标签:程序 cell git relative sys typeof code border apple


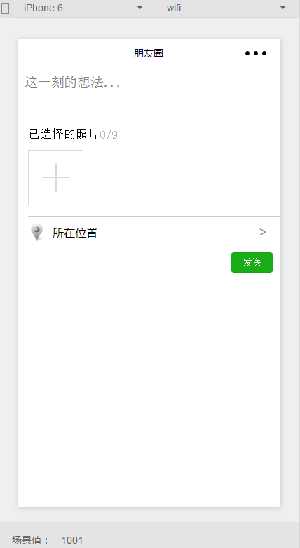
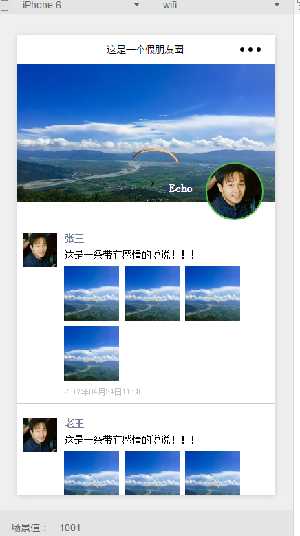
两个页面 ,,上面是效果图!!!!
以下代码有部分是开发时用到的代码,懒的删了。不需要的自行删除
代码如下 :
//index.wxml 发布页面 <form bindsubmit="formSubmit"> <view class="section"> <textarea bindblur="bindTextAreaBlur" auto-height placeholder="这一刻的想法..." style="margin-top:20rpx;margin-left:20rpx;width:680rpx;" name="textarea" /> </view> <view class="container" style="padding-top:40rpx;float:left;padding-bottom:0;"> <view class="page-body" style="float:left;"> <view class="page-section"> <view class="weui-cells weui-cells_after-title"> </view> <view class="weui-cells"> <view class="weui-cell"> <view class="weui-cell__bd"> <view class="weui-uploader"> <view class="weui-uploader__hd"> <view class="weui-uploader__title">已选择的照片</view> <view class="weui-uploader__info">{{imageList.length}}/{{count[countIndex]}}</view> </view> <view class="weui-uploader__bd"> <view class="weui-uploader__files"> <block wx:for="{{imageList}}" wx:for-item="image"> <view class="weui-uploader__file"> <image class="weui-uploader__img" src="{{image}}" data-src="{{image}}" bindtap="previewImage"></image> </view> </block> <view class="weui-uploader__input-box"> <view class="weui-uploader__input" bindtap="chooseImage"></view> </view> </view> </view> </view> </view> </view> </view> </view> </view> </view> <view style="border-bottom:1rpx solid #ccc;width:100%;float:left;margin-left:30rpx;"></view> <view class="page-body" style="float:left;width:100%;border-bottom:1rpx solid #ccc;"> <view class="page-section"> <view class="page-body-info" bindtap="chooseLocation"> <block wx:if="{{hasLocation === false}}"> <image src="https://www.caohi.cn/api/image/llsq_location_grey.png" class="page-body-img"></image> <text class="page-body-text" name="address">所在位置</text> <image src="https://www.caohi.cn/api/image/llsq_location_zk.png" class="page-body-img-zk"></image> </block> <block wx:if="{{hasLocation === true}}"> <image src="https://www.caohi.cn/api/image/llsq_location_green.png" class="page-body-img"></image> <text class="page-body-text" name="address">{{locationAddress}}</text> </block> </view> </view> </view> <view style="float:left;width:100%;"> <button id="mini-btn" type="primary" size="mini" form-type="submit">发送</button> </view> </form>
//index.js
var util = require(‘../../utils/util.js‘)
var formatLocation = util.formatLocation
var sourceType = [ [‘camera‘], [‘album‘], [‘camera‘, ‘album‘] ]
var sizeType = [ [‘compressed‘], [‘original‘], [‘compressed‘, ‘original‘] ]
Page({
data: {
imageList: [],
sourceTypeIndex: 2,
sourceType: [‘拍照‘, ‘相册‘, ‘拍照或相册‘],
sizeTypeIndex: 2,
sizeType: [‘压缩‘, ‘原图‘, ‘压缩或原图‘],
countIndex: 8,
count: [1, 2, 3, 4, 5, 6, 7, 8, 9],
hasLocation: false,
},
sourceTypeChange: function (e) {
this.setData({
sourceTypeIndex: e.detail.value
})
},
sizeTypeChange: function (e) {
this.setData({
sizeTypeIndex: e.detail.value
})
},
countChange: function (e) {
this.setData({
countIndex: e.detail.value
})
},
chooseImage: function () {
var that = this
wx.chooseImage({
//sourceType: sourceType[this.data.sourceTypeIndex],
sizeType: sizeType[this.data.sizeTypeIndex],
count: this.data.count[this.data.countIndex],
success: function (res) {
console.log(res)
that.setData({
imageList: res.tempFilePaths
})
}
})
},
previewImage: function (e) {
var current = e.target.dataset.src
wx.previewImage({
current: current,
urls: this.data.imageList
})
},
//位置
chooseLocation: function () {
var that = this
wx.chooseLocation({
success: function (res) {
console.log(res)
that.setData({
hasLocation: true,
location: formatLocation(res.longitude, res.latitude),
locationAddress: res.address
})
}
})
},
clear: function () {
this.setData({
hasLocation: false
})
},
//表单提交
formSubmit: function(e) {
