标签:tip 学院 登录 nat global serialize form complete handler
项目下载地址:http://download.csdn.net/detail/qq_33599520/9826683
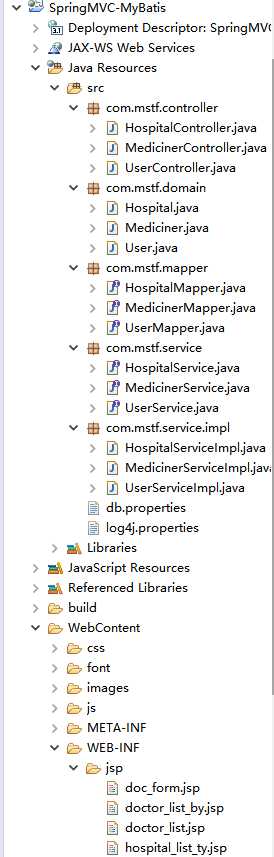
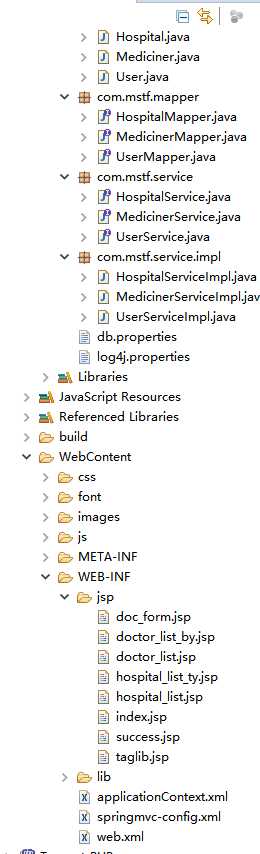
项目完整结构图:


项目简介:
医者天下项目是一个基于Spring+SpringMVC+MyBatis的javaweb项目,采用的是Mysql作为数据库,内部结构主要为注解方式,代码详细配有注释,项目完整度百分之95以上,有些小瑕疵未能处理,所以,此代码仅供参考使用,产生的任何漏洞和我无关。
项目代码贴出的顺序严格按照我搭建项目的顺序贴出代码,以保证代码的完整性和可用性。
项目结构图已经在上面发出,下面贴出所有后台实现代码以及展示代码,部分css,js代码在项目地址中,大家可以去下载,具体项目参考为主。
com.mstf.domain包下的实体类(序列化):
Hospital.java
package com.mstf.domain;
import java.io.Serializable;
public class Hospital implements Serializable {
private static final long serialVersionUID = 1L;
private int hid;
private String h_name;
private String address;
private String grade;
public int getHid() {
return hid;
}
public void setHid(int hid) {
this.hid = hid;
}
public String getH_name() {
return h_name;
}
public void setH_name(String h_name) {
this.h_name = h_name;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public String getGrade() {
return grade;
}
public void setGrade(String grade) {
this.grade = grade;
}
public Hospital(int hid, String h_name, String address, String grade) {
super();
this.hid = hid;
this.h_name = h_name;
this.address = address;
this.grade = grade;
}
public Hospital() {
super();
}
@Override
public String toString() {
return "Hospital [hid=" + hid + ", h_name=" + h_name + ", address=" + address + ", grade=" + grade + "]";
}
}
Mediciner.java
package com.mstf.domain;
import java.io.Serializable;
public class Mediciner implements Serializable {
private static final long serialVersionUID = 1L;
private int mid;
private String m_name;
private String gender;
private String title;
private String m_spec;
private String surgery_weekday;
private int limit_visits;
private String hospital;
private String dept;
public int getMid() {
return mid;
}
public void setMid(int mid) {
this.mid = mid;
}
public String getM_name() {
return m_name;
}
public void setM_name(String m_name) {
this.m_name = m_name;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getM_spec() {
return m_spec;
}
public void setM_spec(String m_spec) {
this.m_spec = m_spec;
}
public String getSurgery_weekday() {
return surgery_weekday;
}
public void setSurgery_weekday(String surgery_weekday) {
this.surgery_weekday = surgery_weekday;
}
public int getLimit_visits() {
return limit_visits;
}
public void setLimit_visits(int limit_visits) {
this.limit_visits = limit_visits;
}
public String getHospital() {
return hospital;
}
public void setHospital(String hospital) {
this.hospital = hospital;
}
public String getDept() {
return dept;
}
public void setDept(String dept) {
this.dept = dept;
}
public Mediciner(int mid, String m_name, String gender, String title, String m_spec, String surgery_weekday,
int limit_visits, String hospital, String dept) {
super();
this.mid = mid;
this.m_name = m_name;
this.gender = gender;
this.title = title;
this.m_spec = m_spec;
this.surgery_weekday = surgery_weekday;
this.limit_visits = limit_visits;
this.hospital = hospital;
this.dept = dept;
}
public Mediciner() {
super();
}
@Override
public String toString() {
return "Mediciner [mid=" + mid + ", m_name=" + m_name + ", gender=" + gender + ", title=" + title + ", m_spec="
+ m_spec + ", surgery_weekday=" + surgery_weekday + ", limit_visits=" + limit_visits + ", hospital="
+ hospital + ", dept=" + dept + "]";
}
}
User.java
package com.mstf.domain;
import java.io.Serializable;
public class User implements Serializable {
private static final long serialVersionUID = 1L;
private int uid;
private String username;
private String pwd;
private String uname;
private String gender;
private String identity;
private String mobile;
public int getUid() {
return uid;
}
public void setUid(int uid) {
this.uid = uid;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public String getUname() {
return uname;
}
public void setUname(String uname) {
this.uname = uname;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getIdentity() {
return identity;
}
public void setIdentity(String identity) {
this.identity = identity;
}
public String getMobile() {
return mobile;
}
public void setMobile(String mobile) {
this.mobile = mobile;
}
public User(int uid, String username, String pwd, String uname, String gender, String identity, String mobile) {
super();
this.uid = uid;
this.username = username;
this.pwd = pwd;
this.uname = uname;
this.gender = gender;
this.identity = identity;
this.mobile = mobile;
}
public User() {
super();
}
@Override
public String toString() {
return "User [uid=" + uid + ", username=" + username + ", pwd=" + pwd + ", uname=" + uname + ", gender="
+ gender + ", identity=" + identity + ", mobile=" + mobile + "]";
}
}
com.mstf.mapper包下的接口(主要封装数据库语句,有的是List有的是类):
HospitalMapper.java
package com.mstf.mapper;
import java.util.List;
import org.apache.ibatis.annotations.Select;
import com.mstf.domain.Hospital;
public interface HospitalMapper {
/**
* 首页显示医院信息 查询到所有的医院信息
*/
@Select("select * from hospital")
List<Hospital> findAll();
/**
* 根据HID查询
*
* @return
*/
@Select("select * from hospital where hid=#{hid}")
Hospital selectById(Integer hid);
/**
* 根据医院等级查询
*/
@Select("select * from hospital where grade like #{grade}")
List<Hospital> selectByGrade(String grade);
/**
* 根据医院名称查询
*/
@Select("select * from hospital where h_name like #{h_name}")
List<Hospital> selectByH_name(String h_name);
}
MedicinerMapper.java
package com.mstf.mapper;
import java.util.List;
import org.apache.ibatis.annotations.Select;
import com.mstf.domain.Mediciner;
public interface MedicinerMapper {
/**
* 根据科室查询医生
*/
@Select("select * from mediciner where dept like #{dept}")
List<Mediciner> findByDept(String dept);
/**
* 根据医生职称查询医生
*/
@Select("select * from mediciner where title like #{title}")
List<Mediciner> findAllByTitle(String title);
/**
* 根据m_name查找医生详情
*/
@Select("select * from mediciner where m_name=#{m_name}")
Mediciner findAllByMid(String m_name);
}
UserMapper.java
package com.mstf.mapper;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Param;
import org.apache.ibatis.annotations.Select;
import com.mstf.domain.User;
public interface UserMapper {
/**
* 根据登录名和密码查询用户
*
* @param String
* username
* @param String
* pwd
* @return 找到返回User对象,没有找到返回null
*/
@Select("select * from `user` where username = #{username} and pwd = #{pwd}")
User findWithLoginnameAndPassword(@Param("username") String username, @Param("pwd") String pwd);
/**
* 添加病人
*/
@Insert("insert into `user`(username,`pwd`,uname,gender,identity,mobile) values(#{username},#{pwd},#{uname},#{gender},#{identity},#{mobile})")
int add(@Param("username") String username, @Param("pwd") String pwd, @Param("uname") String uname,
@Param("gender") String gender, @Param("identity") String identity, @Param("mobile") String mobile);
}
com.mstf.service包下的类:
HospitalService.java
package com.mstf.service;
import java.util.List;
import com.mstf.domain.Hospital;
public interface HospitalService {
/**
* 所有医院的医院信息
*/
List<Hospital> getAll();
/**
* 根据HID查询医院
*
* @param hid
* @return 医院对象
*/
Hospital findHospitalById(Integer hid);
/**
* 根据医院等级查询医院
*/
List<Hospital> findHospitalByGrade(String grade);
/**
* 根据医院名称查询
*/
List<Hospital> findHospitalByH_name(String h_name);
}
MedicinerService.java
package com.mstf.service;
import java.util.List;
import com.mstf.domain.Mediciner;
public interface MedicinerService {
