs:含Extjs的模块;
resources:含CSS和图片、主题等文件;
src:含Extjs的完整源码;
welcome:含index.html所需的所有图片文件;
builds:含Extjs的额外文件;
jsbuilder:含JSBuilder工具,用于项目构建。关于JSBuilder的详细资讯,请浏览http://www.sencha.com/products/jsbuilder(译者本人还没使用过这工具,请指教)
在builders文件夹中有下面几个文件:
ext-all-sandbox.js:沙盒模式的ext-all.js和ext-base.js;
ext-core.js:Extjs的核心库;
ext-foundation.js:Extjs的基础库。
最后要讲解的是bootstrap.js文件,它会根据具体的运行环境决定引用ext-all.js还是ext.js文件。除了下列情况外,bootstrap.js均会引用ext-all.js文件。
1.主机名(hostname)为localhost
2.主机名(hostname)为IP(v4)地址
3.协议名为file
Extjs 4类系统中有如下激动人心的特性:
类定义和对象实例化方式;
组合;
自动化getter和setter;
动态加载类文件;
静态成员。
Ext JS4引入Ext.define和Ext.create方法来定义类和实例化。在本章我们将学习如何定义类和实例化对象。
1.3.1.1. 类定义
Extjs 3我们需要继承Object来定义类,代码如下:
MyApp.NewClass = Ext.extend(Object,{
// 类成员定义
});
而Extjs 4我们可以如下的定义类:
Ext.define("MyApp.NewClass",{
// 类成员定义
});
很明显,Ext.extend已被Ext.define代替了。
让我们对比一下Extjs 3和Extjs 4自定义window时的代码吧!

.png)
下面是Extjs3的代码:
Ext.namespace("MyApp");
MyApp.MyWindow = Ext.extend(Ext.Window,{
title: "Welcome!",
initComponent: function(){
Ext.apply(this, {
items: [{
xtype: "textfield",
name: "tfName",
fieldLabel: "Enter your name"
}]
});
MyApp.MyWindow.superclass.initComponent.apply(this, arguments);
}
});
var win = new MyApp.MyWindow();
win.show();
可以看到我们必须使用Ext.namespace来注册自定义的命名空间,否则抛出MyApp未定义的异常信息。与此同时,若Ext.Window没有完成加载,那么也会抛出Ext.Window未定义的异常信息。而Extjs 4就省去了这个麻烦。下面是Extjs 4的代码:
Ext。define("MyApp.MyWindow", {
extend: "Ext.Window",
title: "Welcome!",
initComponent: function(){
this.items = [{
xtype: "textfield",
name: "tfName",
fieldLabel: "Enter your name"
}];
this.callParent(arguments);
}
});
var win = Ext.create("MyApp.MyWindow");
win.show();
Extjs 4中以字符串的形式定义类和引用父类,所以并不存在该类未定义的说法。Extjs 4的ClassManager会检查Ext.Window是否已完成加载并已定义,若没有则推迟MyApp.MyWindow的实例化并自动完成Ext.Window的加载。框架会为我们管理各类的加载顺序,并且Ext.define会自动监测和创建省命名空间,省心多了。
另外我们可以看到,Exjts 3中调用父类方法的语句为MyApp.MyWindow.superclass.initComponent.apply(this, arguments),而Extjs 4就简约为this.callParent(arguments)。
对于override的方法使用this.callParent(arguments)就好比如C#的override方法中使用Base.方法名(参数1.......)。用于把子类的参数传递到父类的方法中。除了initComponent外,常见的使用形式还有:
Ext.define("Parent",{
constructor: function(name){
this.name = name;
}
});
Ext.define("Child",{
extend: "Parent",
constructor: function(name, sex){
this.sex = sex;
this.callParent([name]);// 参数为数组
}
});
var c = new Child("John Huang", "male");
或者 var c = Ext.create("Child", "John Huang", "male"); // 建议使用该形式实例化对象
console.log(c.name);
console.log(c.sex);
建议使用Ext.create实例化对象,这样可以利用Extjs 4类系统的特性。
Ext.define是Ext.ClassManager.create的别名,Ext.create是Ext.ClassManager.instantiate的别名。
组合是Extjs4的新特性,可用于实现多继承。该属性会以同步方式加载类文件,并实例化该类(译者推理其内部使用Ext.create方法)。其他原文不翻译了,直接上实例吧!