console.error(‘form发生了submit事件,携带数据为:‘, e);
wx.redirectTo({
url: ‘../index-list‘,
})
}
})
//index.css page { line-height: 1.6; font-family: -apple-system-font, "Helvetica Neue", sans-serif; } icon { vertical-align: middle; } .weui-cells { position: relative; margin-top: 1.17647059em; background-color: #FFFFFF; line-height: 1.41176471; font-size: 17px; } .weui-cells:before { content: " "; position: absolute; left: 0; top: 0; right: 0; height: 1px; color: #D9D9D9; } .weui-cells:after { content: " "; position: absolute; left: 0; bottom: 0; right: 0; height: 1px; color: #D9D9D9; } .weui-cells__title { margin-top: .77em; margin-bottom: .3em; padding-left: 15px; padding-right: 15px; color: #999999; font-size: 14px; } .weui-cells_after-title { margin-top: 0; } .weui-cells__tips { margin-top: .3em; color: #999999; padding-left: 15px; padding-right: 15px; font-size: 14px; } .weui-cell { padding: 10px 15px; position: relative; display: -webkit-box; display: -webkit-flex; display: flex; -webkit-box-align: center; -webkit-align-items: center; align-items: center; } .weui-cell:before { content: " "; position: absolute; left: 0; top: 0; right: 0; height: 1px; color: #D9D9D9; left: 15px; } .weui-cell:first-child:before { display: none; } .weui-cell_active { background-color: #ECECEC; } .weui-cell_primary { -webkit-box-align: start; -webkit-align-items: flex-start; align-items: flex-start; } .weui-cell__bd { -webkit-box-flex: 1; -webkit-flex: 1; flex: 1; } .weui-cell__ft { text-align: right; color: #999999; } .weui-cell_access { color: inherit; } .weui-cell__ft_in-access { padding-right: 13px; position: relative; } .weui-cell__ft_in-access:after { content: " "; display: inline-block; height: 6px; width: 6px; border-width: 2px 2px 0 0; border-color: #C8C8CD; border-style: solid; -webkit-transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0); transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0); position: relative; top: -2px; position: absolute; top: 50%; margin-top: -4px; right: 2px; } .weui-cell_link { color: #586C94; font-size: 14px; } .weui-cell_link:active { background-color: #ECECEC; } .weui-cell_link:first-child:before { display: block; } .weui-icon-radio { margin-left: 3.2px; margin-right: 3.2px; } .weui-icon-checkbox_circle, .weui-icon-checkbox_success { margin-left: 4.6px; margin-right: 4.6px; } .weui-check__label:active { background-color: #ECECEC; } .weui-check { position: absolute; left: -9999px; } .weui-check__hd_in-checkbox { padding-right: 0.35em; } .weui-cell__ft_in-radio { padding-left: 0.35em; } .weui-cell_input { padding-top: 0; padding-bottom: 0; } .weui-label { width: 105px; word-wrap: break-word; word-break: break-all; } .weui-input { height: 2.58823529em; min-height: 2.58823529em; line-height: 2.58823529em; } .weui-toptips { position: fixed; -webkit-transform: translateZ(0); transform: translateZ(0); top: 0; left: 0; right: 0; padding: 5px; font-size: 14px; text-align: center; color: #FFFFFF; z-index: 5000; word-wrap: break-word; word-break: break-all; } .weui-toptips_warn { background-color: #E64340; } .weui-textarea { display: block; width: 100%; } .weui-textarea-counter { color: #B2B2B2; text-align: right; } .weui-textarea-counter_warn { color: #E64340; } .weui-cell_warn { color: #E64340; } .weui-form-preview { position: relative; background-color: #FFFFFF; } .weui-form-preview:before { content: " "; position: absolute; left: 0; top: 0; right: 0; height: 1px; color: #D9D9D9; } .weui-form-preview:after { content: " "; position: absolute; left: 0; bottom: 0; right: 0; height: 1px; border-bottom: 1rpx solid #D9D9D9; color: #D9D9D9; } .weui-form-preview__value { font-size: 14px; } .weui-form-preview__value_in-hd { font-size: 26px; } .weui-form-preview__hd { position: relative; padding: 10px 15px; text-align: right; line-height: 