/**
* 根据科室查询医生
*/
List<Mediciner> findMedicinerByDept(String dept);
/**
* 根据职称查询
*/
List<Mediciner> findMedicinerByTitle(String title);
/**
* 根据医生m_name查询医生详情
*/
Mediciner findMedicinerByMid(String m_name);
}
UserService.java
package com.mstf.service;
import com.mstf.domain.User;
public interface UserService {
/**
* 判断用户登录
*
* @param String
* username
* @param String
* pwd
* @return 找到返回User对象,没有找到返回null
*/
User login(String username, String pwd);
/**
* 添加病人
*/
int add(User user);
}
com.mstf.service.impl包下的接口实现类(实现接口):
HospitalServiceImpl.java
package com.mstf.service.impl;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Isolation;
import org.springframework.transaction.annotation.Propagation;
import org.springframework.transaction.annotation.Transactional;
import com.mstf.domain.Hospital;
import com.mstf.mapper.HospitalMapper;
import com.mstf.service.HospitalService;
@Transactional(propagation = Propagation.REQUIRED, isolation = Isolation.DEFAULT)
@Service("hospitalService")
public class HospitalServiceImpl implements HospitalService {
/**
* 自动注入
*/
@Autowired
private HospitalMapper hospitalMapper;
@Transactional(readOnly = true)
/**
* 接口实现方法 查询所有医院
*/
@Override
public List<Hospital> getAll() {
return hospitalMapper.findAll();
}
/**
* 接口实现方法 根据UID查询所有医院
*/
@Override
public Hospital findHospitalById(Integer hid) {
return hospitalMapper.selectById(hid);
}
/**
* 接口实现方法 根据Grade查询所有医院
*/
@Override
public List<Hospital> findHospitalByGrade(String grade) {
return hospitalMapper.selectByGrade(grade);
}
@Override
public List<Hospital> findHospitalByH_name(String h_name) {
return hospitalMapper.selectByH_name(h_name);
}
}
MedicinerServiceImpl.java
package com.mstf.service.impl;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Isolation;
import org.springframework.transaction.annotation.Propagation;
import org.springframework.transaction.annotation.Transactional;
import com.mstf.domain.Mediciner;
import com.mstf.mapper.MedicinerMapper;
import com.mstf.service.MedicinerService;
@Transactional(propagation = Propagation.REQUIRED, isolation = Isolation.DEFAULT)
@Service("medicinerService")
public class MedicinerServiceImpl implements MedicinerService {
@Autowired
private MedicinerMapper medicinerMapper;
@Transactional(readOnly = true)
@Override
public List<Mediciner> findMedicinerByDept(String dept) {
return medicinerMapper.findByDept(dept);
}
@Override
public List<Mediciner> findMedicinerByTitle(String title) {
return medicinerMapper.findAllByTitle(title);
}
@Override
public Mediciner findMedicinerByMid(String m_name) {
return medicinerMapper.findAllByMid(m_name);
}
}
UserServiceImpl.java
package com.mstf.service.impl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Isolation;
import org.springframework.transaction.annotation.Propagation;
import org.springframework.transaction.annotation.Transactional;
import com.mstf.domain.User;
import com.mstf.mapper.UserMapper;
import com.mstf.service.UserService;
@Transactional(propagation = Propagation.REQUIRED, isolation = Isolation.DEFAULT)
@Service("userService")
public class UserServiceImpl implements UserService {
/**
* 自动注入UserMapper
*/
@Autowired
private UserMapper userMapper;
/**
* UserService接口login方法实现
*
* @see { UserService }
*/
@Transactional(readOnly = true)
@Override
public User login(String username, String pwd) {
return userMapper.findWithLoginnameAndPassword(username, pwd);
}
@Override
public int add(User user) {
return userMapper.add(user.getUsername(), user.getPwd(), user.getUname(), user.getGender(), user.getIdentity(),
user.getMobile());
}
}
com.mstf.controller包下的控制跳转类(指向):
HospitalController.java
package com.mstf.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import com.mstf.domain.Hospital;
import com.mstf.service.HospitalService;
@Controller
public class HospitalController {
@Autowired
@Qualifier("hospitalService")
private HospitalService hospitalService;
/**
* 显示所有医院
*
* @param model
* @return
*/
@RequestMapping(value = "/hospital")
public String Test(Model model) {
List<Hospital> hospital_list = hospitalService.getAll();
model.addAttribute("hospital_list", hospital_list);
return "hospital_list";
}
/**
* 根据HID查询医院
*/
@RequestMapping(value = "/hospital_id")
public String HospitalById(int hid, Model model) {
Hospital target = hospitalService.findHospitalById(hid);
model.addAttribute("users", target);
// 转发到main请求,转发地址(修改成功后直接到主页面)
return "hospital_list_ty";
}
/**
* 根据grade查询医院(医院等级)
*/
@RequestMapping(value = "/hospital_grade")
public String HospitalByGrade(String grade, Model model) {
List<Hospital> hospital = hospitalService.findHospitalByGrade("%" + grade + "%");
model.addAttribute("hospital", hospital);
return "hospital_list";
}
/**
* 根据医院名称查询医院
*/
@RequestMapping(value = "/hospital_h_name")
public String HospitalByH_name(String h_name, Model model) {
List<Hospital> hospital = hospitalService.findHospitalByH_name("%" + h_name + "%");
model.addAttribute("hospital", hospital);
return "hospital_list";
}
}
MedicinerController.java
package com.mstf.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import com.mstf.domain.Mediciner;
import com.mstf.service.MedicinerService;
@Controller
public class MedicinerController {
@Autowired
@Qualifier("medicinerService")
private MedicinerService medicinerService;
/**
* 根据科室查询医生
*
* @param dept
* @param model
* @return
*/
@RequestMapping(value = "/mediciner_dept")
public String MedicinerByDept(String dept, Model model) {
List<Mediciner> mediciner = medicinerService.findMedicinerByDept("%"+dept+"%");
model.addAttribute("mediciner", mediciner);
return "hospital_list_ty";
}
/**
* 根据科室查询医生2
*
* @param dept2
* @param model
* @return
*/
@RequestMapping(value = "/mediciner_dept2")
public String MedicinerByDept2(String dept, Model model) {
List<Mediciner> mediciner = medicinerService.findMedicinerByDept("%"+dept+"%");
model.addAttribute("mediciner", mediciner);
return "doctor_list";
}
/**
* 根据医生职称查询医生
*
* @param title
* @param model
* @return
*/
@RequestMapping(value = "/mediciner_title")
public String MedicinerByTitle(String title, Model model) {
List<Mediciner> mediciner = medicinerService.findMedicinerByTitle("%"+title+"%");
model.addAttribute("mediciner", mediciner);
return "hospital_list_ty";
}
/**
* 根据医生职称查询医生2
*
* @param title2
* @param model
* @return
*/
@RequestMapping(value = "/mediciner_title2")
public String MedicinerByTitle2(String title, Model model) {
List<Mediciner> mediciner = medicinerService.findMedicinerByTitle("%"+title+"%");
model.addAttribute("mediciner", mediciner);
return "doctor_list";
}
/**
* 根据医生姓名查询
*
* @param m_name
* @param model
* @return
*/
@RequestMapping(value = "/doctor")
public String MedicinerByM_name(String m_name, Model model) {
Mediciner mediciner = medicinerService.findMedicinerByMid(m_name);
model.addAttribute("mediciner", mediciner);
return "doctor_list_by";
}
/**
* 预约查询
*/
@RequestMapping(value = "/doctor2")
public String MedicinerByM_name2(String m_name, Model model) {
Mediciner mediciner = medicinerService.findMedicinerByMid(m_name);
model.addAttribute("mediciner", mediciner);
return "doc_form";
}
}
UserController.java
package com.mstf.controller;
import javax.servlet.http.HttpSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import com.mstf.domain.User;
import com.mstf.service.UserService;
@Controller
public class UserController {
