标签:des style blog http color os io strong for
这个例子与上一篇类似,唯一的区别是排序的方式有差别。上一篇是在高度最小的列里插入内容,这个案例是按顺序放置内容。
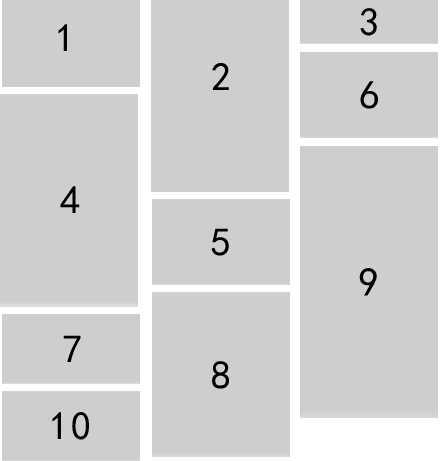
两种方法各有优缺点。第一种需要在图片内容加载完成的情况下有效。这个例子不需要在window.onload之后执行,直接计算每列的索引,按照顺序一列一列的放置。用下面的图做说明。
说明:

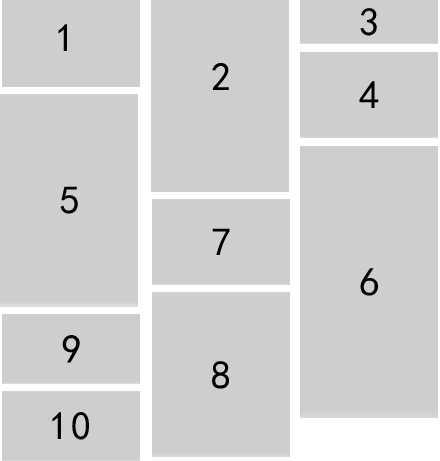
上一个案例如下图:

源代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" Content="text/html; charset=utf-8;"> 5 <title>waterfall布局</title> 6 <meta name="author" content="rainna" /> 7 <meta name="keywords" content="rainna‘s js lib" /> 8 <meta name="description" content="waterfall布局" /> 9 <style> 10 *{margin:0;padding:0;} 11 li{list-style:none;} 12 p{margin:20px;} 13 14 .list li{float:left;min-height:10px;margin:0 0 0 20px;} 15 .list .item{margin:0 0 10px;} 16 .list img{display:block;width:100%;} 17 18 #content{display:none;} 19 </style> 20 </head> 21 22 <body> 23 <div class="content" id="content"> 24 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_101.jpg" />01</div> 25 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_102.jpg" />02</div> 26 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_103.jpg" />03</div> 27 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_104.jpg" />04</div> 28 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_105.jpg" />05</div> 29 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_106.jpg" />06</div> 30 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_107.jpg" />07</div> 31 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_108.jpg" />08</div> 32 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_109.jpg" />09</div> 33 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_110.jpg" />10</div> 34 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_111.jpg" />11</div> 35 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_112.jpg" />12</div> 36 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_113.jpg" />13</div> 37 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_114.jpg" />14</div> 38 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_115.jpg" />15</div> 39 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_116.jpg" />16</div> 40 <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_117.jpg" />17</div> 41 </div> 42 <div class="list" id="list"></div> 43 44 <script> 45 var waterFall = { 46 content:document.getElementById(‘content‘), //存放内容的容器 47 list:document.getElementById(‘list‘), //将要展示的列表容器 48 49 setOptions:function(options){ 50 options = options || {}; 51 this.colNum = options.num || 3; //显示的列数,默认显示3列 52 this.colWidth = options.width || 200; //每列的宽度 53 }, 54 55 //构建列数 56 setColumn:function(){ 57 var self = this; 58 var html = ‘‘; 59 for(var i=0,l=self.colNum;i<l;i++){ 60 html += ‘<li style="width:‘+ self.colWidth +‘px;"></li>‘; 61 } 62 self.list.innerHTML = html; 63 64 self.column = self.list.getElementsByTagName(‘li‘); 65 }, 66 67 //填充内容 68 setCont:function(cnt){ 69 var self = this; 70 self.index = self.index%self.colNum || 0; //将要放置内容的列的索引,默认从0开始 71 self.column[self.index].appendChild(cnt); 72 self.index ++; 73 if(!!self.content.children[0]){ 74 self.setCont(self.content.children[0]); 75 } 76 }, 77 78 init:function(options){ 79 var self = this; 80 self.setOptions(options); 81 self.setColumn(); 82 self.setCont(self.content.children[0]); 83 } 84 }; 85 86 waterFall.init(); 87 </script> 88 </body> 89 </html>
标签:des style blog http color os io strong for
原文地址:http://www.cnblogs.com/zourong/p/3934738.html