标签:des style blog http color os 使用 io strong
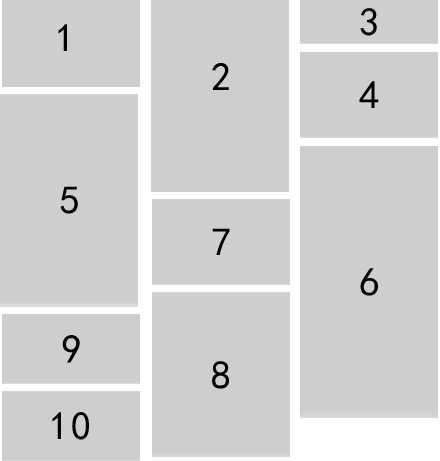
在实际的项目中,偶尔会用到一种布局——瀑布流布局。瀑布流布局的特点是,在多列布局时,可以保证内容区块在水平方向上不产生大的空隙,类似瀑布的效果。简单的说,在垂直列表里,内容区块是一个挨着一个的。当内容较多且不固定时,就依赖于html结构的顺序,非常受限制。这里给了一个简单的例子,只要传入列表的数量和宽度,就可以动态的将数据放到对应的列里。
原理
1.定义两个容器,一个是存放内容,一个是要展示的列表。
2.将每列的offsetHeight存入一个数组里,比较得出最小的那一列,然后把数据放到最小的列里。判断当存放内容的容器为空时,就说明里面的数据已经全部放到对应的列里了。
注意:这个函数需要在window.onload之后执行,不然每个内容区块的高度读不出来,会导致每一列的offsetHeight不准确。

源代码:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" Content="text/html; charset=utf-8;"> <title>waterfall布局</title> <meta name="author" content="rainna" /> <meta name="keywords" content="rainna‘s js lib" /> <meta name="description" content="waterfall布局" /> <style> *{margin:0;padding:0;} li{list-style:none;} .list li{float:left;min-height:10px;margin:0 0 0 20px;} .list .item{margin:0 0 10px;} .list img{display:block;width:100%;} </style> </head> <body> <div class="content" id="content"> <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_101.jpg" />01</div> <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_102.jpg" />02</div> <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_103.jpg" />03</div> <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_104.jpg" />04</div> <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_105.jpg" />05</div> <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_106.jpg" />06</div> <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_107.jpg" />07</div> <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_108.jpg" />08</div> <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_109.jpg" />09</div> <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_110.jpg" />10</div> <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_111.jpg" />11</div> <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_112.jpg" />12</div> <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_113.jpg" />13</div> <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_114.jpg" />14</div> <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_115.jpg" />15</div> <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_116.jpg" />16</div> <div class="item"><img src="http://cued.xunlei.com/demos/publ/img/P_117.jpg" />17</div> </div> <div class="list" id="list"></div> <script> var waterFall = { content:document.getElementById(‘content‘), //存放内容的容器 list:document.getElementById(‘list‘), //将要展示的列表容器 setOptions:function(options){ options = options || {}; this.colNum = options.num || 3; //显示的列数,默认显示3列 this.colWidth = options.width || 200; //每列的宽度 }, //构建列数 setColumn:function(){ var self = this; var html = ‘‘; for(var i=0,l=self.colNum;i<l;i++){ html += ‘<li style="width:‘+ self.colWidth +‘px;"></li>‘; } self.list.innerHTML = html; self.column = self.list.getElementsByTagName(‘li‘); }, //计算最小高度的列 setMinHeightCol:function(){ var self = this; var heiArray = []; var minIndex = 0,index = 1; for(var i=0,l=self.colNum;i<l;i++){ heiArray[i] = self.column[i].offsetHeight; } while(heiArray[index]){ if(heiArray[index] < heiArray[minIndex]){ minIndex = index; } index ++; } return self.column[minIndex]; }, //填充内容 setCont:function(cnt){ var self = this; self.setMinHeightCol().appendChild(cnt); if(!!self.content.children[0]){ self.setCont(self.content.children[0]); } }, init:function(options){ var self = this; window.onload = function(){ self.setOptions(options); self.setColumn(); self.setCont(self.content.children[0]); } } }; waterFall.init();//使用初始化参数 waterFall.init({num:4,width:100}); </script> </body> </html>
出处:http://www.cnblogs.com/zourong/p/3934661.html
标签:des style blog http color os 使用 io strong
原文地址:http://www.cnblogs.com/mq0036/p/3934836.html