@Autowired
@Qualifier("userService")
private UserService userService;
/**
* 处理登录请求
*/
@RequestMapping(value = "/main")
public String login(String username, String pwd, Model model, HttpSession session) {
// 根据登录名和密码查找用户,判断用户登录
User user = userService.login(username, pwd);
if (user != null) {
session.setAttribute("user", user);
} else {
model.addAttribute("msg", "账号或密码错误,请重试!");
}
return "index";
}
/**
* 退出系统
*
* @param session
* Session
* @return
* @throws Exception
*/
@RequestMapping(value = "/logout")
public String logout(Model model, HttpSession session) throws Exception {
// 清除Session
session.invalidate();
return "index";
}
/**
* 添加病人
*
* @param user
* @return
*/
@RequestMapping("/add")
public String add(@ModelAttribute("user") User user, Model model, HttpSession session, String username,
String pwd) {
User user2 = userService.login(username, pwd);
if (user2 != null) {
userService.add(user);
} else {
model.addAttribute("msgs", "很遗憾,预约失败!原因:您未登录!");
}
return "success";
}
}
配置文件:
db.properties
dataSource.driverClass=com.mysql.jdbc.Driver dataSource.jdbcUrl=jdbc:mysql://127.0.0.1:3306/hospital dataSource.user=root dataSource.password=root dataSource.maxPoolSize=20 dataSource.maxIdleTime = 1000 dataSource.minPoolSize=6 dataSource.initialPoolSize=5
log4j.properties
# Global logging configuration log4j.rootLogger=ERROR, stdout # MyBatis logging configuration... log4j.logger.org.fkit.hrm.mapper.UserMapper=DEBUG log4j.logger.org.fkit.hrm.mapper.DeptMapper=DEBUG log4j.logger.org.fkit.hrm.mapper.EmployeeMapper=DEBUG log4j.logger.org.fkit.hrm.mapper.JobMapper=DEBUG log4j.logger.org.fkit.hrm.mapper.NoticeMapper=DEBUG log4j.logger.org.fkit.hrm.mapper.DocumentMapper=DEBUG # Console output... log4j.appender.stdout=org.apache.log4j.ConsoleAppender log4j.appender.stdout.layout=org.apache.log4j.PatternLayout log4j.appender.stdout.layout.ConversionPattern=%5p [%t] - %m%n
xml配置文件:
applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:mybatis="http://mybatis.org/schema/mybatis-spring"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:tx="http://www.springframework.org/schema/tx"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-4.2.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-4.2.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-4.2.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx-4.1.xsd
http://mybatis.org/schema/mybatis-spring
http://mybatis.org/schema/mybatis-spring.xsd ">
<!-- mybatis:scan会扫描com.mstf.mapper包里的所有接口当作Spring的bean配置,之后可以进行依赖注入-->
<mybatis:scan base-package="com.mstf.mapper"/>
<!-- 扫描com.mstf包下面的java文件,有Spring的相关注解的类,则把这些类注册为Spring的bean -->
<context:component-scan base-package="com.mstf"/>
<!-- 使用PropertyOverrideConfigurer后处理器加载数据源参数 -->
<context:property-override location="classpath:db.properties"/>
<!-- 配置c3p0数据源 -->
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"/>
<!-- 配置SqlSessionFactory,org.mybatis.spring.SqlSessionFactoryBean是Mybatis社区开发用于整合Spring的bean -->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean"
p:dataSource-ref="dataSource"/>
<!-- JDBC事务管理器 -->
<bean id="transactionManager"
class="org.springframework.jdbc.datasource.DataSourceTransactionManager"
p:dataSource-ref="dataSource"/>
<!-- 启用支持annotation注解方式事务管理 -->
<tx:annotation-driven transaction-manager="transactionManager"/>
</beans>
springmvc-config.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-4.2.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-4.2.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-4.2.xsd">
<!-- 自动扫描该包,SpringMVC会将包下用了@controller注解的类注册为Spring的controller -->
<context:component-scan base-package="com.mstf.controller"/>
<!-- 设置默认配置方案 -->
<mvc:annotation-driven/>
<!-- 使用默认的Servlet来响应静态文件 -->
<mvc:default-servlet-handler/>
<!-- 视图解析器 -->
<bean id="viewResolver"
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<!-- 前缀 -->
<property name="prefix">
<value>/WEB-INF/jsp/</value>
</property>
<!-- 后缀 -->
<property name="suffix">
<value>.jsp</value>
</property>
</bean>
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 上传文件大小上限,单位为字节(10MB) -->
<property name="maxUploadSize">
<value>10485760</value>
</property>
<!-- 请求的编码格式,必须和jSP的pageEncoding属性一致,以便正确读取表单的内容,默认为ISO-8859-1 -->
<property name="defaultEncoding">
<value>UTF-8</value>
</property>
</bean>
</beans>
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
id="WebApp_ID" version="3.1">
<!-- 配置spring核心监听器,默认会以 /WEB-INF/applicationContext.xml作为配置文件 -->
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<!-- contextConfigLocation参数用来指定Spring的配置文件 -->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/applicationContext*.xml</param-value>
</context-param>
<!-- 定义Spring MVC的前端控制器 -->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/springmvc-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<!-- 让Spring MVC的前端控制器拦截所有请求 -->
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!-- 编码过滤器 -->
<filter>
<filter-name>characterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>characterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- jsp的配置 -->
<jsp-config>
<jsp-property-group>
<!-- 配置拦截所有的jsp页面 -->
<url-pattern>*.jsp</url-pattern>
<!-- 可以使用el表达式 -->
<el-ignored>false</el-ignored>
<!-- 不能在页面使用java脚本 -->
<scripting-invalid>true</scripting-invalid>
<!-- 给所有的jsp页面导入要依赖的库,tablib.jsp就是一个全局的标签库文件 -->
<include-prelude>/WEB-INF/jsp/taglib.jsp</include-prelude>
</jsp-property-group>
</jsp-config>
<error-page>
<error-code>404</error-code>
<location>/404.html</location>
</error-page>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
以上是后台代码,后台代码贴出完毕。
下面的jsp代码,jsp文件夹下的代码
taglib.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!-- 设置一个项目路径的变量 -->
<c:set var="ctx" value="${pageContext.request.contextPath}"></c:set>
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="f" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>医者天下</title>
<link rel="shortcut icon" href="images/favicon.ico" >
<link rel="stylesheet" href="css/index.css" />
<script type="text/javascript" src="js/jquery-1.11.2.min.js"></script>
<script type="text/javascript">
function login(){
var n = $(‘#username‘).val();
var p = $(‘#pwd‘).val();
if(n==‘‘){
alert(‘请输入用户名‘);
}
else if(p==‘‘){
alert(‘请输入密码‘);
}
else{
$(‘#login_frm‘).submit();
}
}
$(function(){
$(‘#querySearch‘).click(function(){
$(‘#med_form‘).submit();
});
});
</script>
</head>
<body>
<header id="fastTop" class="header">
<div class="search_box">
<span class="logo">
<a href="index">
<img src="images/logo.jpg">
</a>
</span>
<div class="keyword">
<form method="post" id="med_form" action="hospital_h_name" onKeyDown="if(event.keyCode==13)return false;">
<input type="text" name="h_name" autocomplete="off" placeholder="请输入医院名称"
id="search-tips-input" value="">
<button type="button" class="btn-doctor" id="querySearch">搜 索</button>
</form>
<div class="search-suggest-layer" style="display: none; border: 1px #eaeaea solid; margin-top: -2px; width: 466px; background-color: #fff; border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; position: absolute; z-index: 1;"></div>
</div>
<div class="login">
<div class="my-doctor">
<div style="float: left;color:#2896f3;">
<form id="login_frm" action="main" method="post" onKeyDown="if(event.keyCode==13)return true;">
<c:choose>
<c:when test="${!empty sessionScope.user}">
尊敬的用户:${sessionScope.user.username},医者天下欢迎您!