基本用法:
Ext.define("MyClass.A", {
showA: function(){
console.log("A");
}
});
Ext.define("MyClass.B", {
showB: function(){
console.log("B");
}
});
Ext.define("MyClass.C", {
mixins: {
classA: "MyClass.A",
classB: "MyClass.B"
},
showC: function(){
console.log("C");
}
});
var objC = Ext.create("MyClass.C");
objC.showA(); // 控制台结果:A
objC.showB(); // 控制台结果:B
objC.showC(); // 控制台结果:C
方法同名时
情况1——多个mixins类拥有同名函数:
Ext.define("MyClass.A", {
show: function(){
console.log("A");
}
});
Ext.define("MyClass.B", {
show: function(){
console.log("B");
}
});
Ext.define("MyClass.C", {
mixins: {
classA: "MyClass.A",
classB: "MyClass.B"
}
});
var objC = Ext.create("MyClass.C");
objC.show(); // 控制台结果:A
若
Ext.define("MyClass.C", {
mixins: {
classB: "MyClass.B",
classA: "MyClass.A"
}
});
那么
objC.show(); // 控制台结果:B
结论:mixins中后者的方法无法覆盖前者的同名方法。
情况2——mixins类与当前类拥有同名函数:
Ext.define("MyClass.A", {
show: function(){
console.log("A");
}
});
Ext.define("MyClass.C", {
mixins: {
classA: "MyClass.A"
},
show: function(){
console.log("C");
}
});
var objC = Ext.create("MyClass.C");
objC.show(); // 控制台结果:C
结论:方法的调用遵循最近优先原则,就是先查询直接类是否有该方法,有则调用,无则查询mixins中包含的类。
情况3——mixins类与父类拥有同名函数:
Ext.define("MyClass.A", {
show: function(){
console.log("A");
}
});
Ext.define("MyClass.B", {
show: function(){
console.log("B");
}
});
Ext.define("MyClass.C", {
extend: "MyClass.B"
mixins: {
classA: "MyClass.A"
}
});
var objC = Ext.create("MyClass.C");
objC.show(); // 控制台结果:B
结论:方法的调用遵循最近优先原则,优先级顺序从高到低——当前类、父类、mixins类。
当前类引用mixins类成员
Ext.define("MyClass.A", {
show: function(){
console.log("A");
}
});
Ext.define("MyClass.C", {
mixins: {
classA: "MyClass.A"
},
alert: function(){
this.mixins.classA.show();
}
});
var objC = Ext.create("MyClass.C");
objC.alert(); // 控制台结果:A
1.3.4. 配置项属性(config,自动创建setters和getters)
先上代码吧!
基本使用方式:
Ext.define("MyClass.A", {
config: {
name: "John Huang",
sex: "male"
},
show: function(){
console.log(this.config.name);
}
});
var objA = Ext.create("MyClass.A");
objA.show(); // 控制台结果:John Huang
objA.setName("John");
objA.show(); // 控制台结果:John
console.log(objA.getName()); // 控制台结果:John
console.log(objA.name); // 控制台结果:John
config属性会将为其属性自动添加setter和getter函数。
若打算修改setter的行为,可以重写“apply属性名”方法,该方法将为setter的内部实现。具体代码如下:
Ext.define("MyClass.A", {
config: {
name: "John Huang",
sex: "male"
},
applyName: function(val){
this.name = "dev: " + val;
},
show: function(){
console.log(this.name);
