标签:软件 多个 builds set off get 缓存 thread 显示
这次先能够使用PC端的浏览器测试,首先需要下载官方的发布版本“WebPageTest 3.0”。

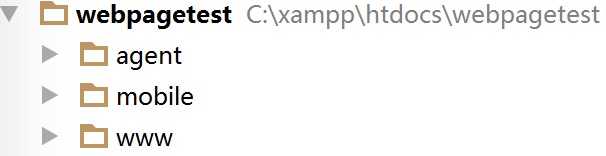
1. agent:浏览器代理软件
2. mobile:移动端参数相关代码
3. www:网站PHP代码
也可以参考官方的Private Instance配置,不过文档挂在google域名下,所以你懂得。我做了简单的翻译《私有实例》
官方文档写的非常拗口,但是还是有一定的参考价值。
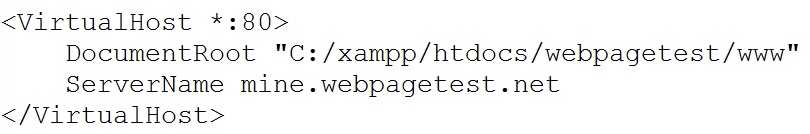
1)配置虚拟目录


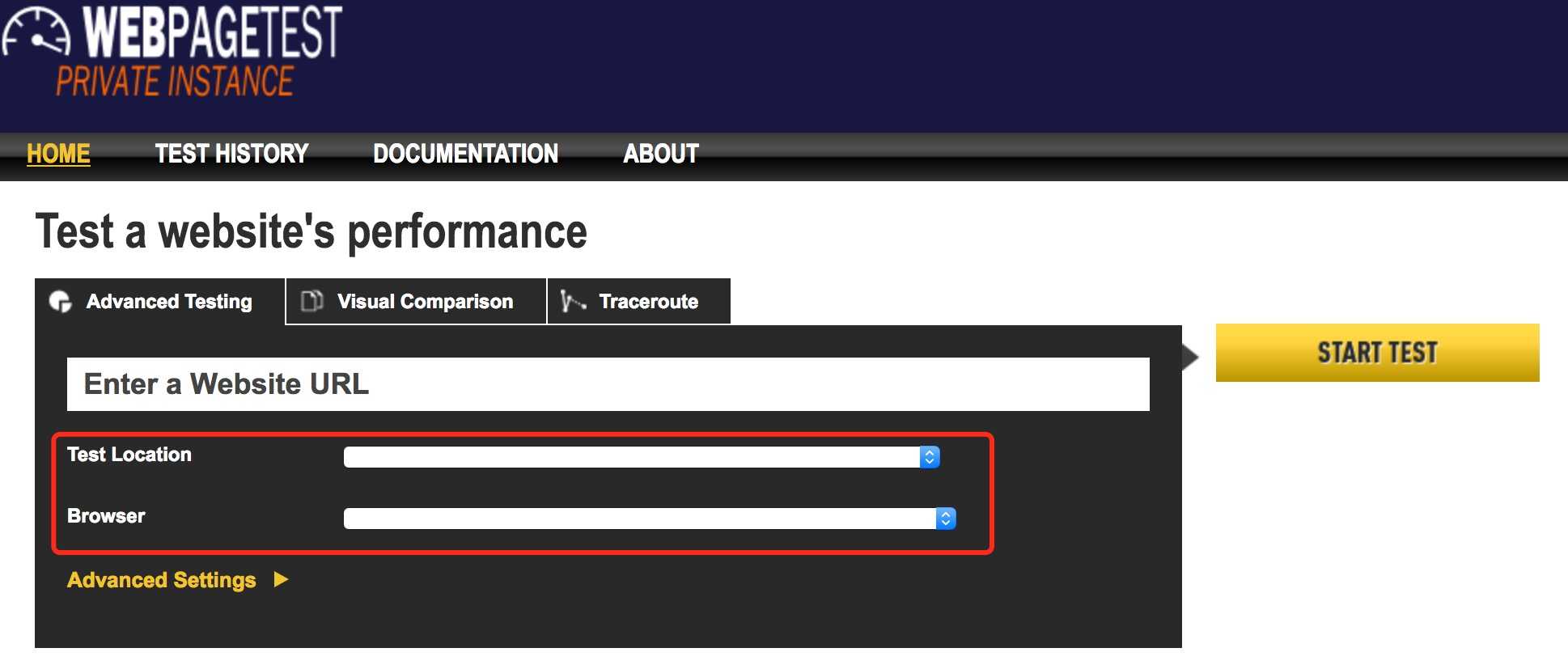
输入虚拟地址后,出现了熟悉的页面,不过现在Location和Browser的两个选项还没有,需要额外配置。