</c:when>
<c:when test="${empty sessionScope.user}">
<div>用户名:<input type="text" name="username" id="username" style="border: 1px solid #2896f3;"/></div>
<div style="margin-top:2px">密码:<input type="password" name="pwd" id="pwd" style="border: 1px solid #2896f3;"/></div>
<div style="margin-top:2px"><span style="color:red">${msg}</span></div>
</c:when>
</c:choose>
</form>
</div>
<c:choose>
<c:when test="${!empty sessionScope.user}">
<a href="logout" style="font-family: 楷体;font-size: 16px;color: red;">立即注销</a>
</c:when>
<c:when test="${empty sessionScope.user}">
<div style="float: right;line-height:42px;margin-left:15px">
<div><input type="button" value="登 录" onClick="login()"
style="width:60px;height:40px;cursor:pointer;border: 1px solid #2896f3;color:#2896f3;"></input>
</div>
</div>
</c:when>
</c:choose>
</div>
</div>
</div>
</header>
<div class="banner">
<div class="banner-content">
<ul class="banner-left">
<li class="active">
<a href="index">首页</a>
</li>
<li>
<a href="hospital_grade?grade=">找医院</a>
</li>
<li>
<a href="mediciner_dept2?dept=">找医生</a>
</li>
</ul>
</div>
</div>
<div class="opacity"></div>
<div class="carousel-infos">
<div id="slideBox" class="slideBox">
<div class="hd car-item">
<ul><li class=""></li><li class=""></li><li class="on"></li></ul>
</div>
<div class="bd">
<ul>
<li style="display: none;"><a href="#" target="_blank"><img src="images/banner1.jpg"></a></li>
<li style="display: none;"><a href="#" target="_blank"><img src="images/banner2.jpg"></a></li>
<li style="display: list-item;"><a href="#" target="_blank"><img src="images/banner3.jpg"></a></li>
</ul>
</div>
</div>
<div class="wrap">
<div class="container">
<!-- 推荐医院-->
<div class="find-hospital">
<h3>
<ul class="tab">
<li class="first-tab">医院推荐</li>
</ul>
<a id="hos-more" href="hospital_grade?grade=" target="_blank"><span class="more-hos">查看全部<img src="images/arrow_normal.png"></span></a></h3>
<div class="content" id="cityTab">
<ul>
<li class="hospital-detail"><a href="hospital_h_name?h_name=武汉同济医院" target="_blank">
<img src="images/d31b0ef41bd5ad6ee0d4c29787cb39dbb6fd3c99.jpg" alt="武汉同济医院" width="230" height="120"></a><p class="hospital-name"><a href="hospital_h_name?h_name=武汉同济医院" title="武汉同济医院" target="_blank"><span class="span-name">武汉同济医院</span></a><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><span class="grade-text ">9.8</span><label class="hospital-grade"><span class="grade">三甲</span><span class="corpt">医保</span></label></p>
<p class="appointent_total">
<label class="label-right"><span>100</span> 人成功预约</label>
</p>
</li>
<li class="hospital-detail"><a href="hospital_h_name?h_name=武汉协和医院" target="_blank">
<img src="images/d31b0ef41bd5ad6ee0d4c29787cb39dbb6fd3c99.jpg" alt="武汉协和医院" width="230" height="120"></a><p class="hospital-name"><a href="hospital_h_name?h_name=武汉协和医院" title="武汉协和医院" target="_blank"><span class="span-name">武汉协和医院</span></a><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><span class="grade-text ">9.8</span><label class="hospital-grade"><span class="grade">三甲</span><span class="corpt">医保</span></label></p>
<p class="appointent_total">
<label class="label-right"><span>100</span> 人成功预约</label>
</p>
</li>
<li class="hospital-detail"><a href="hospital_h_name?h_name=湖北省人民医院" target="_blank">
<img src="images/d31b0ef41bd5ad6ee0d4c29787cb39dbb6fd3c99.jpg" alt="湖北省人民医院" width="230" height="120"></a><p class="hospital-name"><a href="hospital_h_name?h_name=湖北省人民医院" title="湖北省人民医院" target="_blank"><span class="span-name">湖北省人民医院</span></a><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><span class="grade-text ">9.8</span><label class="hospital-grade"><span class="grade">三甲</span><span class="corpt">医保</span></label></p>
<p class="appointent_total">
<label class="label-right"><span>100</span> 人成功预约</label>
</p>
</li>
</ul>
<ul class="hospital-info">
<li><a href="hospital_h_name?h_name=【首推】武汉同济医院" title="【首推】武汉同济医院" target="_blank"><span class="span-hospital ">【首推】武汉同济医院</span></a><label><span class="span-grade">三甲</span><span class="span-corpt">[医保]</span></label></li>
<li><a href="hospital_h_name?h_name=武汉协和医院" title="武汉协和医院" target="_blank"><span class="span-hospital ">武汉协和医院</span></a><label><span class="span-grade">三甲</span><span class="span-corpt">[医保]</span></label></li>
<li><a href="hospital_h_name?h_name=湖北省人民医院" title="湖北省人民医院" target="_blank"><span class="span-hospital ">湖北省人民医院</span></a><label><span class="span-grade">三甲</span><span class="span-corpt">[医保]</span></label></li>
<li><a href="hospital_h_name?h_name=武汉市第一医院" title="武汉市第一医院" target="_blank"><span class="span-hospital ">武汉市第一医院</span></a><label><span class="span-grade">三甲</span><span class="span-corpt">[医保]</span></label></li>
<li><a href="hospital_h_name?h_name=武汉市第四医院" title="武汉市第四医院" target="_blank"><span class="span-hospital ">武汉市第四医院</span></a><label><span class="span-grade">三甲</span><span class="span-corpt">[医保]</span></label></li>
<li><a href="hospital_h_name?h_name=武汉市第六医院" title="武汉市第六医院" target="_blank"><span class="span-hospital ">武汉市第六医院</span></a><label><span class="span-grade">三甲</span><span class="span-corpt">[医保]</span></label></li>
</ul>
</div>
</div>
<!-- END推荐医院-->
<!-- 热门科室-->
<div class="hot-department">
<h3>热门科室</h3>
<div class="content">
<ul>
<li class="first-info">
<div class="dep-left"><a target="_self" class="dep-title" href="#"><b>儿科</b></a></div>
<div class="dep-right">
<a class="dep-item dep-light" href="#" target="_self" title="小儿呼吸科">小儿呼吸科</a>
<a class="dep-item dep-light" href="#" target="_self" title="消化内科">消化内科</a>
<a class="dep-item dep-light" href="#" target="_self" title="小儿皮肤科">小儿皮肤科</a>
<a class="dep-item dep-light" href="#" target="_self" title="口腔粘膜科">口腔粘膜科</a>
<a class="dep-item dep-light" href="#" target="_self" title="骨关节科">骨关节科</a>
<a class="dep-item dep-light" href="#" target="_self" title="脊柱外科">脊柱外科</a>
<a class="dep-item dep-light" href="#" target="_self" title="泌尿外科">泌尿外科</a>
<a class="dep-item dep-light" href="#" target="_self" title="肾脏内科">肾脏内科</a>
<a class="dep-item dep-light" href="#" target="_self" title="神经内科">神经内科</a>
</div>
</li>
</ul>
</div>
</div>
<!-- END热门科室-->
<!-- 优质医生-->
<div id="excel-doctor-div" class="excel-doctor">
<h3>名师名医<a href="mediciner_dept2?dept=" target="_blank"><span>更多名医<img src="images/arrow_normal.png"></span></a></h3>
<div class="content slideBox2">
<div id="pre-arrow" class="pre-arrow prev">
<img data-gray="images/pre_disable.png" data-srchover="images/pre_hover.png" data-src="images/pre_normal.png" src="images/pre_disable.png">
</div>
<div class="doctail-detail bd">
<ul id="dictor-list-ul">
<li class="doctor-first" style="background-color: rgb(249, 249, 249);">
<a href="doctor?m_name=曹军" target="_blank">
<img src="images/yisheng1.png">
</a>
<p><a target="_blank" href="doctor?m_name=曹军"><span>曹军</span></a> <span class="doctor-level">主任医师</span></p>
<p>心血管内科</p>
<p title="武汉同济医院">武汉同济医院</p>
<p class="btn-appoint"><a target="_blank" href="doctor2?m_name=曹军"><span style="border-color: rgb(1, 151, 241); color: rgb(255, 255, 255); background-color: rgb(1, 151, 241);">一键预约</span></a></p>
</li>
<li class="doctor-first" style="background-color: rgb(249, 249, 249);">
<a href="doctor?m_name=李乾坤" target="_blank">
<img src="images/yisheng1.png">
</a>
<p><a target="_blank" href="doctor?m_name=李乾坤"><span>李乾坤</span></a> <span class="doctor-level">副主任医师</span></p>
<p>消化内科</p>
<p title="武汉同济医院">武汉市第一医院</p>
<p class="btn-appoint"><a target="_blank" href="doctor2?m_name=李乾坤"><span style="border-color: rgb(1, 151, 241); color: rgb(255, 255, 255); background-color: rgb(1, 151, 241);">一键预约</span></a></p>
</li>
<li class="doctor-first" style="background-color: rgb(249, 249, 249);">
<a href="doctor?m_name=崔敬娴" target="_blank">
<img src="images/yisheng1.png">
</a>
<p><a target="_blank" href="doctor?m_name=崔敬娴"><span>崔敬娴</span></a> <span class="doctor-level">副主任医师</span></p>
<p>骨关节科</p>
<p title="武汉同济医院">武汉市第四医院</p>
<p class="btn-appoint"><a target="_blank" href="doctor2?m_name=崔敬娴"><span style="border-color: rgb(1, 151, 241); color: rgb(255, 255, 255); background-color: rgb(1, 151, 241);">一键预约</span></a></p>
</li>
<li class="doctor-first" style="background-color: rgb(249, 249, 249);">
<a href="doctor?m_name=方金何" target="_blank">