}
});
var a = Ext.create("MyClass.A");
a.setName("John");
console.show(); // 控制台结果:dev: John
原文中说除了自动生成getter和setter,还会自动生成resetter。但经过实际操作我并没发现有此方法,那就需要我们自定义resetter了。在自定义前我们需要理解config属性、当前类、getter和setter的关系和原理。
下面我们通过实例来理解吧
Ext.define("MyClass.A", {
config: {
name: "John Huang",
sex: "male"
},
applyName: function(val){
this.name = "dev: " + val;
}
});
var a = Ext.create("MyClass.A");
1. console.log(a.config.name); // 控制台结果:John Huang
2. console.log(a.name); // 控制台结果:undefined
3. console.log(a.getName()); // 控制台结果:dev: John
4. console.log(a.name); // 控制台结果:dev: John
5. console.log(a.config.name); // 控制台结果:John Huang
语句3的结果是不是和我们预想的John Huang有所出入呢?不是说调用setName的时候才会调用applyName吗,为啥调用getName的时候也会调用applyName呢?其实调用getName的时候不定会调用applyName方法,只有当语句2结果为undefined时才会有如此的效果,而且只有首次调用时会调用applyName方法。如果在语句3前执行了a.name = "John"或者a.setName("John"),那么就不调用applyName方法。
分析:
其实getName内部实现在首次调用和第N次调用时是不同的。
首次调用getName方法时的内部实现步骤如下:
1. 检查对象是否有name属性,有则执行步骤2,无则执行步骤3;
2. 返回name属性,并更新内部实现;
3. 以config.name为参数执行applyName函数,因为applyName函数体为this.name = .....,就会添加name属性到对象中,然后更新内部实现。(若applyName函数体无this.name=...的语句,那么getName的返回值将是undefined)
第N次调用getName方法是的内部实现如下:
function(){ return this[q]; },直接返回对象的属性。
结论: setter和getter是将config的成员属性复制(注意:为浅复制)为当前类的成员属性,然后对成员属性进行后续操作。
因此我们在重写applyName时需要遵守下列原则。
不要修改config的成员属性值
而在类内部成员函数中访问config的成员属性时建议如下操作:
Ext.define("MyClass.A", {
config: {
name: "John Huang",
sex: "male"
},
showName: function(){
var name = this.name || this.config.name;
console.log(name);
},
updateName: function(val){
this.name = val;
}
});
现在大家应该对getter和setter、config、当前类的关系有所了解了。下面我们来自定义resetter吧!
Ext.define("MyClass.A", {
config: {
name: "John Huang"
},
/*
** @param configProperties{object/string/array} config的成员属性名
** @return {void}
*/
reset: function(configProperties){
if ("string" === typeof configProperties){
if (this.config.hasOwnProperty(configProperties)){
this[configProperties] = this.config[configProperties];
}
}
else if ("object" === typeof configProperties && null !== configProperties){
var properties = configProperties;
if ("[object Object]" === Object.prototype.toString.call(configProperties)){
properties = Object.getOwnPropertyNames(configProperties);
}
for (var i = properties.length - 1; i >= 0; --i){
var property = properties[i];
if (this.config.hasOwnProperty(property)){
this[property] = this.config[property];
}
}
}
}
});
