标签:des style blog http color os io strong for
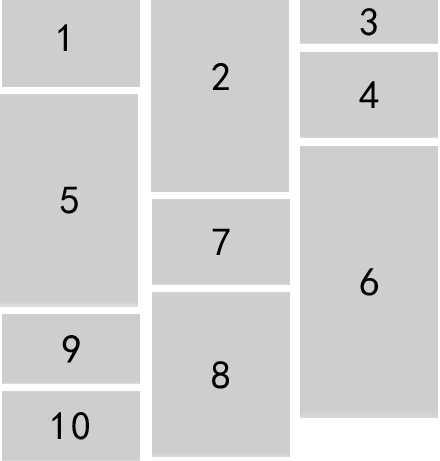
在实际的项目中,偶尔会用到一种布局——瀑布流布局。瀑布流布局的特点是,在多列布局时,可以保证内容区块在水平方向上不产生大的空隙,类似瀑布的效果。简单的说,在垂直列表里,内容区块是一个挨着一个的。当内容较多且不固定时,就依赖于html结构的顺序,非常受限制。这里给了一个简单的例子,只要传入列表的数量和宽度,就可以动态的将数据放到对应的列里。
原理
1.定义两个容器,一个是存放内容,一个是要展示的列表。
2.将每列的offsetHeight存入一个数组里,比较得出最小的那一列,然后把数据放到最小的列里。判断当存放内容的容器为空时,就说明里面的数据已经全部放到对应的列里了。

源代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" Content="text/html; charset=utf-8;"> 5 <title>waterfall布局</title> 6 <meta name="author" content="rainna" /> 7 <meta name="keywords" content="rainna‘s js lib" /> 8 <meta name="description" content="waterfall布局" /> 9 <style> 10 *{margin:0;padding:0;} 11 li{list-style:none;} 12 13 .list li{float:left;min-height:10px;margin:0 0 0 20px;} 14 .list .item{margin:0 0 10px;} 15 .list img{display:block;width:100%;} 16 </style> 17 </head> 18 19 <body> 20 <div class="content" id="content"> 21 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_101.jpg" />01</div> 22 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_102.jpg" />02</div> 23 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_103.jpg" />03</div> 24 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_104.jpg" />04</div> 25 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_105.jpg" />05</div> 26 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_106.jpg" />06</div> 27 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_107.jpg" />07</div> 28 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_108.jpg" />08</div> 29 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_109.jpg" />09</div> 30 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_110.jpg" />10</div> 31 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_111.jpg" />11</div> 32 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_112.jpg" />12</div> 33 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_113.jpg" />13</div> 34 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_114.jpg" />14</div> 35 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_115.jpg" />15</div> 36 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_116.jpg" />16</div> 37 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_117.jpg" />17</div> 38 </div> 39 <div class="list" id="list"></div> 40 41 <script> 42 var waterFall = { 43 content:document.getElementById(‘content‘), //存放内容的容器 44 list:document.getElementById(‘list‘), //将要展示的列表容器 45 46 setOptions:function(options){ 47 options = options || {}; 48 this.colNum = options.num || 3; //显示的列数,默认显示3列 49 this.colWidth = options.width || 200; //每列的宽度 50 }, 51 52 //构建列数 53 setColumn:function(){ 54 var self = this; 55 var html = ‘‘; 56 for(var i=0,l=self.colNum;i<l;i++){ 57 html += ‘<li style="width:‘+ self.colWidth +‘px;"></li>‘; 58 } 59 self.list.innerHTML = html; 60 61 self.column = self.list.getElementsByTagName(‘li‘); 62 }, 63 64 //计算最小高度的列 65 setMinHeightCol:function(){ 66 var self = this; 67 var heiArray = []; 68 var minIndex = 0,index = 1; 69 for(var i=0,l=self.colNum;i<l;i++){ 70 heiArray[i] = self.column[i].offsetHeight; 71 } 72 while(heiArray[index]){ 73 if(heiArray[index] < heiArray[minIndex]){ 74 minIndex = index; 75 } 76 index ++; 77 } 78 return self.column[minIndex]; 79 }, 80 81 //填充内容 82 setCont:function(cnt){ 83 var self = this; 84 self.setMinHeightCol().appendChild(cnt); 85 if(!!self.content.children[0]){ 86 self.setCont(self.content.children[0]); 87 } 88 }, 89 90 init:function(options){ 91 var self = this; 92 window.onload = function(){ 93 self.setOptions(options); 94 self.setColumn(); 95 self.setCont(self.content.children[0]); 96 } 97 } 98 }; 99 100 waterFall.init(); 101 </script> 102 </body> 103 </html>
标签:des style blog http color os io strong for
原文地址:http://www.cnblogs.com/zourong/p/3934661.html