<img src="images/yisheng1.png">
</a>
<p><a target="_blank" href="doctor?m_name=方金何"><span>方金何</span></a> <span class="doctor-level">副主任医师</span></p>
<p>泌尿外科</p>
<p title="武汉同济医院">湖北省人民医院</p>
<p class="btn-appoint"><a target="_blank" href="doctor2?m_name=方金何"><span style="border-color: rgb(1, 151, 241); color: rgb(255, 255, 255); background-color: rgb(1, 151, 241);">一键预约</span></a></p>
</li>
</ul>
</div>
<div id="next-arrow" class="next-arrow next">
<img data-gray="images/arrow_disable.png" data-srchover="images/arrow_hover.png" data-src="images/arrow_normal.png" src="images/arrow_disable.png">
</div>
</div>
</div>
<!-- END优质医生-->
</div>
<div class="right-sidebar-info">
<!-- 右侧统计信息 -->
<div class="res-info">
<div class="city-info">
<h3 class="res-title">全国已开通</h3>
<i class="num">100</i>家医院
</div>
<div class="num-info">
<h3 class="res-title">可预约医生数</h3>
<!-- 循环可预约医生数量 -->
<div class="img-container">
<img src="images/number_bg.png" class="number-bg "><i class="num">500</i>
</div>
</div>
<div class="num-info">
<h3 class="res-title">累计服务人数</h3>
<!-- 累计服务人数 -->
<div class="img-container">
<img src="images/number_bg.png" class="number-bg "><i class="num">1900</i>
</div>
</div>
</div>
<!-- END右侧统计信息 -->
<!-- 合作机构 -->
<div class="news">
<h3 class="news-title">合作机构</h3>
<ul class="news-list">
<li>
<a href="hospital_h_name?h_name=武汉协和医院" target="_blank">
武汉协和医院
</a>
</li>
<li>
<a href="hospital_h_name?h_name=武汉市第四医院" target="_blank">
武汉市第四医院
</a>
</li>
<li>
<a href="hospital_h_name?h_name=武汉市第九医院" target="_blank">
武汉市第九医院
</a>
</li>
<li>
<a href="hospital_h_name?h_name=武汉市第六医院" target="_blank">
武汉市第六医院
</a>
</li>
<li>
<a href="hospital_h_name?h_name=武汉市商业职工医院" target="_blank">
武汉市商业职工医院
</a>
</li>
</ul>
</div>
<!-- END合作机构 -->
</div>
</div>
</div>
<footer id="footer-three" class="footer-box footer-three clear path" data-src="http://dpp.bdimg.com/static/pc/201604261639/asset" data-href="" data-api="http://yi.baidu.com" data-passport="https://passport.baidu.com">
<div class="footer-con">
<div class="footer-info-url">
<dd class="fo-link">
<a href="#" target="_blank"><span>帮助</span>|</a>
<a href="#" target="_blank"><span>用户协议</span>|</a>
<a href="#" target="_blank"><span>意见反馈</span></a>
<a href="#" target="_blank"><span>©2016 Mstanford 隐私条款</span></a>
</dd>
</div>
</footer>
<script src="js/jquery-1.11.2.min.js"></script>
<script src="js/uni_login_wrapper.js"></script>
<script src="js/jquery.SuperSlide.2.1.1.js"></script>
<script type="text/javascript">
jQuery(".slideBox").slide({ mainCell: ".bd ul", autoPlay: true});
jQuery(".slideBox2").slide({ mainCell: ".bd ul", vis: 4, scroll: 4, effect: "left", autoPlay: false ,pnLoop:false});
</script>
</body>
</html>
hospital_list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="f" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>医院列表</title>
<link rel="shortcut icon" href="images/favicon.ico" >
<link rel="stylesheet" href="css/hospital.css" />
<script type="text/javascript" src="js/jquery-1.11.2.min.js"></script>
<script type="text/javascript">
var pageSize = 3; //每页显示的记录条数
var curPage = 1; //当前页
var lastPage; //最后页
var direct = 0; //方向
var len; //总行数
var page; //总页数
var begin;
var end;
$(document).ready(function display() {
len = $("ul li").length - 1; // 求这个表的总行数,剔除第一行介绍
page = len % pageSize == 0 ? len / pageSize : Math.floor(len / pageSize) + 1; //根据记录条数,计算页数
// alert("page==="+page);
curPage = 1; // 设置当前为第一页
displayPage(1); //显示第一页
document.getElementById("btn0").innerHTML = "当前 " + curPage + "/" + page + " 页 每页 "; // 显示当前多少页
document.getElementById("sjzl").innerHTML = "总页 " + len + ""; // 显示数据量
document.getElementById("pageSize").value = pageSize;
$("#btn1").click(function firstPage() { // 首页
curPage = 1;
direct = 0;
displayPage();
});
$("#btn2").click(function frontPage() { // 上一页
direct = -1;
displayPage();
});
$("#btn3").click(function nextPage() { // 下一页
direct = 1;
displayPage();
});
$("#btn4").click(function lastPage() { // 尾页
curPage = page;
direct = 0;
displayPage();
});
$("#btn5").click(function changePage() { // 转页
curPage = document.getElementById("changePage").value * 1;
if(!/^[1-9]\d*$/.test(curPage)) {
alert("请输入正整数");
return;
}
if(curPage > page) {
alert("超出数据页面");
return;
}
direct = 0;
displayPage();
});
$("#pageSizeSet").click(function setPageSize() { // 设置每页显示多少条记录
pageSize = document.getElementById("pageSize").value; //每页显示的记录条数
if(!/^[1-9]\d*$/.test(pageSize)) {
alert("请输入正整数");
return;
}
len = $("ul li").length - 1;
page = len % pageSize == 0 ? len / pageSize : Math.floor(len / pageSize) + 1; //根据记录条数,计算页数
curPage = 1; //当前页
direct = 0; //方向
firstPage();
});
});
function displayPage() {
if(curPage <= 1 && direct == -1) {
direct = 0;
alert("已经是第一页了");
return;
} else if(curPage >= page && direct == 1) {
direct = 0;
alert("已经是最后一页了");
return;
}
lastPage = curPage;
// 修复当len=1时,curPage计算得0的bug
if(len > pageSize) {
curPage = ((curPage + direct + len) % len);
} else {
curPage = 1;
}
document.getElementById("btn0").innerHTML = "当前 " + curPage + "/" + page + " 页 每页 "; // 显示当前多少页
begin = (curPage - 1) * pageSize + 1; // 起始记录号
end = begin + 1 * pageSize - 1; // 末尾记录号
if(end > len) end = len;
$("ul li").hide(); // 首先,设置这行为隐藏
$("ul li").each(function(i) { // 然后,通过条件判断决定本行是否恢复显示
if((i >= begin && i <= end) || i == 0) //显示begin<=x<=end的记录
$(this).show();
});
}
</script>
</head>
<body>
<header class="header">
<header id="fastTop" class="header" style="height: 100px;">
<div class="search_box">
<span class="logo">
<a href="main">
<img src="images/logo.jpg"></a>
</span>
<div class="keyword">
<form method="post" id="med_form" action="hospital_h_name" onKeyDown="if(event.keyCode==13)return false;">
<input type="text" name="h_name" autocomplete="off" placeholder="请输入医院名称" id="search-tips-input" value="">
<button type="button" class="btn-doctor" id="querySearch">搜 索</button>
</form>
<div class="search-suggest-layer" style="display: none; border: 1px #eaeaea solid; margin-top: -2px; width: 466px; background-color: #fff; border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; position: absolute; z-index: 1;"></div>
</div>
</div>
</header>
</header>
<div class="wrap">
<div class="container">
<div class="hospital-list" data-isrecommend="0">
<div class="content-left">
<div class="depart-select" style="padding-top: 0;">
<div class="select-detail hospital-level" data-type="3">
<h4>医院级别:</h4>
<span style="font-weight:bold;color: #0033cc">
<span id="grade0" data-value="0" class="select-cur"><a href="hospital_grade?grade=" style="color: red">全部</a></span>
<span id="grade1" data-value="12"><a href="hospital_grade?grade=三甲" style="color: #0033cc">三甲医院</a></span>
<span id="grade2" data-value="12"><a href="hospital_grade?grade=三乙" style="color: #0033cc">三乙医院</a></span>
<span id="grade3" data-value="9,10,11,12"><a href="hospital_grade?grade=二甲" style="color: #0033cc">二甲医院</a></span>
<span id="grade4" data-value="5,6,7,8"><a href="hospital_grade?grade=二乙" style="color: #0033cc">二乙医院</a></span>
</span>
</div>
</div>
<div class="sort-container">
<p class="fl">为您找到<em id="hos_region">武汉</em>共<label class="curdotor"><i id="hos_total">100</i></label>家医院</p>
<div class="hospital-sort fr"><span data-value="1" class="sort-cur">综合排序</span><span data-value="4">按累计提供服务次数</span><span class="medical-care" data-value="医保定点"><input type="checkbox" value="1"><label>医保定点</label></span></div>
</div>
</div>
<!-- 医院列表 -->
<ul id="hospital-list-ul">
<c:forEach items="${requestScope.hospital }" var="hospital">
<li class="hospital-info-li">
<div class="hospital-info">
<div class="hospital-pic">
<a target="_blank" href="hospital_id?hid=${hospital.hid }"> <img class="fl" src="images/09fa513d269759eeaac0c0eeb5fb43166d22df07.jpg"></a>
</div>
<div class="hospital-introduces fl">
<div class="introduces-title"><a href="hospital_id?hid=${hospital.hid }">${hospital.h_name }</a><span class="hospital-sign">${hospital.grade }</span><span class="hospital-health">医保</span></div>
<p class="grade-star"><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><span class="grade-text ">9.8</span><span class="comment-text"></span></p>
<label>有优质医生<span>100</span>人<span><table cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top" class="first-child">医院地址: </td>