2.5em; } .weui-form-preview__hd:after { content: " "; position: absolute; left: 0; bottom: 0; right: 0; height: 1px; border-bottom: 1rpx solid #D9D9D9; color: #D9D9D9; left: 15px; } .weui-form-preview__bd { padding: 10px 15px; font-size: .9em; text-align: right; color: #999999; line-height: 2; } .weui-form-preview__ft { position: relative; line-height: 50px; display: -webkit-box; display: -webkit-flex; display: flex; } .weui-form-preview__ft:after { content: " "; position: absolute; left: 0; top: 0; right: 0; height: 1px; color: #D5D5D6; } .weui-form-preview__item { overflow: hidden; } .weui-form-preview__label { float: left; margin-right: 1em; min-width: 4em; color: #999999; text-align: justify; text-align-last: justify; } .weui-form-preview__value { display: block; overflow: hidden; word-break: normal; word-wrap: break-word; } .weui-form-preview__btn { position: relative; display: block; -webkit-box-flex: 1; -webkit-flex: 1; flex: 1; color: #3CC51F; text-align: center; } .weui-form-preview__btn:after { content: " "; position: absolute; left: 0; top: 0; width: 1px; bottom: 0; border-left: 1rpx solid #D5D5D6; color: #D5D5D6; } .weui-form-preview__btn:first-child:after { display: none; } .weui-form-preview__btn_active { background-color: #EEEEEE; } .weui-form-preview__btn_default { color: #999999; } .weui-form-preview__btn_primary { color: #0BB20C; } .weui-cell_select { padding: 0; } .weui-select { position: relative; padding-left: 15px; padding-right: 30px; height: 2.58823529em; min-height: 2.58823529em; line-height: 2.58823529em; border-right: 1rpx solid #D9D9D9; } .weui-select:before { content: " "; display: inline-block; height: 6px; width: 6px; border-width: 2px 2px 0 0; border-color: #C8C8CD; border-style: solid; -webkit-transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0); transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0); position: relative; top: -2px; position: absolute; top: 50%; right: 15px; margin-top: -4px; } .weui-select_in-select-after { padding-left: 0; } .weui-cell__hd_in-select-after, .weui-cell__bd_in-select-before { padding-left: 15px; } .weui-cell_vcode { padding-right: 0; } .weui-vcode-img { margin-left: 5px; height: 2.58823529em; vertical-align: middle; } .weui-vcode-btn { display: inline-block; height: 2.58823529em; margin-left: 5px; padding: 0 0.6em 0 0.7em; border-left: 1px solid #E5E5E5; line-height: 2.58823529em; vertical-align: middle; font-size: 17px; color: #3CC51F; white-space: nowrap; } .weui-vcode-btn:active { color: #52a341; } .weui-cell_switch { padding-top: 6px; padding-bottom: 6px; } .weui-uploader__hd { display: -webkit-box; display: -webkit-flex; display: flex; padding-bottom: 10px; -webkit-box-align: center; -webkit-align-items: center; align-items: center; } .weui-uploader__title { -webkit-box-flex: 1; -webkit-flex: 1; flex: 1; } .weui-uploader__info { color: #B2B2B2; } .weui-uploader__bd { margin-bottom: -4px; margin-right: -9px; overflow: hidden; } .weui-uploader__file { float: left; margin-right: 9px; margin-bottom: 9px; } .weui-uploader__img { display: block; width: 79px; height: 79px; } .weui-uploader__file_status { position: relative; } .weui-uploader__file_status:before { content: " "; position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0, 0, 0, 0.5); } .weui-uploader__file-content { position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); color: #FFFFFF; } .weui-uploader__input-box { float: left; position: relative; margin-right: 9px; margin-bottom: 9px; width: 77px; height: 77px; border: 1px solid #D9D9D9; } .weui-uploader__input-box:before, .weui-uploader__input-box:after { content: " "; position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); background-color: #D9D9D9; } .weui-uploader__input-box:before { width: 2px; height: 