标签:src 找不到 提醒 分享 pcm index.php click 新建 cms
本文转自别人
phpcms v9的留言板插件可以安装留言板,做问答咨询,那样的话有很多东西需要修改,也有人发现phpcms v9有个表单向导功能,只能留言,不能回复,今天仿站网:新源网络工作室告诉大家怎么用phpcms v9自带的表单向导实现这一功能:
第一步 新建一个表单向导,表名自定义

第二步 根据自己的需求建立相应的字段

这是前台的效果图

前台提交数据后,后台查看显示的效果是这样

第三步 这个也是最关键的一步,现在开始修改源程序
打开文件phpcms/modules/formguide/templates/formguide_info_view.tpl.php 在第28行下面添加如下内容: <tr> <td>回 答:</td> <td> <textarea id="answer" cols="80" rows="10"> <?php echo $answer; ?> </textarea> </td> </tr> <tr> <td> </td> <td><input id="tijiaohuida" type="button" value="提交回答" /></td> </tr> 上面的变量$answer哪来的继续往下看就知道了 在第30行下面添加如下内容: <script type="text/javascript"> $(document).ready(function(){ var canshuStr=window.location.search; var pos=canshuStr.indexOf("&did"); var posend=canshuStr.indexOf("&",pos+4); var did_c=canshuStr.substring(pos+5,posend); var answer_c=""; $("#tijiaohuida").click(function(){ answer_c= $("#answer").val(); $.post(‘index.php?m=formguide&c=formguide_info&a=public_answer‘, { did: did_c, answer: answer_c }, function(json) { if(json==1){ alert("回答成功"); } }); }); }); </script> 然后打开文件phpcms/modules/formguide/formguide_info.php ,在56行加如下代码: $answer=$info[‘answer‘]; 在最后添加一个方法,代码如下。 public function public_answer() { $did = $_POST[‘did‘]; $answer = $_POST[‘answer‘]; $re= $this->db->query("update kc_form_online_ask set answer=‘".$answer."‘,mark=‘已回答‘ where dataid=".$did); echo $re; }
然后在你数据库的表单那个表添加两个字段mark和answer,mark用来标记改问题是否已作答,answer用来存储回答
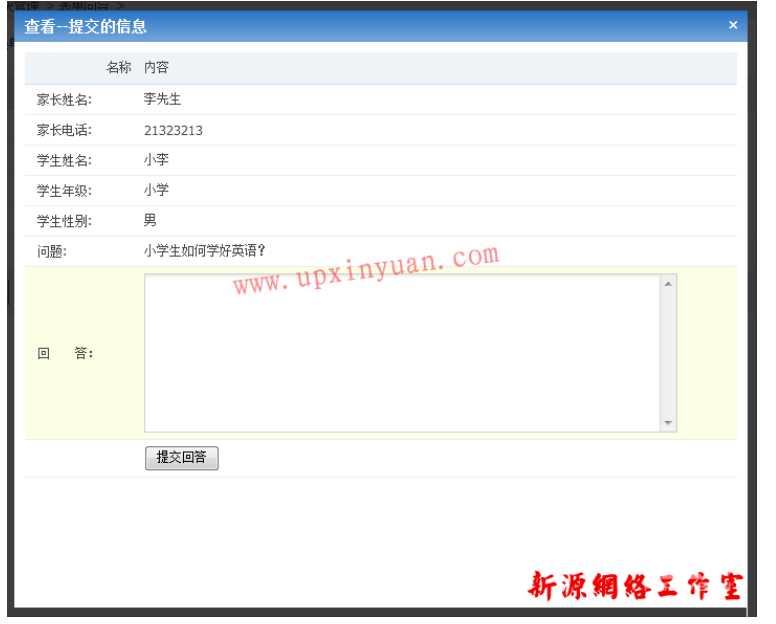
修改完毕后,在去后台查看提交留言的效果就是这样了

在提交回答后,通过样式调整,然后前台调用那两个字段就可以了
大家一定要注意的是update kc_form_online_ask set answer=‘".$answer."‘,mark=‘已回答‘
where
dataid=".$did这里的表名要修改成你自己的表,很多朋友就是因为这个无法成功,也找不到原因,这里我提醒大家一下。希望能帮到大家
此文章由仿站网原创,如需转载请带上链接http://www.upxinyuan.com/wangzhanjiaocheng/120_1.html
标签:src 找不到 提醒 分享 pcm index.php click 新建 cms
原文地址:http://www.cnblogs.com/shenzikun1314/p/6755642.html