<td class="info-pos last-child">
<p class="address">${hospital.address }</p>
<a href="#" class="marker" target="_blank"><i class="fa fa-map-marker"></i>查看地图</a></td>
</tr>
</tbody>
</table>
</div>
<div class="server-but fr">
<p><a href="hospital_id?hid=${hospital.hid }" target="_blank">预约挂号</a></p>
</div>
</div>
</li>
</c:forEach>
</ul>
<!-- END医院列表 -->
<div class="pagination-x pull-right">
<span class="pagers">
<aside class="paging">
<a id="btn0"></a>
<input id="pageSize" type="hidden" size="1" maxlength="2" value="getDefaultValue()" />
<a>4条 </a>
<a href="#" id="pageSizeSet"> </a>
<a id="sjzl"></a>
<a href="#" id="btn1">首页</a>
<a href="#" id="btn2">上一页</a>
<a href="#" id="btn3">下一页</a>
<a href="#" id="btn4">尾页</a>
<a>转到 </a>
<input id="changePage" type="text" size="1" maxlength="4" />
<a>页 </a>
<a href="#" id="btn5">跳转</a>
</aside>
</span>
</div>
</div>
</div>
<input type="hidden" id="search-tag" value=""><aside class="right-sidebar">
<article class="broad" style="border-bottom: none; margin-bottom: 0px;">
<h1 class="title">挂号规则</h1>
<div class="ct">
<p class="depics"><b class="sq">1.</b>每日8:00左右更新后一天号源</p>
<p class="depics"><b class="sq">2.</b>可预约当天和未来2周号源</p>
<p class="depics"><b class="sq">3.</b>请参考短信提示,到医院就诊</p>
<p class="depics"><b class="sq">4.</b>就诊前一天16:00前,到“我的医者天下”>“我的预约”,可取消预约</p>
<p class="depics"><b class="sq">5.</b>如需帮助,可拨打客服4000-xxx-xxx(10:00-18:00)</p>
</div>
</article>
<article class="broad" style="margin-bottom: 0px;">
<h1 class="title">帮助中心</h1>
<div class="ct">
<p class="depics"><b class="sq">1.</b><a target="_blank" href="#">医者天下是什么?</a></p>
<p class="depics"><b class="sq">2.</b><a target="_blank" href="#">如何选择医生?</a></p>
<p class="depics"><b class="sq">3.</b><a target="_blank" href="#">如何预约医生?</a></p>
<p class="depics"><b class="sq">4.</b><a target="_blank" href="#">如何评价医生?</a></p>
<a class="more" target="_blank" href="#">查看更多></a>
</div>
</article>
</aside>
<div class="result-empty hospital-empty" style="display: none;">
<img src="images/no-hospital.png" class="resultimg"><div class="result-text">抱歉!没有符合条件的医院</div>
</div>
</div>
<footer id="footer-three" class="footer-box footer-three clear path" data-src="http://dpp.bdimg.com/static/pc/201604261639/asset" data-href="" data-api="http://yi.baidu.com" data-passport="https://passport.baidu.com">
<div class="footer-con">
<div class="footer-info-url">
<dd class="fo-link">
<a href="#" target="_blank"><span>帮助</span>|</a>
<a href="#" target="_blank"><span>用户协议</span>|</a>
<a href="#" target="_blank"><span>意见反馈</span></a>
<a href="#" target="_blank"><span>©2016 Mstanford 隐私条款</span></a>
</dd>
</div>
</footer>
<script src="js/jquery-1.11.2.min.js"></script>
<script src="js/jquery.SuperSlide.2.1.1.js"></script>
<script type="text/javascript">
jQuery(".slideBox").slide({ mainCell: ".bd ul", autoPlay: true });
jQuery(".slideBox2").slide({ mainCell: ".bd ul", vis: 4, scroll: 4, effect: "left", autoPlay: false, pnLoop: false });
</script>
</body>
</html>
hospital_list_ty.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="f" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>医院详情页面</title>
<link rel="shortcut icon" href="images/favicon.ico" >
<link rel="stylesheet" href="css/hospital_detail.css" />
</head>
<body>
<header class="header">
<header id="fastTop" class="header" style="height: 100px;">
<div class="search_box">
<span class="logo">
<a href="main">
<img src="images/logo.jpg"></a>
</span>
<input type="hidden" id="current-area-info" data-province="16" data-city="371" data-region="0" data-provtag="0" data-value="1">
<div class="keyword">
<form method="get" id="med_form" onKeyDown="if(event.keyCode==13)return false;" action="hospital_h_name">
<input type="text" name="h_name" autocomplete="off" placeholder="请输入医院名称" id="search-tips-input" value="">
<button type="button" class="btn-doctor" id="querySearch">搜 索</button>
</form>
<div class="search-suggest-layer" style="display: none; border: 1px #eaeaea solid; margin-top: -2px; width: 466px; background-color: #fff; border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; position: absolute; z-index: 1;"></div>
</div>
</div>
</header>
</header>
<div class="wrap">
<div class="container" data-accuracy="0">
<article class="hospi-top">
<div class="hospi-pic">
<img src="images/d31b0ef41bd5ad6ee0d4c29787cb39dbb6fd3c99.jpg" alt="武汉同济医院">
</div>
<div class="hospi-info">
<div class="clearfix">
<h3 class="hospi-title fl">
<span id="hospital_name">${users.h_name }</span>
<span class="grade">${users.grade }</span>
<span class="corpt">医保</span>
</h3>
<p class="grade-star fr">
<i class="star star-light star-fixed"></i>
<i class="star star-light star-fixed"></i>
<i class="star star-light star-fixed"></i>
<i class="star star-light star-fixed"></i>
<i class="star star-light star-fixed"></i>
<em class="">9.8</em>
<span class="prompt-down">医院综合评分:由网络用户投票得出<i></i></span>
</p>
</div>
<div class="hospi-content">
<p class="text">
<span class="label">医院电话:</span>
<label id="hospital_phone">027-88041911</label>
</p>
<p class="text">
<span class="label">医院地址:</span>
<label id="hospital_address">${users.address }</label>
</p>
<div class="hos-short text">
<span class="label">医院概况:</span>
<p class="detail key">暂无</p>
</div>
<p class="text s-info">
<span class="label">提供服务:</span>
<span class="key">预约挂号</span> /
<span class="key">出诊提醒</span>
</p>
<p class="ilt">
<span class="num">726</span>位优质医生
<b class="splitter"></b>
<span class="num">52118</span>人成功预
</p>
</div>
</div>
</article>
<aside id="Tab" class="h-tabs">
<div class="nav clearfix">
<a href="javascript:void 0" data-value="0" class="hd fl current">全部医生</a>
<a href="javascript:void 0" data-value="1" data-flag="0" id="tab-desc" class="hd fl">医院简介</a>
<a href="javascript:void 0" data-value="2" class="hd fl">挂号规则</a>
<a href="javascript:void 0" data-value="3" class="hd fl">用户评价 <span class="evaluation-num" id="user-evaluation">(1206)</span></a>
</div>
<div class="main">
<!-- 全部医生 -->
<div class="content current otiotns" style="display: block;">
<div class="select-condition hospital-detail">
<div class="select-detail" data-type="1">
<h4>一级科室:</h4>
<ul class="dropmenus" id="depart-level1-ul" style="margin-bottom: 10px;">
<li data-department-flag="1" data-value="0" id="depart0" class="select-cur" data-child="1"><a href="mediciner_dept?dept=">全部</a></li>
<li data-department-flag="1" id="内科"><a href="mediciner_dept?dept=内科">内科</a></li>
<li data-department-flag="1" id="儿科"><a href="mediciner_dept?dept=儿科">儿科</a></li>
<li data-department-flag="1" id="眼科"><a href="mediciner_dept?dept=眼科">眼科</a></li>
</ul>
</div>
<div class="select-detail mains-doctor" data-type="3" style="border-top-width: 1px; border-top-style: dashed; border-top-color: rgb(234, 234, 234);">
<h4>医生职称:</h4>
<ul class="dropmenus" id="medtitle-ul">
<li data-value="0" class="select-cur" id="title0"><a href="mediciner_title?title=">全部</a></li>
<li data-value="1" id="title1"><a href="mediciner_title?title=主任医师">主任医师</a></li>
<li data-value="2" id="title2"><a href="mediciner_title?title=副主任医师">副主任医师</a></li>
<li data-value="3" id="title3"><a href="mediciner_title?title=主治医师">主治医师</a></li>
<li data-value="4" id="title4"><a href="mediciner_title?title=普通医师">普通医师</a></li>
</ul>
</div>
</div>
<div class="doctor-info-box">
<h4>符合条件的
<label class="curdotor"><em id="doc_total">10</em></label>
名优质医生</h4>
<ul id="doctor-info-list" class="doctor-info-list" style="display: block;">
<c:forEach items="${requestScope.mediciner }" var="mediciner">
<li class="doctor-info-single" style="border-top-width: 1px; border-right-width: 1px; border-left-width: 1px; border-style: solid solid none; border-top-color: rgb(234, 234, 234); border-right-color: rgb(255, 255, 255); border-left-color: rgb(255, 255, 255);">
<div class="doctor-card clearfix">
<div class="info-pic"><a href="#" target="_blank">
<img src="images/yisheng2.png"></a></div>
<div class="infos">
<div class="info-title" style="margin-top: -10px"><a href="#" target="_blank">
<div>${mediciner.m_name }</div>
</a><span class="doctor-medtitle">${mediciner.title }</span>/<span class="doctor-title">教授,博士生导师</span><p class="info-hospittal"><span><a href="#" target="_blank">${mediciner.hospital }</a></span><a href="#" target="_blank">${mediciner.dept }</a></p>