39.5px; } .weui-uploader__input-box:after { width: 39.5px; height: 2px; } .weui-uploader__input-box:active { border-color: #999999; } .weui-uploader__input-box:active:before, .weui-uploader__input-box:active:after { background-color: #999999; } .weui-uploader__input { position: absolute; z-index: 1; top: 0; left: 0; width: 100%; height: 100%; opacity: 0; } .weui-article { padding: 20px 15px; font-size: 15px; } .weui-article__section { margin-bottom: 1.5em; } .weui-article__h1 { font-size: 18px; font-weight: 400; margin-bottom: .9em; } .weui-article__h2 { font-size: 16px; font-weight: 400; margin-bottom: .34em; } .weui-article__h3 { font-weight: 400; font-size: 15px; margin-bottom: .34em; } .weui-article__p { margin: 0 0 .8em; } .weui-msg { padding-top: 36px; text-align: center; } .weui-msg__link { display: inline; color: #586C94; } .weui-msg__icon-area { margin-bottom: 30px; } .weui-msg__text-area { margin-bottom: 25px; padding: 0 20px; } .weui-msg__title { margin-bottom: 5px; font-weight: 400; font-size: 20px; } .weui-msg__desc { font-size: 14px; color: #999999; } .weui-msg__opr-area { margin-bottom: 25px; } .weui-msg__extra-area { margin-bottom: 15px; font-size: 14px; color: #999999; } @media screen and (min-height: 438px) { .weui-msg__extra-area { position: fixed; left: 0; bottom: 0; width: 100%; text-align: center; } } .weui-flex { display: -webkit-box; display: -webkit-flex; display: flex; } .weui-flex__item { -webkit-box-flex: 1; -webkit-flex: 1; flex: 1; } .weui-btn { margin-top: 15px; } .weui-btn:first-child { margin-top: 0; } .weui-btn-area { margin: 1.17647059em 15px 0.3em; } .weui-agree { display: block; padding: .5em 15px; font-size: 13px; } .weui-agree__text { color: #999999; } .weui-agree__link { display: inline; color: #586C94; } .weui-agree__checkbox { position: absolute; left: -9999px; } .weui-agree__checkbox-icon { position: relative; top: 2px; display: inline-block; border: 1px solid #D1D1D1; background-color: #FFFFFF; border-radius: 3px; width: 11px; height: 11px; } .weui-agree__checkbox-icon-check { position: absolute; top: 1px; left: 1px; } .weui-footer { color: #999999; font-size: 14px; text-align: center; } .weui-footer_fixed-bottom { position: fixed; bottom: .52em; left: 0; right: 0; } .weui-footer__links { font-size: 0; } .weui-footer__link { display: inline-block; vertical-align: top; margin: 0 .62em; position: relative; font-size: 14px; color: #586C94; } .weui-footer__link:before { content: " "; position: absolute; left: 0; top: 0; width: 1px; bottom: 0; border-left: 1rpx solid #C7C7C7; color: #C7C7C7; left: -0.65em; top: .36em; bottom: .36em; } .weui-footer__link:first-child:before { display: none; } .weui-footer__text { padding: 0 .34em; font-size: 12px; } .weui-grids { border-left: 1rpx solid #D9D9D9; overflow: hidden; } .weui-grid { position: relative; float: left; padding: 20px 10px; width: 33.33333333%; box-sizing: border-box; border-right: 1rpx solid #D9D9D9; border-bottom: 1rpx solid #D9D9D9; } .weui-grid_active { background-color: #ECECEC; } .weui-grid__icon { display: block; width: 28px; height: 28px; margin: 0 auto; } .weui-grid__label { margin-top: 5px; display: block; text-align: center; color: #000000; font-size: 14px; white-space: nowrap; text-overflow: ellipsis; overflow: hidden; } .weui-loading { margin: 0 5px; width: 20px; height: 20px; display: inline-block; vertical-align: middle; -webkit-animation: weuiLoading 1s steps(12, end) infinite; animation: weuiLoading 1s steps(12, end) infinite; background: transparent