标签:oct lan tps title images doctype .com 教程 str
vue教程1-08 交互 get、post、jsonp
一、如果vue想做交互,引入: vue-resouce
二、get方式
1、get获取一个普通文本数据:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
<script src="vue.js"></script>
<script src="vue-resource.js"></script>
<script>
window.onload=function(){
new Vue({
el:‘body‘,
data:{
},
methods:{
get:function(){
this.$http.get(‘a.txt‘).then(function(res){
alert(res.status);//成功
alert(res.data);
},function(res){
alert(res.status);//失败返回
alert(res.data);
});
}
}
});
};
</script>
</head>
<body>
<input type="button" value="按钮" @click="get()">
</body>
</html>
2、get给服务发送数据:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
<script src="vue.js"></script>
<script src="vue-resource.js"></script>
<script>
window.onload=function(){
new Vue({
el:‘body‘,
data:{
},
methods:{
get:function(){
this.$http.get(‘get.php‘,{
a:1,
b:2
}).then(function(res){
alert(res.data);
},function(res){
alert(res.status);
});
}
}
});
};
</script>
</head>
<body>
<input type="button" value="按钮" @click="get()">
</body>
</html>
二、post方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
<script src="vue.js"></script>
<script src="vue-resource.js"></script>
<script>
window.onload=function(){
new Vue({
el:‘body‘,
data:{
},
methods:{
get:function(){
this.$http.post(‘post.php‘,{
a:1,
b:20
},{
emulateJSON:true
}).then(function(res){
alert(res.data);
},function(res){
alert(res.status);
});
}
}
});
};
</script>
</head>
<body>
<input type="button" value="按钮" @click="get()">
</body>
</html>
四、jsonp方式
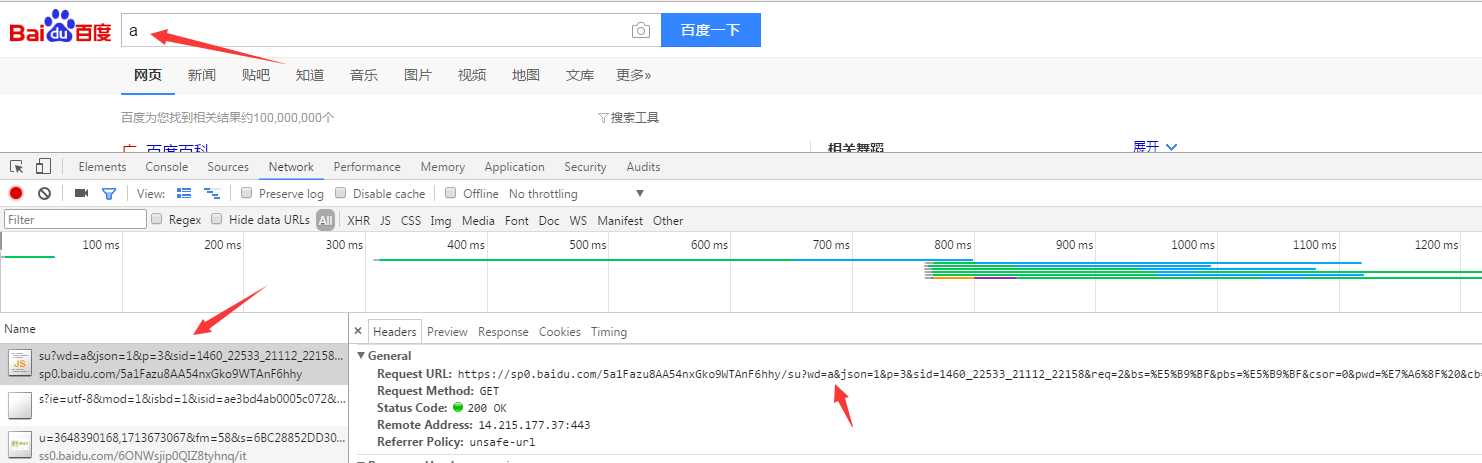
获取百度接口

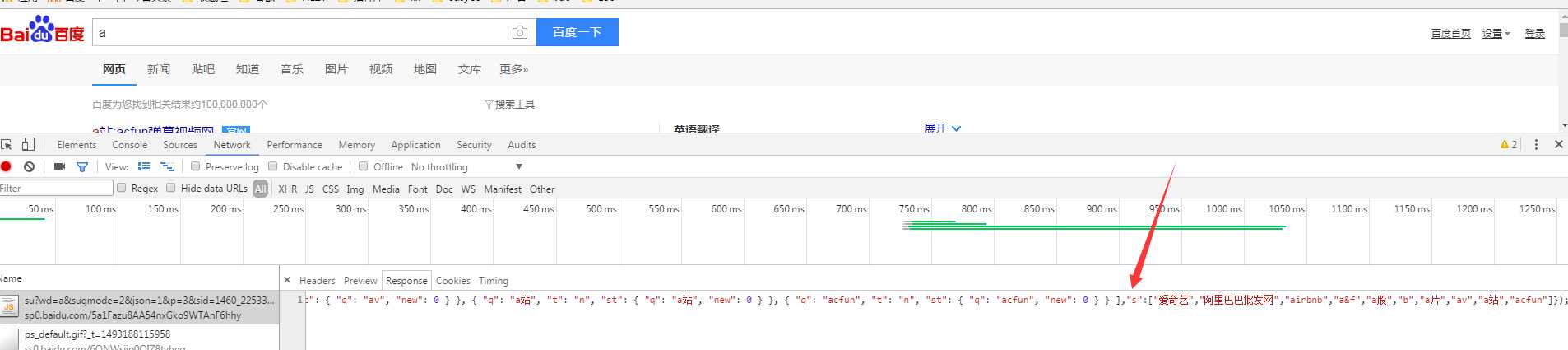
查看响应数据

jsonp请求百度接口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
<script src="vue.js"></script>
<script src="vue-resource.js"></script>
<script>
window.onload=function(){
new Vue({
el:‘body‘,
data:{
},
methods:{
get:function(){
this.$http.jsonp(‘https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su‘,{
wd:‘a‘
},{
jsonp:‘cb‘//回调函数名称
}).then(function(res){
alert(res.data.s);
},function(res){
alert(res.status);
});
}
}
});
};
</script>
</head>
<body>
<input type="button" value="按钮" @click="get()">
</body>
</html>
jsonp请求360接口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
<script src="vue.js"></script>
<script src="vue-resource.js"></script>
<script>
window.onload=function(){
new Vue({
el:‘body‘,
data:{
},
methods:{
get:function(){
this.$http.jsonp(‘https://sug.so.360.cn/suggest‘,{
word:‘a‘
}).then(function(res){
alert(res.data.s);
},function(res){
alert(res.status);
});
}
}
});
};
</script>
</head>
<body>
<input type="button" value="按钮" @click="get()">
</body>
</html>
标签:oct lan tps title images doctype .com 教程 str
原文地址:http://www.cnblogs.com/baiyangyuanzi/p/6768465.html