标签:也有 bsp run dex ... pre 复习 idt 细节
这里是有助于我们复习用的想要了解详情可以查看菜鸟教程
1.选择器
p.center{text-align:center;}:所有p元素的class="center"元素
属性选择器:[title=runoob]:[属性=值];[title~=]:属性多选
first-child 伪类来选择元素的第一个子元素
:lang 伪类使你有能力为不同的语言定义特殊的规则
对链接的样式设置:
a:link - 正常,未访问过的链接;a:visited - 用户已访问过的链接;a:hover - 当用户鼠标放在链接上时;a:active - 链接被点击的那一刻
2.背景色
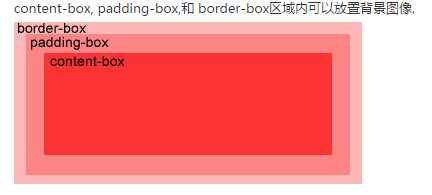
backgroup-color;backgroup-image;backgroup-repeat;backgroup-attachment;backgroup-position
3.修饰文本
text-align;text-decoration 属性用来设置或删除文本的装饰;text-transform://文本转换;text-index://文本缩进
可用em来控制字体的大小:px/16=em 通常情况是16px;

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> div.img { border: 1px solid #ccc; } div.img:hover { border: 1px solid #777; } div.img img { width: 100%; height: auto; } div.desc { padding: 15px; text-align: center; } * { box-sizing: border-box; } .responsive { padding: 0 6px; float: left; width: 24.99999%; } @media only screen and (max-width: 700px){ .responsive { width: 49.99999%; margin: 6px 0; } } @media only screen and (max-width: 500px){ .responsive { width: 100%; } } .clearfix:after { content: ""; display: table; clear: both; } </style> </head> <body> <h2 style="text-align:center">响应式图片相册</h2> <div class="responsive"> <div class="img"> <a target="_blank" href="img_fjords.jpg"> <img src="http://www.runoob.com/wp-content/uploads/2016/04/img_fjords.jpg" alt="Trolltunga Norway" width="300" height="200"> </a> <div class="desc">Add a description of the image here</div> </div> </div> <div class="responsive"> <div class="img"> <a target="_blank" href="img_forest.jpg"> <img src="http://www.runoob.com/wp-content/uploads/2016/04/img_forest.jpg" alt="Forest" width="600" height="400"> </a> <div class="desc">Add a description of the image here</div> </div> </div> <div class="responsive"> <div class="img"> <a target="_blank" href="img_lights.jpg"> <img src="http://www.runoob.com/wp-content/uploads/2016/04/img_lights.jpg" alt="Northern Lights" width="600" height="400"> </a> <div class="desc">Add a description of the image here</div> </div> </div> <div class="responsive"> <div class="img"> <a target="_blank" href="img_mountains.jpg"> <img src="http://www.runoob.com/wp-content/uploads/2016/04/img_mountains.jpg" alt="Mountains" width="600" height="400"> </a> <div class="desc">Add a description of the image here</div> </div> </div> <div class="clearfix"></div> <div style="padding:6px;"> <h4>重置浏览器大小查看效果</h4> </div> </body> </html>
9.图像设置:

-------------------------------------------------CSS3-----------------------------------------------------------------------------------------------------

| column-count | 4.0 -webkit- | 10.0 | 2.0 -moz- | 3.1 -webkit- | 15.0 -webkit- 11.1 |
| column-gap | 4.0 -webkit- | 10.0 | 2.0 -moz- | 3.1 -webkit- | 15.0 -webkit- 11.1 |
| column-rule | 4.0 -webkit- | 10.0 | 2.0 -moz- | 3.1 -webkit- | 15.0 -webkit- 11.1 |
| column-rule-color | 4.0 -webkit- | 10.0 | 2.0 -moz- | 3.1 -webkit- | 15.0 -webkit 11.1 |
| column-rule-style | 4.0 -webkit- | 10.0 | 2.0 -moz- | 3.1 -webkit- | 15.0 -webkit 11.1 |
| column-rule-width | 4.0 -webkit- | 10.0 | 2.0 -moz- | 3.1 -webkit- | 15.0 -webkit 11.1 |
| column-width |
标签:也有 bsp run dex ... pre 复习 idt 细节
原文地址:http://www.cnblogs.com/xiaoping1993/p/6755366.html