2)安装信息
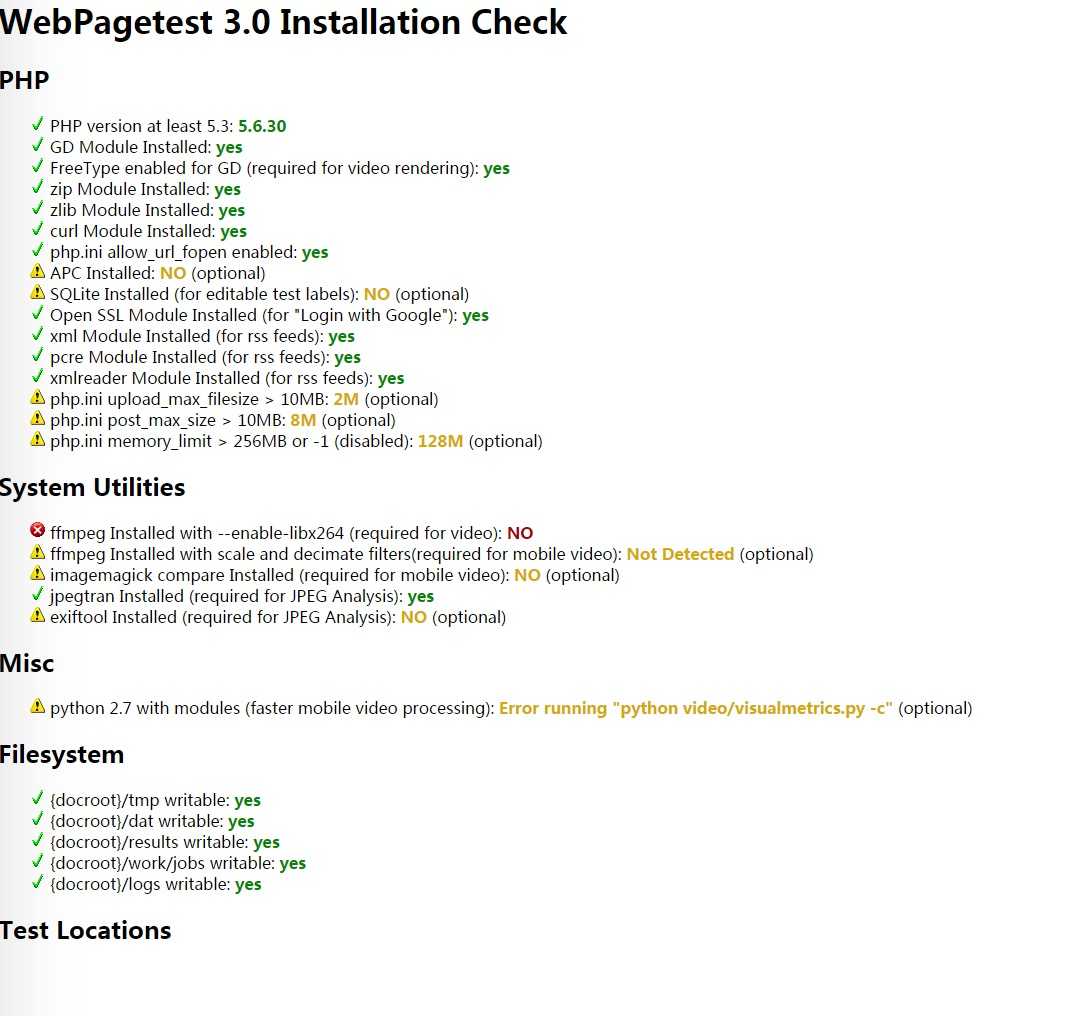
在浏览器中输入“mine.webpagetest.net/install/”查看还未安装的信息:

如果有疑惑还可以直接查看“install/index.php”的源码。
3)PHP修改
1. memory_limit
修改“php.ini”文件中的“memory_limit”
2. 安装APC(the Alternative PHP Cache)
可选PHP缓存。将下载到的dll文件放到“PHP/ext”文件夹内。并在“php.ini”中添加扩展。
extension=php_apcu.dll

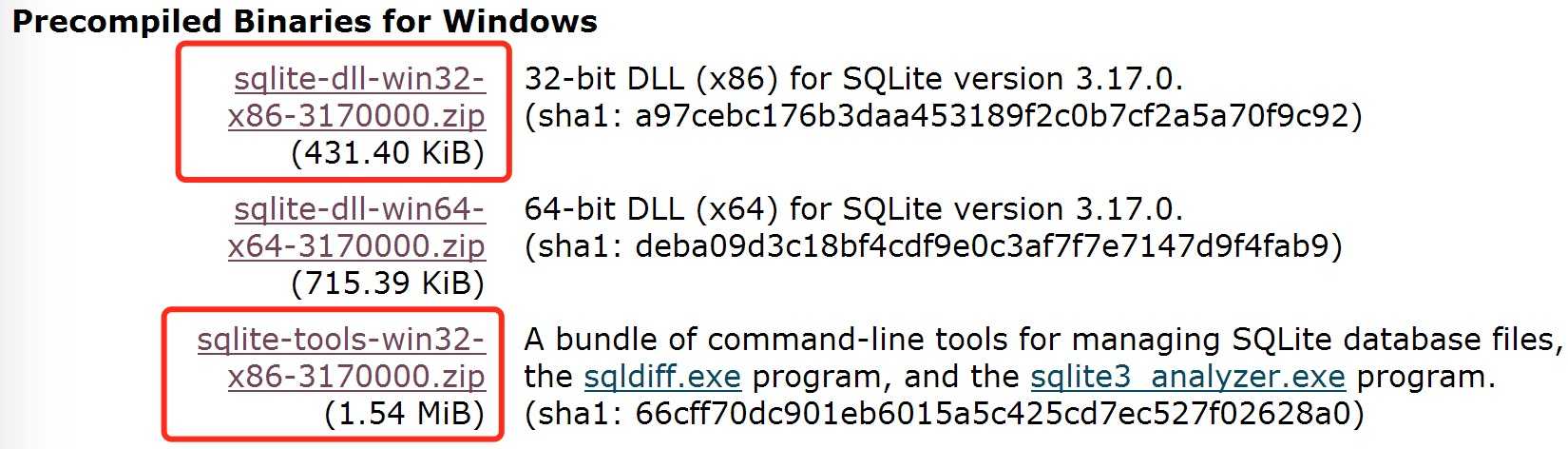
3. 安装SQLite(一款轻型的数据库)
先到下载页面,将两个压缩包中的内容放到一个文件夹中,例如“C:\sqlite”内:


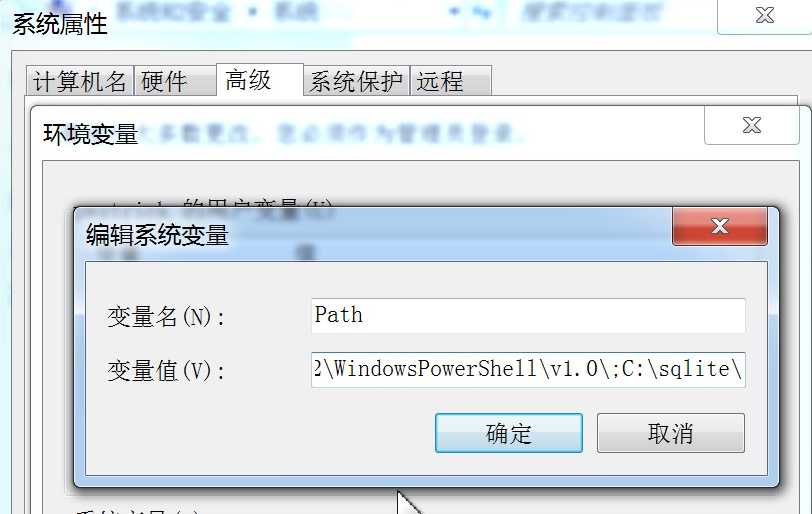
接着在环境变量中设置“Path”。

在“php.ini”中添加“php_sqlite3.dll”扩展。“ext”文件夹内默认有这个扩展,只是没有打开。
extension=php_sqlite3.dll
1)ffmpeg
安装ffmpeg(用于提取视频缩略图),这是一套可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序。
功能包括视频采集功能、视频格式转换、视频抓图、给视频加水印等。windows版本的下载地址点击这里。

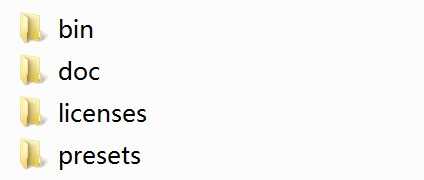
下载下来有这么几个文件夹,然后放到C盘内,再将放的位置在环境变量“Path”中设置一下。
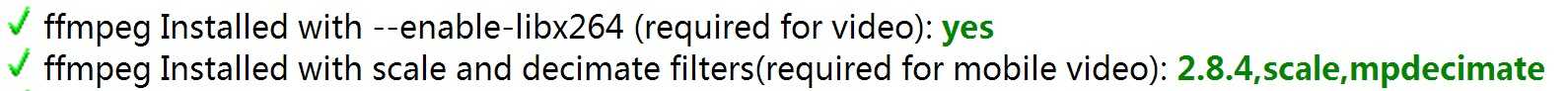
刷新Install中的页面,仍旧不是绿色的勾,在Apache的错误日志中提示:‘ffmpeg‘ 不是内部或外部命令,也不是可运行的程序或批处理文件。
于是我给“ffmpeg.exe”加很多用户组,但是还是不行,后面重启了一下系统,显示可以使用了。

2)imagemagick
安装imagemagick,一个免费的创建、编辑、合成图片的软件。
它可以读取、转换、写入多种格式的图片。
图片切割、颜色替换、各种效果的应用,图片的旋转、组合,文本,直线,多边形,椭圆,曲线,附加到图片伸展旋转。
3)jpegtran
安装jpegtran,这是一种JPEG图片压缩工具。将下载到的exe文件放到某个位置,再添加环境变量的“Path”路径中。
4)exiftool
安装exiftool,这是一款跨平台的图片查看,制作和编辑的应用程序。与jpegtran一样,设置“Path”路径。
1)安装Python2.7
安装Python2.7,一个msi文件,直接双击即可,不过还是要配一下“Path”路径,每次配都要重启一下。

需要安装python的两个模块,Pillow和SSIM。
首先将“C:\Python27\Scripts”放到环境变量中,这样就能使用“pip”命令了。
2)pillow
从visualmetrics中查看到,SSIM要安装的名字是“pyssim”。
pip install pillow
3)pyssim
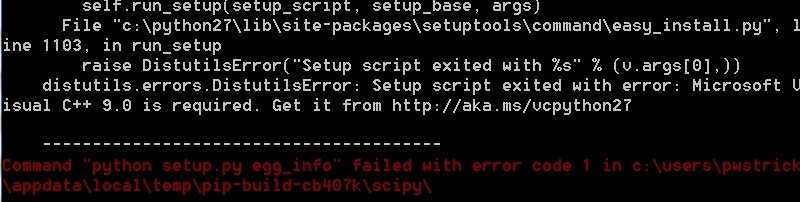
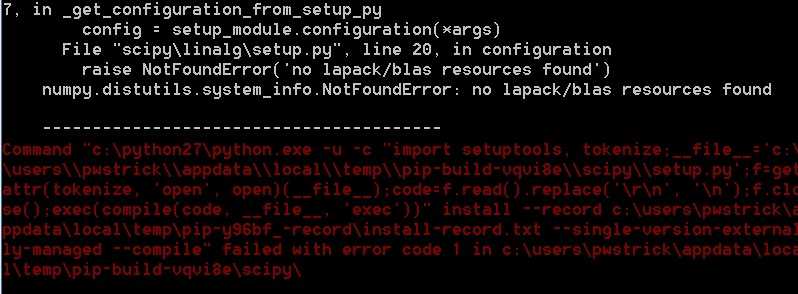
不过在安装pyssim的时候出现了不和谐的错误。
pip install pyssim

