标签:测试 操作 优先 局部变量 访问 需要 冲突 ref 相关
一、在js中,变量的定义并不是以代码块作为作用域的,而是以函数作为作用域。也就是说,如果变量是在某个函数中定义的,那么,它在函数以外的地方是不可见的。但是,如果该变量是定义在if或者for这样的代码块中,它在代码块之外是可见的。
二、在js中,术语“全局变量”指的是定义在所有函数之外的变量(也就是定义在全局代码中的变量),与之相对的是“局部变量”,所指的是在某个函数中定义的变量。其中,函数内的代码可以像访问自己的局部变量那样访问全局变量,反之则不行。
三、下面是具体示例,请注意两点:
1> 函数f()可以访问变量global。
2> 在函数f()以外,变量local是不存在的。
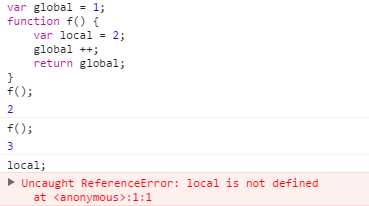
var global = 1;
function f() {
var local = 2;
global ++;
return global;
}
测试结果如下:

还有一点要注意:如果我们声明一个变量事没有使用var语句,该变量就会被默认为全局变量。让我们来看一个示例:
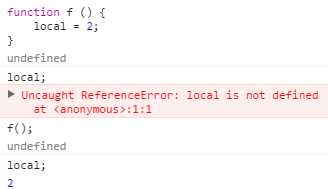
function f () {
local = 2;
}
undefined
local;
VM432:1 Uncaught ReferenceError: local is not defined
f();
undefined
local;
2
图:

我们来看上面代码发生了什么:首先,我们在函数f()中定义了一个变量local。在该函数被调用之前,这个变量并不存在。该变量会在函数首次被调用时创建,并被赋予全局作用域。这使得我们可以在该函数以外的地方访问它。
四、最佳实践:
1>尽量将全局变量的数量降到最低,以避免命名冲突。
2>最好总是使用var语句来声明变量。
3>可以考虑使用“单一var”模式,即,仅在函数体内的第一行使用一个var来定义这个作用域中所有需要的变量。这样一来,我们就能很轻松地找到相关变量的定义,并且在很大程度上避免了不小心污染全局变量的情况。
五、变量提升
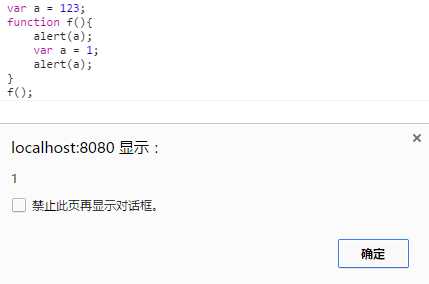
举例:
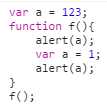
var a = 123;
function f(){
alert(a);
var a = 1;
alert(a);
}
f();
图:

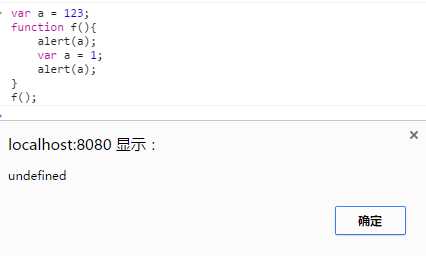
你可能会想当然的认为alert()第一次显示的是123(即全局变量a的值),而第二次显示的是1(即局部变量a)。但事实并非如此,第一个alert()实际上显示的是undefined,这是因为函数域始终优先于全局域,所以全局变量a会覆盖掉所有与它同名的全局变量,尽管在alert()第一次被调用时,a还没有被证实定义(即,该值是undefined),但该变量本身已经存在于本地空间了。这种特殊的现象叫做提升。
结果如图:


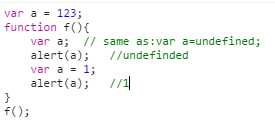
也就是说,当js执行过程进入新的函数时,这个函数内被声明的所有变量所有变量都会被移动(或者说提升)到函数最开始的地方。另外,需要注意,被提升的只有变量的声明,这意味着,只有函数体内声明的这些变量在该函数执行开始时就存在,而与之相关的赋值操作并不会被提升,它还在原来的位置上。譬如,在原来的例子中,局部变量本身被提到了函数开始处,但并没有在开始处就被赋值为1。这个例子可以被等价地改写为:

当然,我们可以采用最佳实践中提到过的单一var模式。在这个例子中,我们可以手动提升变量声明的位置,这样一来代码就不会被js的提升行为所混淆了。
标签:测试 操作 优先 局部变量 访问 需要 冲突 ref 相关
原文地址:http://www.cnblogs.com/m-chaoyue/p/6768254.html