对象实例化时设置config成员值
在constructor方法中使用this.initConfig(参数对象),代码如下:
Ext.define("A", {
config: {
name: "John Huang",
sex: "male"
},
constructor: function(config){
this.initConfig(config);
}
});
var a = Ext.create("A", {
name: "Extjs",
sex: "I don‘t know"
}); 或 new A({
name: "Extjs",
sex: "I don‘t know"
});
作为Extjs 4的新特性,Extjs框架为动态类加载提供一个整合依赖关系的管理系统。
但我们应该避免在产品中使用该特性,因为类文件的加载操作将严重影响用户体验。而在开发环境中使用该特性将有利于调试和项目文件结构的组织。
因发现原文中并未详细地描述动态类加载的相关内容,以下内容为结合原文及API文档总结而成,若有纰漏请大家多多指点。
动态加载分类:
同步加载:加载类文件时javascript线程将被阻塞直至类文件加载完成或当前类定义的操作被阻塞直至类文件加载完成。
启动动态加载功能:
Ext.Loader.setConfig({ enabled:true }); API文档表示默认为false,但实践证明默认为true。
死锁问题:
动态加载类文件时,若多个类文件间彼此使用同步方式动态加载对方并形成类文件加载的闭环,便会产生死锁问题,并使浏览器无法正常工作。实例如下:
Ext.define("A", {
extend: "B"
});
Ext.define("B", {
mixins: {
c: "C"
}
});
Ext.define("C", {
requires: ["A"]
});
Ext.syncRequire("A"); 或 Ext.create("A"); // 发起类文件加载请求
说明:上述定义A、B、C三个类,并且分别使用extend、mixins、requires三种Ext.Class的属性来设置相互依赖关系从而形成类文件加载的闭环。
消除死锁:
1. 对于该类实例化时非前提条件的类文件,使用Ext.Class.uses属性异步加载;
2. 使用Ext.require方法发起异步类文件加载请求。(不建议使用该方法,因为应在类的设计阶段就决定哪些依赖类需要用requires哪些可以用uses来加载)
可通过Ext.Class.statics属性来设置类的静态成员,具体使用如下:
Ext.define("A", {
statics: {
count: 0,
appName: "A"
},
constructor: function(){
++this.self.count; 或 ++this.statics().count;
},
getCount: function(){
return this.statics().count;
},
getAppName: function(){
return this.self.appName;
}
});
var a = Ext.create("A");
a.getCount(); // 结果:1
a.getAppName(); // 结果:"A"
A.count; // 结果:1
A.appName; // 结果:"A"
说明:
类定义内部不能使用"this.statics.成员名"的方式访问静态成员,而要使用"this.self.静态成员名"或"this.statics().静态成员名";
类定义外部使用"类名.静态成员名"来访问类静态成员。
译者理解:this.self获取的就是类本定义本身,因此"this.self.静态成员名"实际与"类名.静态成员名"是一样的。而"this.statics().静态成员名"是另一种方法访问类静态成员。
Extjs4在框架、核心库和组件上都进行了重构。通过上面的学习我想大家对新的类系统已经有了较全面的了解了。现在我们一同来学习Extjs4的组件吧。当然有些变化并不兼容Extjs3,因此下面的内容会介绍如何从Extjs3迁移到Extjs4。
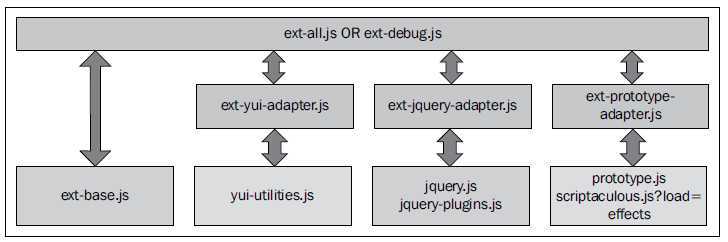
在Extjs4之前的版本中,若我们打算使用除Extjs外如JQuery等工具库时,我们需要引入由Ext提供的适配器文件,如ext-jquery.adapter.js。
引入的文件如下:
ext-all.js
ext-jquery.adapter.js
jquery.js
ext适配器、第三方工具库关系图:

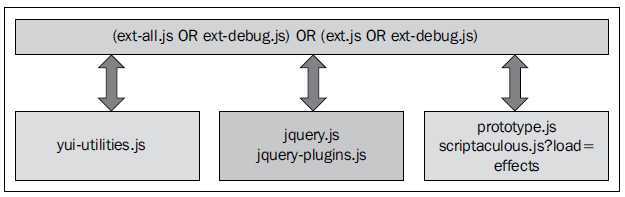
而在Extjs4中就省心多了,无需适配器的支持直接就可以引用如JQuery的工具库。
引入的文件如下:
ext-all.js
jquery.js
关系图如下:

作用:在同一个页面中,同时使用Extjs4和其他版本的Extjs。
相关文件:
ext-all-sandbox.js
ext-all-sandbox-debug.js
ext-all-sandbox-dev.js
ext-sandbox.css
使用注意点:使用Ext4代替Ext关键字
引入的文件如下:
extjs3的文件
ext-sandbox.css
ext-all-sandbox.js
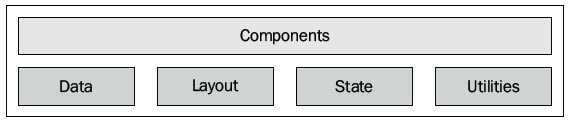
