标签:png 代码示例 images 自动换行 wrap 示例 htm bre alt
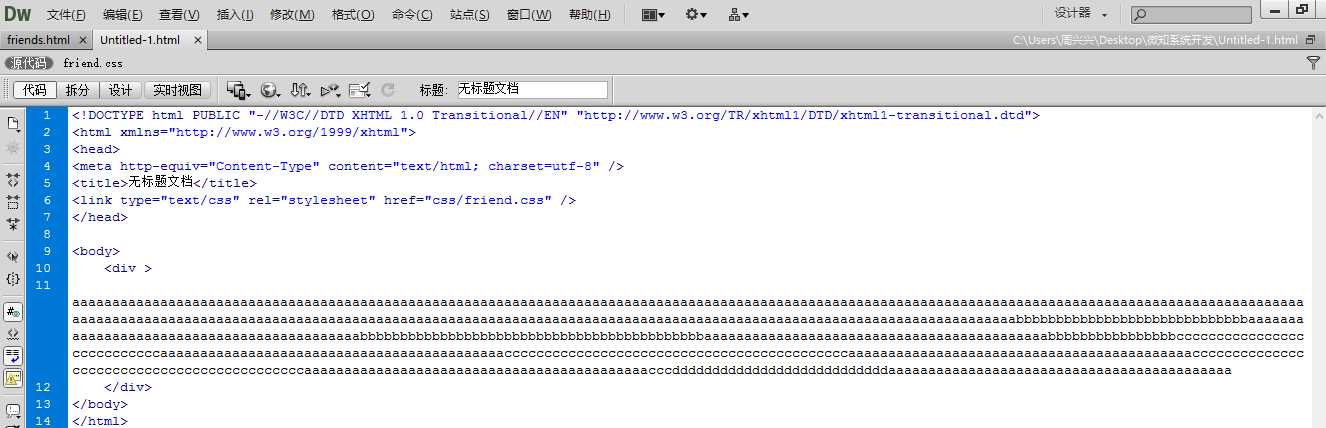
在 Html 中,关于段落换行,是我们经常遇见的问题,那么正如我下图没加换行代码所示:

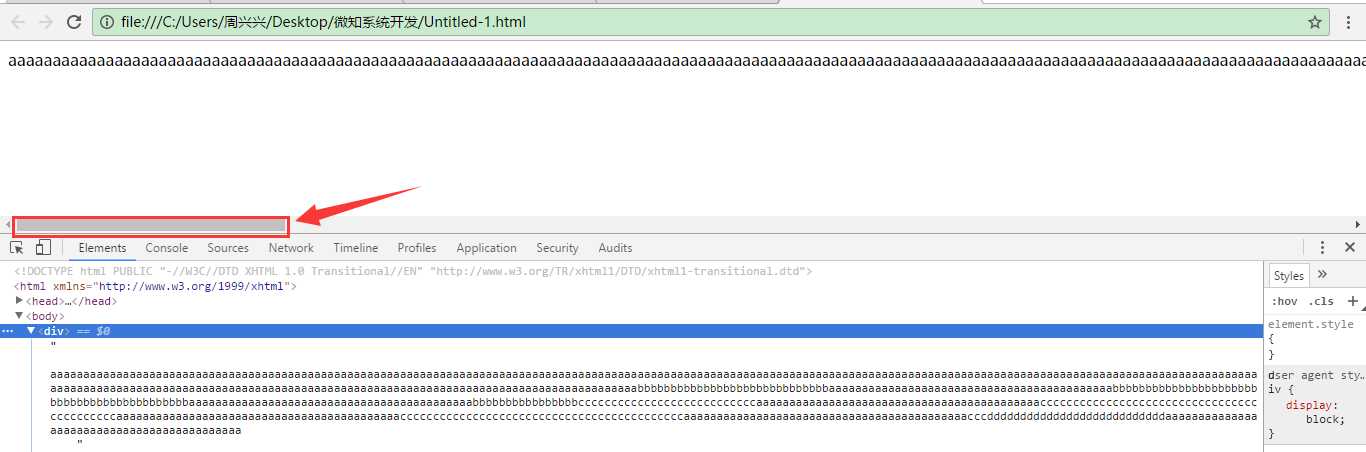
在网页上的显示的样式,是这样的:

你可以看见,原本的样式,不会自动换行。在 div 中,加入一个样式,就可以实现自动换行了。
具体 CSS 样式如下:
#count{
word-wrap: break-word;
word-break: normal;
color:rgb(53,73,94);
}
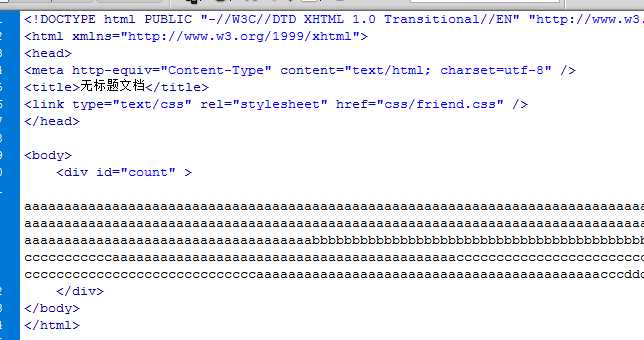
引用样式的代码示例,就可以实现自动换行了。

标签:png 代码示例 images 自动换行 wrap 示例 htm bre alt
原文地址:http://www.cnblogs.com/gzbit-zxx/p/6759614.html