标签:body ima document ++ cti type on() 不同的 get
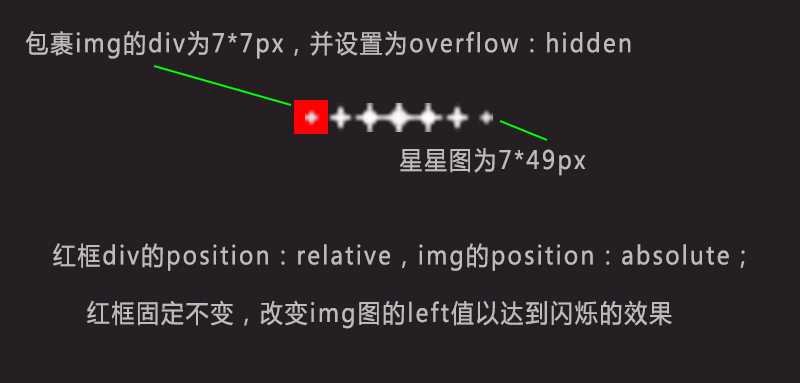
星星闪烁的原理其实很简单:

html代码:
<body style="background:#000"> <div id="stars_box"></div> </body>
var stars_box=document.getElementById(‘stars_box‘); //获取id为star_box的元素
var Obj=function(){} //创建一个对象
Obj.prototype.drawStar=function(){ //增加对象原型方法drawStar
var odiv=document.createElement(‘div‘); //创建div
odiv.style.width=‘7px‘;
odiv.style.height=‘7px‘;
odiv.style.position=‘relative‘; //设置div为相对定位
odiv.style.left=Math.floor(document.body.clientWidth*Math.random())+‘px‘; //div的left值不能超出屏幕的宽度
odiv.style.top=Math.floor(document.body.clientHeight*Math.random())+‘px‘;//div的left值不能超出屏幕的高度
odiv.style.overflow=‘hidden‘; //设置div的overflow为hidden
stars_box.appendChild(odiv); //添加div到stars_box元素上
var ostar=document.createElement(‘img‘); //再创建img元素
ostar.style.width=‘49px‘;
ostar.style.height=‘7px‘;
ostar.src=‘star.png‘;
ostar.style.position=‘absolute‘; //设置img为绝对定位
ostar.style.top=‘0px‘;
odiv.appendChild(ostar); //把img添加到div中
Play(ostar); //实现动画闪烁的方法Play();
}
function Play(ele){
var i=Math.floor(Math.random()*7); //为了使星星不同时闪烁,设置随机值
var timer=setInterval(function(){ //每100ms执行一次匿名方法
if(i<7){
ele.style.left=-i*7+‘px‘;
i++;
}else{
i=0;
}
},100);
}
//使用for循环创建30个不同的对象
for(var i=0;i<30;i++){
var obj=new Obj();
obj.drawStar();
}
星星闪烁静态效果图:

最后附上星星img图:
![]()
标签:body ima document ++ cti type on() 不同的 get
原文地址:http://www.cnblogs.com/heyujun-/p/6759464.html