Extjs一直提供基于自身的面向组件的类系统和架构,和相应配套的layout、state、utilities和data包。Extjs 4的架构与Extjs 3相似。

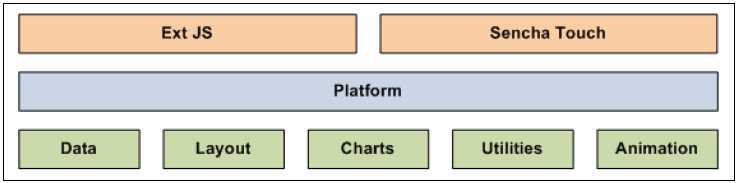
Sencha诞生于2010年,与此同时还推出了Extjs的兄弟产品Sencha Touch。Sencha Touch是移动设备的javascript框架,其架构不同于Extjs3。到了Exjts4 release版时,Sencha决定融合Extjs4和Touch的架构,而Sencha平台就因此而诞生了。平台中提供部分通用代码如data、layouts、大部分utility的方法和新的charting和animation包。通过这样,Sencha的团队就能持续提供稳定可用容易维护的产品代码了。当然这样就降低作为使用者的我们学习Touch的曲线了。(要知道Extjs的因功能强大,学习曲线可陡着呢)

该包包括负责数据加载和保存的类。现在让我们了解一下它吧。
提醒:上述的内容不是100%兼容Extjs旧有版本的代码。
Extjs4引入全新的Draw包,提供基于HTML5标准的自定义画图功能。我们可以画如方形、圆形或者是文本等基本形状。同时它也提供了通过SVG Path画复杂形状的功能。Draw包是Chart包的基础。
Extjs3引入全新的Chart组件,但其依赖于Flash。而Extjs4的Chart组件不再依赖Flash了,而是纯javascript驱动基于SVG(Scalable Vector Graphics)、Canvas和VML(Vector Markup Language)。
通过Extjs4我们可以画任何想要的图表。基本的图表有Bar/Column、Line/Area、Scatter、Radar,我们可以通过这些基本的图表来组合出各种自定义的图表。
布局是Extjs中最重要和强大的特性之一。Ext2中的布局渲染速度快但不够灵活,Ext3中灵活性上进行了修改但牺牲了新能。而Ext4中重写了布局引擎,现在不仅更灵活了而且渲染速度也更快了。此外还新增了如DockLayout、ToolbarLayout和FieldLayout等布局。
表格是我们用得最多的一个Extjs组件。Extjs4对其进行了重写,使其更快、更容易自定义并拥有更高的性能。
在Extjs3使用表格一次展现上千条数据时会出现各种性能问题,解决方法是使用一个插件来是表格支持缓存。而Extjs4的表格就内置缓存机制,现在不用再担心该问题了。
表格的编辑功能在Extjs4中也得到了改进。在Extj3中如果我们想使用表格来编辑信息,那么就要用一个特殊的表格——EditorGrid,或者是使用第三方插件RowEditor。在Extjs4中,内置了RowEditor插件,我们只需将该插件附加到表格(Grid)中即可编辑表格数据信息。(译者语:将第三方官方化是使产品更稳定的做法)
在Extjs3中若我们想为表格添加新功能,我们必须继承表格后自定义表格类或通过自定义插件的形式来实现。Extjs4引入了Ext.grid.Feature,其提供了基本的特性让我们自定义新的表格特性,而不必修改表格的核心部分,从而是表格更稳定。(译者语:本人还没搞懂该方式和plugin的区别,只是大概明白这样做的理由是把可扩展的部分独立出来,免除核心部分被修改而表格功能又能最大化的灵活修改)
Extjs旧有版本中会完整地创建表格的HTML标签,不管实际上是否使用了其某功能(编辑、行扩展),这使得产生了不少无用HTML标签也降低了性能(译者语:曾试过在IE6个上一次加载8000个HTML标签,足足加载了2分钟啊)。Extjs4遵循节约原则,开启的功能才会为其创建HTML标签,因此我们再也找不到Extjs3中的ListView组件了(ListView是Grid的轻量级组件,只用于数据展现)。
表单是另一个我们经常使用到的组件,而Extjs4为其增添了很多新特性。首先是不再限制表单只能用FormLayout作为其布局,而是可以使用任何Extjs提供的布局方式。
另外Extjs4还提供了FieldContainer类,用于把其他组件(如表格等)打包到到表单中。
关于数据合法性验证方面也作出了重大的修整。
通过javascript生产访问性良好的应用是一件十分困难的事情。而Extjs4引入了下列三种特性来帮助我们提供应用的可访问性。
1. 每个组件均有特性来支持ARIA(Accessible Rich Internet Application);
2. 支持键盘导航;
3. 提供全新的主题来提供访问性。
大家都知道修改Extjs旧有版本的主题是一件多么痛苦的事情,而Extjs4通过使用Sass和Compass这两种优秀的工具使得自定义主题变得一件写意的事情。
在这一章我们对Extjs4新的类系统有了相当程度的理解,对Extjs4相对于旧有版本的修整也有了大概的了解。我想大家应该和我一样对这些新特性感到兴奋,当然脑海中对Extjs4也产生了很多的问号。那下一章我们将一起继续Extjs4的旅途^_^!
转载请标明出处哦!http://www.cnblogs.com/fsjohnhuang/archive/2013/01/29/288070
【转载】《Ext JS 4 First Look》翻译之一:新特性
标签:des style blog http java os 使用 io strong
原文地址:http://www.cnblogs.com/sdjnzqr/p/3934512.html