<table cellspacing="0" cellpadding="0">
<tbody>
<tr class="doctor-good">
<td class="first-td" valign="top">擅长诊治: </td>
<td class="last-td" valign="top">...</td>
</tr>
</tbody>
</table>
<div class="rate"><span>总推荐度:</span><div class="grade-star"><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><i class="star-right star-gray-light star-fixed"></i></div>
</div>
</div>
</div>
<div class="server-but fr">
<p><a href="#" target="_self">预约挂号</a></p>
</div>
</div>
</li>
</c:forEach>
</ul>
<div class="result-empty doctor-empty" style="display: block;">
<img src="images/no-doctor.png" class="resultimg">
<div class="result-text">抱歉!没有符合条件的医生</div>
</div>
</div>
<!-- END全部医生 -->
</div>
</aside>
</div>
<input type="hidden" id="search-tag" value=""><aside class="right-sidebar">
<article class="broad" style="border-bottom: none; margin-bottom: 0px;">
<h1 class="title">挂号规则</h1>
<div class="ct">
<p class="depics"><b class="sq">1.</b>每日8:00左右更新后一天号源</p>
<p class="depics"><b class="sq">2.</b>可预约当天和未来2周号源</p>
<p class="depics"><b class="sq">3.</b>请参考短信提示,到医院就诊</p>
<p class="depics"><b class="sq">4.</b>就诊前一天16:00前,到“我的医者天下”>“我的预约”,可取消预约</p>
<p class="depics"><b class="sq">5.</b>如需帮助,可拨打客服4000-191-191(10:00-18:00)</p>
</div>
</article>
<article class="broad" style="margin-bottom: 0px;">
<h1 class="title">帮助中心</h1>
<div class="ct">
<p class="depics"><b class="sq">1.</b><a target="_blank" href="#">医者天下是什么?</a></p>
<p class="depics"><b class="sq">2.</b><a target="_blank" href="#">如何选择医生?</a></p>
<p class="depics"><b class="sq">3.</b><a target="_blank" href="#">如何预约医生?</a></p>
<p class="depics"><b class="sq">4.</b><a target="_blank" href="#">如何评价医生?</a></p>
<a class="more" target="_blank" href="#">查看更多></a>
</div>
</article>
</aside>
<div class="result-empty hospital-empty" style="display: none;">
<img src="images/no-hospital.png" class="resultimg"><div class="result-text">抱歉!没有符合条件的医院</div>
</div>
</div>
<footer id="footer-three" class="footer-box footer-three clear path" data-src="http://dpp.bdimg.com/static/pc/201604261639/asset" data-href="" data-api="http://yi.baidu.com" data-passport="https://passport.baidu.com">
<div class="footer-con">
<div class="footer-info-url">
<dd class="fo-link">
<a href="#" target="_blank"><span>帮助</span>|</a>
<a href="#" target="_blank"><span>用户协议</span>|</a>
<a href="#" target="_blank"><span>意见反馈</span></a>
<a href="#" target="_blank"><span>©2016 Mstanford 隐私条款</span></a>
</dd>
</div>
</footer>
<script src="js/jquery-1.11.2.min.js"></script>
<script type="text/javascript">
</script>
</body>
</html>
doctor_list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="f" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>医生列表</title>
<link rel="shortcut icon" href="images/favicon.ico" >
<link rel="stylesheet" href="css/doctor.css" />
</head>
<body>
<header class="header">
<header id="fastTop" class="header" style="height: 100px;">
<div class="search_box">
<span class="logo">
<a href="main">
<img src="images/logo.jpg"></a>
</span>
<input type="hidden" id="current-area-info" data-province="16" data-city="371" data-region="0" data-provtag="0" data-value="1">
<div class="keyword">
<form method="get" id="med_form" onKeyDown="if(event.keyCode==13)return false;" action="hospital_h_name">
<input type="text" name="h_name" autocomplete="off" placeholder="请输入医院名称" id="search-tips-input" value="">
<button type="button" class="btn-doctor" id="querySearch">搜 索</button>
</form>
<div class="search-suggest-layer" style="display: none; border: 1px #eaeaea solid; margin-top: -2px; width: 466px; background-color: #fff; border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; position: absolute; z-index: 1;"></div>
</div>
</div>
</header>
</header>
<div class="wrap">
<div class="container" data-accuracy="0">
<div class="select-condition">
<div class="select-detail" data-type="1">
<h4>一级科室:</h4>
<ul class="dropmenus" id="depart-level1-ul" style="margin-bottom: 10px;">
<li data-department-flag="1" data-value="0" id="depart0" class="select-cur" data-child="1"><a href="mediciner_dept2?dept=">全部</a></li>
<li data-department-flag="1" id="内科"><a href="mediciner_dept2?dept=内科">内科</a></li>
<li data-department-flag="1" id="儿科"><a href="mediciner_dept2?dept=儿科">儿科</a></li>
<li data-department-flag="1" id="眼科"><a href="mediciner_dept2?dept=眼科">眼科</a></li>
</ul>
</div>
<div class="select-detail mains-doctor" data-type="3" style="border-top-width: 1px; border-top-style: dashed; border-top-color: rgb(234, 234, 234);">
<h4>医生职称:</h4>
<ul class="dropmenus" id="medtitle-ul">
<li data-value="0" class="select-cur" id="title0"><a href="mediciner_title?title=">全部</a></li>
<li data-value="1" id="title1"><a href="mediciner_title2?title=主任医师">主任医师</a></li>
<li data-value="2" id="title2"><a href="mediciner_title2?title=副主任医师">副主任医师</a></li>
<li data-value="3" id="title3"><a href="mediciner_title2?title=主治医师">主治医师</a></li>
<li data-value="4" id="title4"><a href="mediciner_title2?title=普通医师">普通医师</a></li>
</ul>
</div>
</div>
<div class="doctor-info-box">
<h4>符合条件的
<label class="curdotor"><em id="doc_total">10</em></label>
名优质医生</h4>
<ul id="doctor-info-list" class="doctor-info-list" style="display: block;">
<c:forEach items="${requestScope.mediciner }" var="mediciner">
<li class="doctor-info-single" style="border-top-width: 1px; border-right-width: 1px; border-left-width: 1px; border-style: solid solid none; border-top-color: rgb(234, 234, 234); border-right-color: rgb(255, 255, 255); border-left-color: rgb(255, 255, 255);">
<div class="doctor-card clearfix">
<div class="info-pic"><a href="doctor?m_name=${mediciner.m_name }" target="_blank">
<img src="images/yisheng2.png"></a></div>
<div class="infos">
<div class="info-title" style="margin-top: -10px"><a href="doctor?m_name=${mediciner.m_name }" target="_blank">
<div>${mediciner.m_name }</div>
</a><span class="doctor-medtitle">${mediciner.title }</span>/<span class="doctor-title">教授,博士生导师</span><p class="info-hospittal"><span><a href="hospital_h_name?h_name=${mediciner.hospital }" target="_blank">${mediciner.hospital }</a></span><a href="#" target="_blank">${mediciner.dept }</a></p>
<table cellspacing="0" cellpadding="0">
<tbody>
<tr class="doctor-good">
<td class="first-td" valign="top">擅长诊治: </td>
<td class="last-td" valign="top">...</td>
</tr>
</tbody>
</table>
<div class="rate"><span>总推荐度:</span><div class="grade-star"><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><i class="star-right star-light star-fixed"></i><i class="star-right star-gray-light star-fixed"></i></div>
</div>
</div>
</div>
<div class="server-but fr">
<p><a href="doctor2?m_name=${mediciner.m_name }" target="_self">预约挂号</a></p>
</div>
</div>
</li>
</c:forEach>
</ul>
<div class="result-empty doctor-empty" style="display: block;">
<img src="images/no-doctor.png" class="resultimg">
<div class="result-text">抱歉!没有符合条件的医生</div>
</div>
</div>
</div>
<input type="hidden" id="search-tag" value=""><aside class="right-sidebar">
<article class="broad" style="border-bottom: none; margin-bottom: 0px;">
<h1 class="title">挂号规则</h1>
<div class="ct">
<p class="depics"><b class="sq">1.</b>每日8:00左右更新后一天号源</p>
<p class="depics"><b class="sq">2.</b>可预约当天和未来2周号源</p>
<p class="depics"><b class="sq">3.</b>请参考短信提示,到医院就诊</p>
<p class="depics"><b class="sq">4.</b>就诊前一天16:00前,到“我的医者天下”>“我的预约”,可取消预约</p>
<p class="depics"><b class="sq">5.</b>如需帮助,可拨打客服4000-xxx-xxx(10:00-18:00)</p>
</div>
</article>
<article class="broad" style="margin-bottom: 0px;">
<h1 class="title">帮助中心</h1>
<div class="ct">
<p class="depics"><b class="sq">1.</b><a target="_blank" href="#">医者天下是什么?</a></p>
<p class="depics"><b class="sq">2.</b><a target="_blank" href="#">如何选择医生?</a></p>
<p class="depics"><b class="sq">3.</b><a target="_blank" href="#">如何预约医生?</a></p>
<p class="depics"><b class="sq">4.</b><a target="_blank" href="#">如何评价医生?</a></p>
<a class="more" target="_blank" href="#">查看更多></a>
</div>
</article>
</aside>
<div class="result-empty hospital-empty" style="display: none;">
<img src="images/no-hospital.png" class="resultimg"><div class="result-text">抱歉!没有符合条件的医院</div>
</div>
</div>