url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMjAiIGhlaWdodD0iMTIwIiB2aWV3Qm94PSIwIDAgMTAwIDEwMCI+PHBhdGggZmlsbD0ibm9uZSIgZD0iTTAgMGgxMDB2MTAwSDB6Ii8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTlFOUU5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDAgLTMwKSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iIzk4OTY5NyIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgzMCAxMDUuOTggNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjOUI5OTlBIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDYwIDc1Ljk4IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0EzQTFBMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSg5MCA2NSA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNBQkE5QUEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoMTIwIDU4LjY2IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0IyQjJCMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgxNTAgNTQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjQkFCOEI5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDE4MCA1MCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDMkMwQzEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTE1MCA0NS45OCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDQkNCQ0IiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTEyMCA0MS4zNCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNEMkQyRDIiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTkwIDM1IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0RBREFEQSIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgtNjAgMjQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTJFMkUyIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKC0zMCAtNS45OCA2NSkiLz48L3N2Zz4=) no-repeat; background-size: 100%; } @-webkit-keyframes weuiLoading { 0% { -webkit-transform: rotate3d(0, 0, 1, 0deg); transform: rotate3d(0, 0, 1, 0deg); } 100% { -webkit-transform: rotate3d(0, 0, 1, 360deg); transform: rotate3d(0, 0, 1, 360deg); } } @keyframes weuiLoading { 0% { -webkit-transform: rotate3d(0, 0, 1, 0deg); transform: rotate3d(0, 0, 1, 0deg); } 100% { -webkit-transform: rotate3d(0, 0, 1, 360deg); transform: rotate3d(0, 0, 1, 360deg); } } .weui-badge { display: inline-block; padding: .15em .4em; min-width: 8px; border-radius: 18px; background-color: #F43530; color: #FFFFFF; line-height: 1.2; text-align: center; font-size: 12px; vertical-align: middle; } .weui-badge_dot { padding: .4em; min-width: 0; } .weui-loadmore { width: 65%; margin: 1.5em auto; line-height: 1.6em; font-size: 14px; text-align: center; } .weui-loadmore__tips { display: inline-block; vertical-align: middle; } .weui-loadmore_line { margin-top: 2.4em; } .weui-loadmore__tips_in-line { position: relative; top: -0.9em; padding: 0 .55em; background-color: #FFFFFF; color: #999999; } .weui-loadmore__tips_in-dot { position: relative; padding: 0 .16em; width: 4px; height: 1.6em; } .weui-loadmore__tips_in-dot:before { content: " "; position: absolute; top: 50%; left: 50%; margin-top: -1px; margin-left: -2px; width: 4px; height: 4px; border-radius: 50%; background-color: #E5E5E5; } .weui-panel { background-color: #FFFFFF; margin-top: 10px; position: relative; overflow: hidden; } .weui-panel:first-child { margin-top: 0; } .weui-panel:before { content: " "; position: absolute; left: 0; top: 0; right: 0; height: 1px; color: #E5E5E5; } .weui-panel:after { content: " "; position: absolute; left: 0; bottom: 0; right: 0; height: 1px; border-bottom: 1rpx solid #E5E5E5; color: #E5E5E5; } .weui-panel__hd { padding: 14px 15px 10px; color: #999999; font-size: 13px; position: relative; } .weui-panel__hd:after { content: " "; position: absolute; left: 0; bottom: 0; right: 0; height: 1px; border-bottom: 1rpx solid #E5E5E5; color: #E5E5E5; left: 15px; } .weui-media-box { padding: 15px; position: relative; } .weui-media-box:before { content: " "; position: absolute; left: 0; top: 0; right: 0; height: 1px; color: #E5E5E5; left: 15px; } .weui-media-box:first-child:before { display: none; } .weui-media-box__title { font-weight: 400; font-size: 17px; width: