标签:radius cgpoint res layer ace path round ios enter
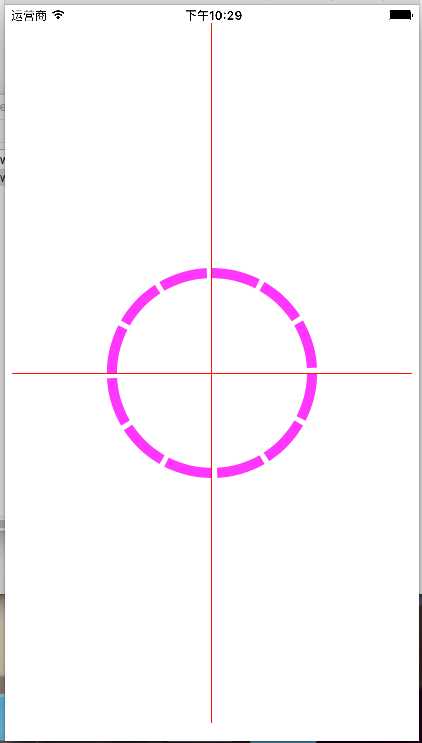
把一个圆环12等分(任意等分)

1 // 2 // ViewController.m 3 // twelve 4 // 5 // Created by yuency on 17/4/2. 6 // Copyright ? 2017年 yuency. All rights reserved. 7 // 8 9 #import "ViewController.h" 10 11 #define DEGREES_TO_RADIANS(angle) ((angle) / 180.0 * M_PI) 12 13 14 @interface ViewController () 15 16 @end 17 18 @implementation ViewController 19 20 - (void)viewDidLoad { 21 [super viewDidLoad]; 22 23 24 //12等分, 每个环的角度是 30°, 在这个30°中再分显示的部分和隐藏的部分 25 26 #warning 修改等分数 27 NSInteger equalCount = 12; 28 #warning 有色区域占的比例 29 CGFloat visiableProportion = .9f; 30 31 32 //计算等分的角度 33 CGFloat equalAngle = 360 / equalCount; 34 //计算可见区域的角度 35 CGFloat visiableAngle = equalAngle * visiableProportion; 36 //连接成为一条曲线 37 UIBezierPath *circlePath = [UIBezierPath bezierPath]; 38 for (int i = 0; i < 12; i ++) { 39 CGFloat startAngle = (i * equalAngle); 40 CGFloat endAngle = (visiableAngle + i * equalAngle); 41 UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(0, 0) radius:200 / 2.f startAngle:DEGREES_TO_RADIANS(startAngle) endAngle:DEGREES_TO_RADIANS(endAngle) clockwise:YES]; 42 [circlePath appendPath:path]; 43 } 44 //创建形状 45 CAShapeLayer *circleLayer = [CAShapeLayer layer]; 46 circleLayer.path = circlePath.CGPath; 47 circleLayer.strokeColor = [UIColor magentaColor].CGColor; 48 circleLayer.fillColor = [UIColor clearColor].CGColor; 49 circleLayer.lineWidth = 10.0f; 50 circleLayer.strokeStart = 0.0f; 51 circleLayer.strokeEnd = 1.0f; 52 circleLayer.position = self.view.center; 53 [self.view.layer addSublayer:circleLayer]; 54 55 56 57 //参考线 58 UIView *vvv = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 400, 1)]; 59 vvv.backgroundColor = [UIColor redColor]; 60 vvv.center = self.view.center; 61 [self.view addSubview:vvv]; 62 UIView *mmm = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 1, 700)]; 63 mmm.backgroundColor = [UIColor redColor]; 64 mmm.center = self.view.center; 65 [self.view addSubview:mmm]; 66 } 67 68 69 @end
标签:radius cgpoint res layer ace path round ios enter
原文地址:http://www.cnblogs.com/yuency/p/6759536.html