先安装“Microsoft Visual C++ Compiler for Python 2.7”。
根据stackoverflow的一篇文章的解答,修改了一下。但在安装scipy的时候,又出现了新的问题。

在网上搜索找到了解决方案。在“Unofficial Windows Binaries for Python Extension Packages”中找到对应的“whl”文件。
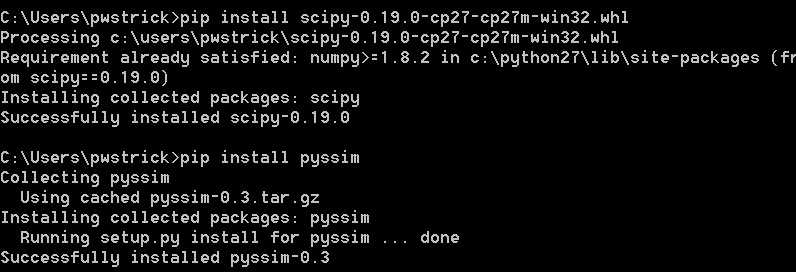
分别下载“numpy”,“Microsoft Visual C++ 2008 X64”和“scipy”,将这两个“whl”文件放到某个目录中,“cmd”到这个目录中,执行install命令。
pip install numpy-1.12.1+mkl-cp27-cp27m-win32.whl pip install scipy-0.19.0-cp27-cp27m-win32.whl


至此,所有需要安装的软件和需要配置的地方都已完毕。
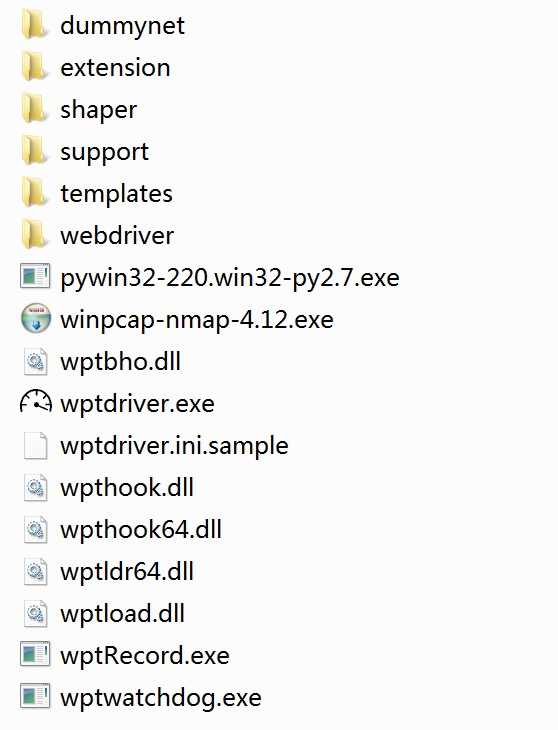
代理的相关软件和文件都在agent文件夹内,将此文件夹中的内容单独拿出来,例如“C:\wpt-agent”内。