auto; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; word-wrap: normal; word-wrap: break-word; word-break: break-all; } .weui-media-box__desc { color: #999999; font-size: 13px; line-height: 1.2; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; } .weui-media-box__info { margin-top: 15px; padding-bottom: 5px; font-size: 13px; color: #CECECE; line-height: 1em; list-style: none; overflow: hidden; } .weui-media-box__info__meta { float: left; padding-right: 1em; } .weui-media-box__info__meta_extra { padding-left: 1em; border-left: 1px solid #CECECE; } .weui-media-box__title_in-text { margin-bottom: 8px; } .weui-media-box_appmsg { display: -webkit-box; display: -webkit-flex; display: flex; -webkit-box-align: center; -webkit-align-items: center; align-items: center; } .weui-media-box__thumb { width: 100%; height: 100%; vertical-align: top; } .weui-media-box__hd_in-appmsg { margin-right: .8em; width: 60px; height: 60px; line-height: 60px; text-align: center; } .weui-media-box__bd_in-appmsg { -webkit-box-flex: 1; -webkit-flex: 1; flex: 1; min-width: 0; } .weui-media-box_small-appmsg { padding: 0; } .weui-cells_in-small-appmsg { margin-top: 0; } .weui-cells_in-small-appmsg:before { display: none; } .weui-progress { display: -webkit-box; display: -webkit-flex; display: flex; -webkit-box-align: center; -webkit-align-items: center; align-items: center; } .weui-progress__bar { -webkit-box-flex: 1; -webkit-flex: 1; flex: 1; } .weui-progress__opr { margin-left: 15px; font-size: 0; } .weui-navbar { display: -webkit-box; display: -webkit-flex; display: flex; position: absolute; z-index: 500; top: 0; width: 100%; border-bottom: 1rpx solid #CCCCCC; } .weui-navbar__item { position: relative; display: block; -webkit-box-flex: 1; -webkit-flex: 1; flex: 1; padding: 13px 0; text-align: center; font-size: 0; } .weui-navbar__item.weui-bar__item_on { color: #1AAD19; } .weui-navbar__slider { position: absolute; content: " "; left: 0; bottom: 0; width: 6em; height: 3px; background-color: #1AAD19; -webkit-transition: -webkit-transform .3s; transition: -webkit-transform .3s; transition: transform .3s; transition: transform .3s, -webkit-transform .3s; } .weui-navbar__title { display: inline-block; font-size: 15px; max-width: 8em; width: auto; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; word-wrap: normal; } .weui-tab { position: relative; height: 100%; } .weui-tab__panel { box-sizing: border-box; height: 100%; padding-top: 50px; overflow: auto; -webkit-overflow-scrolling: touch; } .weui-search-bar { position: relative; padding: 8px 10px; display: -webkit-box; display: -webkit-flex; display: flex; box-sizing: border-box; background-color: #EFEFF4; border-bottom: 1rpx solid #D7D6DC; } .weui-icon-search { margin-right: 8px; font-size: inherit; } .weui-icon-search_in-box { position: absolute; left: 10px; top: 7px; } .weui-search-bar__text { display: inline-block; font-size: 14px; vertical-align: middle; } .weui-search-bar__form { position: relative; -webkit-box-flex: 1; -webkit-flex: auto; flex: auto; border-radius: 5px; background: #FFFFFF; border: 1rpx solid #E6E6EA; } .weui-search-bar__box { position: relative; padding-left: 30px; padding-right: 30px; width: 100%; box-sizing: border-box; z-index: 1; } .weui-search-bar__input { height: 28px; line-height: 28px; font-size: 14px; } .weui-icon-clear { position: absolute; top: 0; right: 0; padding: 7px 8px; font-size: 0; } .weui-search-bar__label { position: absolute; top: 0; right: 0; bottom: 0; left: 0; z-index: 2; border-radius: 3px; text-align: center; color: #9B9B9B; background: #FFFFFF; line-height: 28px; } .weui-search-bar__cancel-btn { margin-left: 10px; line-height: 28px; color: #09BB07; white-space: nowrap; } .page-body-info{ padding-bottom: 1rpx solid #ccc; height: 80rpx; } .page-body-text{ font-size:32rpx; margin-left:20rpx; font-family: ‘微软雅黑‘; margin-top:20rpx; display: block; float:left; } .page-body-img{ width:50rpx; height:50rpx; margin-left:30rpx; margin-top:20rpx; float:left; } .page-body-img-zk{ width:20rpx; height:20rpx; float:right; margin-right:40rpx; margin-top:35rpx; } #mini-btn{float:right;margin:20rpx 20rpx 10rpx auto;}
