标签:不能 file ack javascrip img export 本地 简单 com
npm install webpack -g
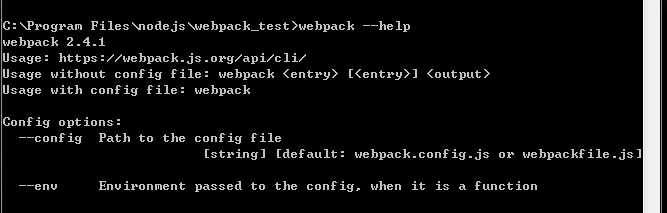
安装完成后就可以查看webpack的信息了

这样子,你的webpack就全局安装成功了,如果不能用一般就是你命令输错了,名字打错了什么的
这是官方推荐的做法:
npm install webpack --save-dev //在你项目目录下

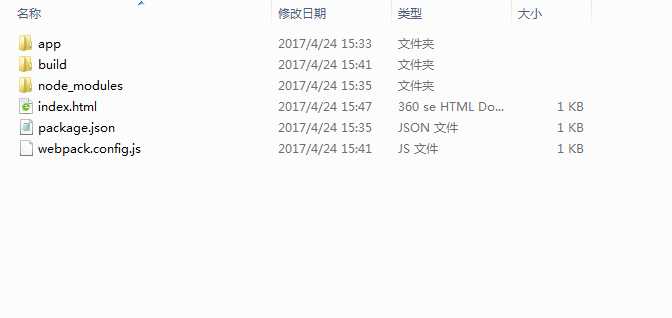
1,文件夹app里面放着两个简单的js文件,有依赖关系;
2,build是打包完的文件存放路径,webpack.config.js是webpack的配置文件,;
3,index中要引入打包完的文件(build中的);
webpack配置文件是一种简化的操作,免得你一直控制台手动打包
module.exports={
entry:"./app/index.js",
output:{
path:__dirname+"/build",
filename:"bundle.js"
}
}
1,entry表示入口文件
2,output表示输出,path表示路径,filename表示输出文件名
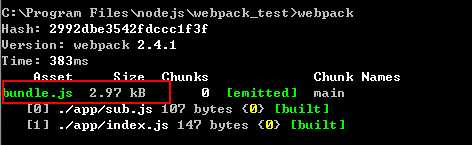
在当前目录下运行webpack命令
webpack

打包成功~,已经生成了bundle.js文件了
标签:不能 file ack javascrip img export 本地 简单 com
原文地址:http://www.cnblogs.com/llauser/p/6757643.html