1)DummyNet
安装DummyNet,DummyNet用于展示测试过程中的网络活动情况,在DummyNet文件夹内有32位和64位操作系统的安装包。
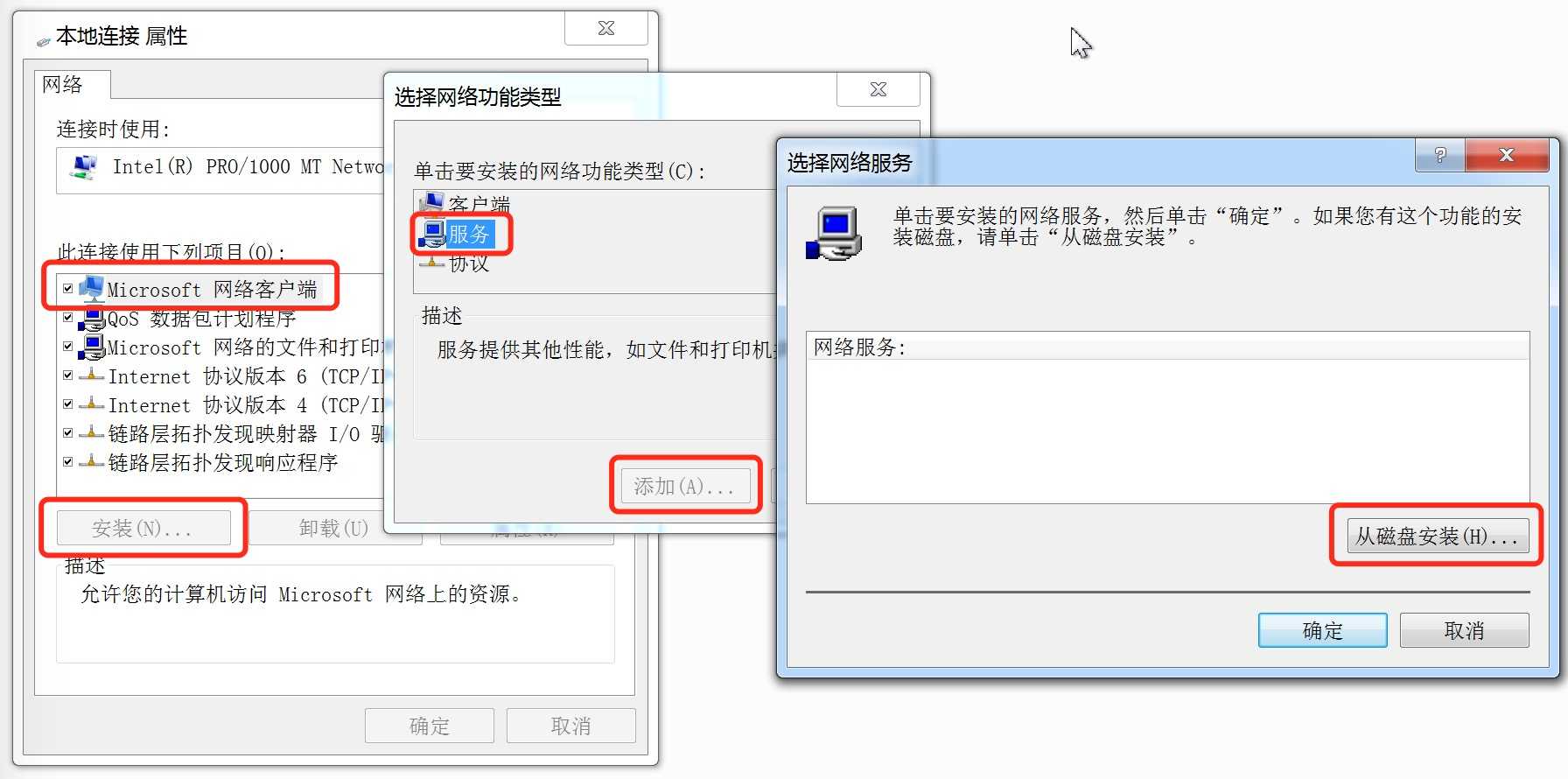
打开控制面板 ==》 网络和共享中心 ==》 更改适配器设置 ==》 右键本地连接 ==》 属性