function formatTime(time) {
if (typeof time !== ‘number‘ || time < 0) {
return time
}
var hour = parseInt(time / 3600)
time = time % 3600
var minute = parseInt(time / 60)
time = time % 60
var second = time
return ([hour, minute, second]).map(function (n) {
n = n.toString()
return n[1] ? n : ‘0‘ + n
}).join(‘:‘)
}
function formatLocation(longitude, latitude) {
if (typeof longitude === ‘string‘ && typeof latitude === ‘string‘) {
longitude = parseFloat(longitude)
latitude = parseFloat(latitude)
}
longitude = longitude.toFixed(2)
latitude = latitude.toFixed(2)
return {
longitude: longitude.toString().split(‘.‘),
latitude: latitude.toString().split(‘.‘)
}
}
// index-list.wxml <image src="https://www.caohi.cn/api/image/llsq_background.jpg" style="width:100%;height:400rpx;">背景图</image> <text class="nickname">{{userInfo.nickName}}</text> <image class="avatar" src="{{userInfo.avatarUrl}}" /> <view style="width:100%;height:40rpx"></view> <view class="friend_list"> <image class="avatar_friend" src="{{userInfo.avatarUrl}}" /> <view class="list_right"> <view class="friend_name">张三</view> <view class="friend_mood">这是一条带有感情的说说!!!</view> <!--<block wx:for="{{imageList}}" wx:for-item="image"> --> <view class="friend_img"> <view class="weui-uploader__file"> <image class="weui-uploader__img" src="https://www.caohi.cn/api/image/llsq_background.jpg" data-src="{{image}}" bindtap="previewImage"></image> <image class="weui-uploader__img" src="https://www.caohi.cn/api/image/llsq_background.jpg" data-src="{{image}}" bindtap="previewImage"></image> <image class="weui-uploader__img" src="https://www.caohi.cn/api/image/llsq_background.jpg" data-src="{{image}}" bindtap="previewImage"></image> <image class="weui-uploader__img" src="https://www.caohi.cn/api/image/llsq_background.jpg" data-src="{{image}}" bindtap="previewImage"></image> </view> </view> <view class="publist_time" style="float:left;margin-bottom:20rpx;font-size:24rpx;color:#c2c2c2;">2017年04月24日11:40</view> </view> </view> <view style="width:100%;border-bottom:1rpx solid #ccc;"></view> <!-- </block>-->
//index-list.js var app = getApp() Page({ data:{ imageList: [] }, previewImage: function (e) { var current = e.target.dataset.src wx.previewImage({ current: current, urls:["https://www.caohi.cn/api/image/llsq_background.jpg"] //urls: this.data.imageList }) },
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
})
},
})
//index-list.css /* pages/llsq/llsq_index.wxss */ .avatar { width: 160rpx; height: 160rpx; border-radius: 50%; border: 2px solid #48c23d; position:absolute; top:286rpx; left:550rpx; z-index:8; } .nickname { color: #fff; font-size: 32rpx; line-height: 80rpx; display: block; font-weight: bold; position:absolute; top:320rpx; right:240rpx; z-index:8; font: ‘宋体‘, ‘微软雅黑‘; } .friend_list{ width:95%; margin:40rpx 20rpx 0 20rpx; margin-right: 20rpx; display: -webkit-flex; flex-direction: row; min-height:240rpx; font-size:28rpx; font: ‘宋体‘, ‘微软雅黑‘; } .avatar_friend { width: 100rpx; height: 100rpx; flex:1; margin-right:20rpx; } .list_right{ flex:6; flex-direction: coulmn; } .friend_name{ margin-bottom: 16rpx; font-weight: 900; color:#767998; } .friend_mood{ margin-bottom: 16rpx; width:95% } .weui-uploader__file { float: left; } .weui-uploader__img { display: block; width: 160rpx; height: 160rpx; float:left; margin-right: 16rpx; margin-bottom: 16rpx; }
标签:程序 cell git relative sys typeof code border apple
原文地址:http://www.cnblogs.com/panlaixing/p/6756432.html