Microsoft网络客户端==》安装==》服务==》添加==》从磁盘安装==》选择“C:\wpt-agent\dummynet\64bit” ==》 确定安装
2)locations.ini
配置地理位置locations.ini。
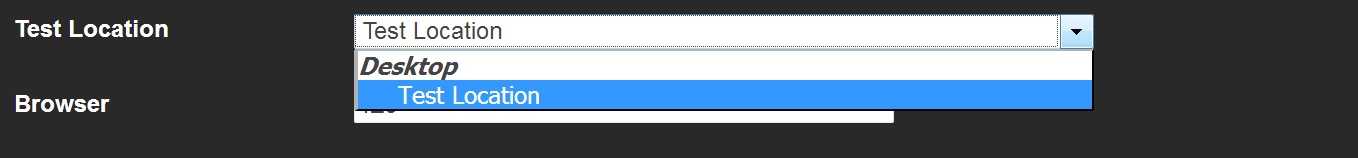
在“www/settings”中有个“locations.ini.sample”文件,这里面是示例,将后缀“sample”去除。
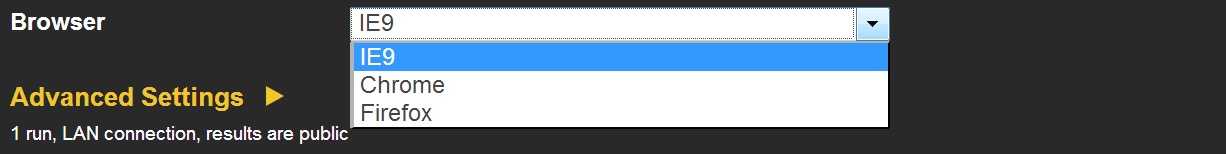
[locations] 1=Test_loc ; 这些是Test Location下拉列表中列出的顶级位置 ; 每一个都指向一个或多个浏览器配置 [Test_loc] 1=IE 2=Test label=Test Location group=Desktop ; browser就是测试代理wptdriver.ini中配置的浏览器 [IE] browser=IE9 connectivity=LAN label="Test Location - IE9" [Test] browser=Chrome,Firefox connectivity=LAN label="Test Location"


3)wptdriver.ini
配置wptdriver.ini文件,包括浏览器执行目录等信息。
在原先的“agent”文件夹中有个“wptdriver.ini.sample”文件,同样去掉后缀。
1. 提示下载
修改浏览器的路径,注释installer。点击aptdriver.exe,提示我下载flash

注释掉“spftware”就不会出现这个错误提示了。
2. 浏览器闪退
输入URL点击“START TEST”后跳出了这个提示,并且浏览器会闪退。

后面在“wptdriver.ini”中加了debug参数后就不会闪退了,但那提示还在。
[WebPagetest] debug=1
一切就绪后,wptdriver窗口内显示:

3. 代理连接
接下来查看“install”页面,发现两个都没连接上。
将“wptdriver.ini”中的location改成“IE,Test”即可,有个类似的说明可以参考《WebPagetest参数》,不过参数名字不同。
[WebPagetest] location=IE,Test

4. 空数据
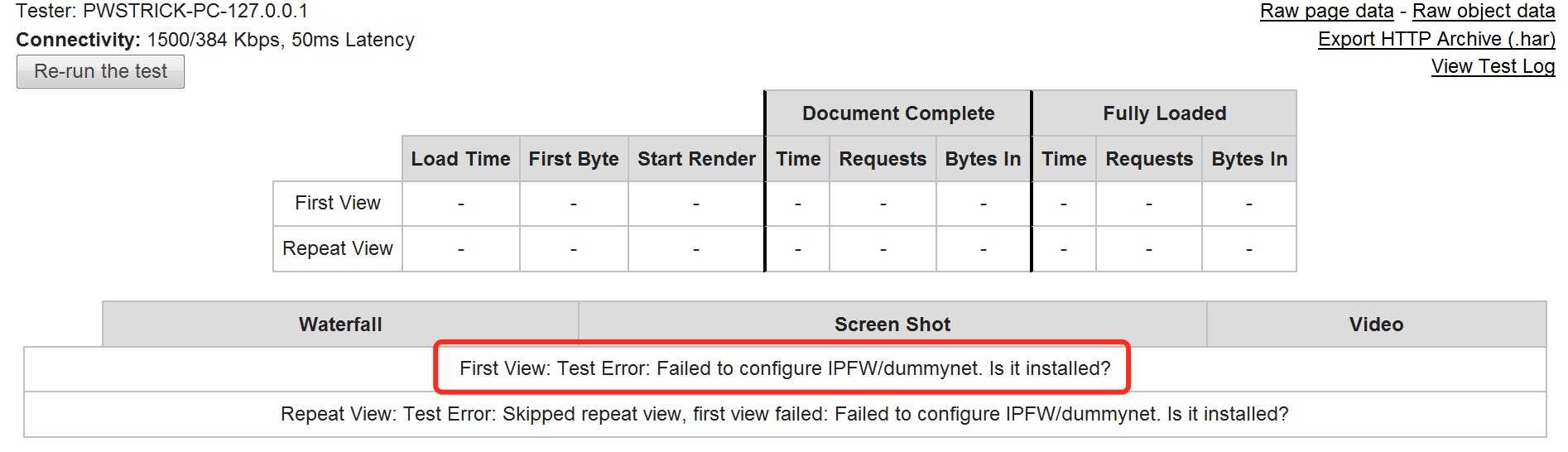
再次点击开始测试,进入到结果页面,出现下面的空数据。

在官方论坛中也看到了这么一个问题,已被作者解答,只需要在“settings/locations.ini”文件中新增连接属性即可
[Test] browser=Chrome,Firefox connectivity=LAN label="Test Location"
完整的“wptdriver.ini”文件如下:
[WebPagetest] url=http://mine2.webpagetest.net/ location=IE,Test ;browser=chrome Time Limit=120 ;防止浏览器闪退 debug=1 ;key=TestKey123 ;Automatically install and update support software (Flash, Silverlight, etc) ;software=http://mine.webpagetest.net/installers/software.dat [Chrome] exe="C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" options=‘--load-extension="%WPTDIR%\extension" --user-data-dir="%PROFILE%" --no-proxy-server‘ ;installer=http://mine.webpagetest.net/installers/browsers/chrome.dat [Firefox] exe="C:\Program Files (x86)\Mozilla Firefox\firefox.exe" options=‘-profile "%PROFILE%" -no-remote‘ ;installer=http://mine.webpagetest.net/installers/browsers/firefox.dat template=firefox [Safari] exe="C:\Program Files (x86)\Safari\Safari.exe" [IE9] exe="C:\Program Files (x86)\Internet Explorer\iexplore.exe"
4)START TEST
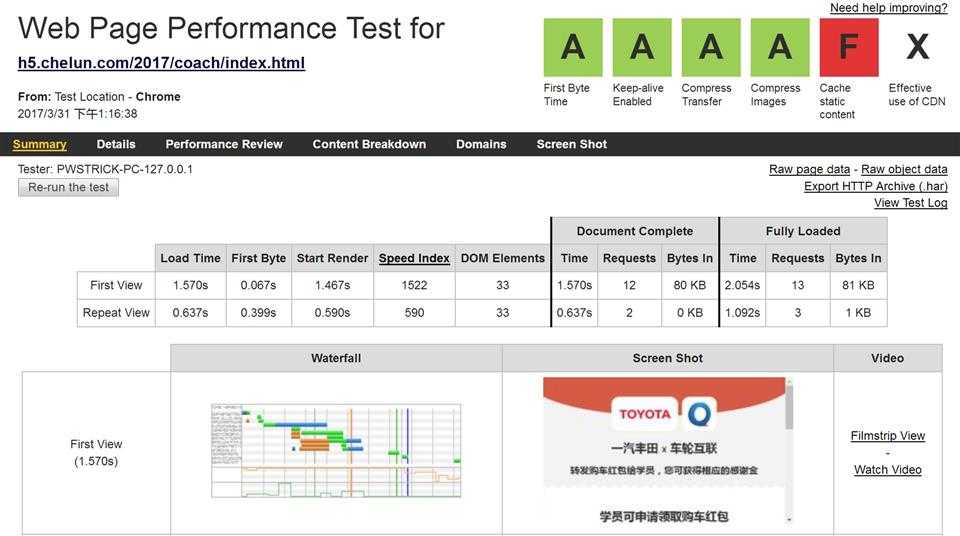
再次点击测试,将会获得熟悉的页面。

相关软件下载:
http://download.csdn.net/download/loneleaf1/9808719
参考资料:
Windows下用PIP安装scipy出现no lapack/blas resources found
Web性能优化工具WebPageTest(三)——本地部署(Windows 7版本)
标签:软件 多个 builds set off get 缓存 thread 显示
原文地址:http://www.cnblogs.com/strick/p/6634637.html