<footer id="footer-three" class="footer-box footer-three clear path" data-src="http://dpp.bdimg.com/static/pc/201604261639/asset" data-href="" data-api="http://yi.baidu.com" data-passport="https://passport.baidu.com">
<div class="footer-con">
<div class="footer-info-url">
<dd class="fo-link">
<a href="#" target="_blank"><span>帮助</span>|</a>
<a href="#" target="_blank"><span>用户协议</span>|</a>
<a href="#" target="_blank"><span>意见反馈</span></a>
<a href="#" target="_blank"><span>©2016 Mstanford 隐私条款</span></a>
</dd>
</div>
</footer>
<script src="js/jquery-1.11.2.min.js"></script>
<script type="text/javascript">
</script>
</body>
</html>
doctor_list_by.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="f" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>医生详情</title>
<link rel="shortcut icon" href="images/favicon.ico" >
<link rel="stylesheet" href="css/doctor_detail.css" />
<style>
.header .top-box .top-icon-img {
width: 13px;
height: 13px;
vertical-align: middle;
margin-bottom: 3px;
}
.header .top-box .sign a {
color: #0c81f8;
cursor: pointer;
}
</style>
</head>
<body>
<header class="header">
<header id="fastTop" class="header" style="height: 100px;">
<div class="search_box">
<span class="logo">
<a href="main">
<img src="images/logo.jpg"></a>
</span>
<input type="hidden" id="current-area-info" data-province="16" data-city="371" data-region="0" data-provtag="0" data-value="1">
</div>
</header>
</header>
<div class="wrap">
<div class="ys-doctor-detail">
<section class="container-crumb ys-util-text-auxiliary">
<h5><a class="ys-util-text-min ys-util-text-auxiliary a-hover" href="main">首页</a></h5>
> <h5>
<label class="ys-util-text-min ys-util-text-auxiliary">${mediciner.m_name }医生个人主页</label></h5>
</section>
<div class="ys-util-bg-gray container-box">
<article class="container-frame">
<section class="container-summary">
<div class="summary-img ys-util-img"><a class="ys-img-lazy-frame" href="javascript:void(0);">
<img class="" src="images/yisheng1.png" data-img-lazy-src="images/images/yisheng1.png" style="height: 100%;"></a></div>
<div class="summary-list">
<div class="summary-row" style="line-height: 16px;">
<h1 class="ys-util-text-medium">${mediciner.m_name }</h1>
<a href="#" target="_blank">
<img class="ys-icon-image ys-util-margin-l5" src="images/pic_identify_bdys.png" alt="认证医生"><span class="identify-text ys-util-text-min ys-util-text-auxiliary only-one-line a-hover">认证医生</span></a><label class="ys-util-margin-l5"><span class="ys-util-margin-l5">${mediciner.title }</span><span class="ys-util-margin-l5">/ ${mediciner.gender }</span></label></div>
<div class="summary-row ys-util-margin-t12">
<span class="container-comment-star">
<img src="images/pic_star_light.png" class="ys-star-small">
<img src="images/pic_star_light.png" class="ys-star-small">
<img src="images/pic_star_light.png" class="ys-star-small">
<img src="images/pic_star_light.png" class="ys-star-small">
<img src="images/pic_star_light_gray.png" class="ys-star-small">
</span>
<span class="ys-util-text-primary ys-util-text-medium summary-comment-score ys-util-margin-r20">9.0</span><label class="ys-util-text-secondary ys-util-margin-r10">医生态度<span class="ys-util-margin-l6 ys-util-text-primary">9.0</span></label><label class="ys-util-text-secondary">治疗效果<span class="ys-util-margin-l6 ys-util-text-primary">7.0</span></label>
</div>
<div class="summary-row ys-util-margin-t12"><span class="ys-util-text-normal ys-util-margin-r10"><a class="a-hover" target="_blank" href="#">武汉协和医院</a></span><span class="ys-util-text-normal ys-util-margin-r10"><a class="a-hover" target="_blank" href="#">儿科</a></span></div>
<div class="summary-row ys-util-margin-t5 doctor-goodat">
<h6 class="ys-util-text-normal ys-util-text-secondary">擅长:</h6>
<label class="ys-util-text-normal" id="goodat-label">${mediciner.dept }</label></div>
</div>
</section>
</article>
</div>
<div class="map-layer" id="map-layer">
<div class="container-tab-content">
<article class="container-main">
<!-- Tab页:医生详情 -->
<div id="doctorInfo" class="tab-doctorInfo">
<div class="doctor-time">
<article class="select-card">
<h3 class="ys-util-text-medium" id="schedule-anchor">选择就诊时间</h3>
<div class="table">
<div class="schedule-left">
<table class="schedule">
<tbody>
<tr>
<th class="ph">
<div class="inner-border">就诊时段</div>
</th>
</tr>
<tr>
<td class="ph">
<div class="inner-border">上午</div>
</td>
</tr>
<tr>
<td class="ph">
<div class="inner-border">下午</div>
</td>
</tr>
<tr>
<td class="ph">
<div class="inner-border">晚上</div>
</td>
</tr>
</tbody>
</table>
</div>
<div class="schedule-main">
<!-- 向左箭头替代方案
<i class="left-arrow"></i> -->
<div class="arrow-bar left-arrow-bar">
<i></i>
</div>
<div class="schedule-main-outer">
<table id="f" class="schedule" style="">
<tbody>
<tr>
<!--<th class="ph">就诊时段</th>-->
<th>
<div class="date">12月20日</div>
<div class="text">星期一</div>
</th>
<th>
<div class="date">12月21日</div>
<div class="text">星期二</div>
</th>
<th>
<div class="date">12月22日</div>
<div class="text">星期三</div>
</th>
<th>
<div class="date">12月23日</div>
<div class="text">星期四</div>
</th>
<th>
<div class="date">12月24日</div>
<div class="text">星期五</div>
</th>
<th>
<div class="date">12月25日</div>
<div class="text">星期六</div>
</th>
<th>
<div class="date">12月26日</div>
<div class="text">星期七</div>
</th>
</tr>
<tr>
<!--<td class="ph">上午</td>-->
<td>
<div class="inner-border opening">
<a hidefocus="true" class="opening" href="#">
<span class="normal-type">点击预约</span>
</a>
</div>
</td>
<td>
<div class="inner-border">
<a hidefocus="true" href="javascript:void 0">点击预约
</a>
</div>
</td>
<td>
<div class="inner-border opening">
<a hidefocus="true" class="opening" href="#">
<span class="normal-type">点击预约</span>
</a>
</div>
</td>
<td>
<div class="inner-border">
<a hidefocus="true" href="javascript:void 0">点击预约
</a>
</div>
</td>
<td>
<div class="inner-border opening">
<a hidefocus="true" class="opening" href="#">
<span class="normal-type">点击预约</span>
</a>
</div>
</td>
<td>
<div class="inner-border">
<a hidefocus="true" href="javascript:void 0">点击预约
</a>
</div>
</td>
<td>
<div class="inner-border opening">
<a hidefocus="true" class="opening" href="#">
<span class="normal-type">点击预约</span>
</a>
</div>
</td>
</tr>
<tr>
<!--<td class="ph">下午</td>-->
<td>
<div class="inner-border opening">
<a hidefocus="true" class="opening" href="">
<span class="normal-type">点击预约</span>
</a>
</div>
</td>
<td>
<div class="inner-border">
<a hidefocus="true" href="javascript:void 0">点击预约
</a>
</div>
</td>
<td>
<div class="inner-border opening">
<a hidefocus="true" class="opening" href="">
<span class="normal-type">点击预约</span>
</a>
</div>
</td>
<td>
<div class="inner-border">
<a hidefocus="true" href="javascript:void 0">点击预约
</a>
</div>
</td>
<td>
<div class="inner-border opening">
<a hidefocus="true" class="opening" href="">
<span class="normal-type">点击预约</span>
</a>
</div>
</td>
<td>
<div class="inner-border">
<a hidefocus="true" href="javascript:void 0">点击预约
</a>
</div>
</td>
<td>
<div class="inner-border opening">
<a hidefocus="true" class="opening" href="">
<span class="normal-type">点击预约</span>
</a>
</div>
</td>
</tr>
<tr>
<!--<td class="ph">晚上</td>-->
<td>
<div class="inner-border">
<a hidefocus="true" href="javascript:void 0">点击预约
</a>
</div>
</td>
<td>
<div class="inner-border opening">
<a hidefocus="true" class="opening" href="#">
<span class="normal-type">点击预约</span>
</a>
</div>
</td>
<td>
<div class="inner-border">
<a hidefocus="true" href="javascript:void 0">点击预约
</a>
</div>
</td>
<td>
<div class="inner-border opening">
<a hidefocus="true" class="opening" href="#">
<span class="normal-type">点击预约</span>
</a>
</div>
</td>
<td>
<div class="inner-border">
<a hidefocus="true" href="javascript:void 0">点击预约
</a>
</div>
</td>
<td>
<div class="inner-border opening">
<a hidefocus="true" class="opening" href="#">
<span class="normal-type">点击预约</span>
</a>
</div>
</td>
<td>
<div class="inner-border">
<a hidefocus="true" href="javascript:void 0">点击预约
</a>
</div>
</td>
</tr>
</tbody>
</table>
</div>
<!-- 向右箭头替代方案
<i class="right-arrow disabled"></i>-->
<div class="arrow-bar right-arrow-bar">
<i></i>
</div>
</div>
</div>
</article>
</div>
<div class="doctor-experience">
<h3 class="ys-util-text-medium">执业经历</h3>
<p class="ys-util-text-smaller ys-util-margin-t10">从1995到至今武汉同济医院;华中科技大学同济医学院外科学博士;美国加州大学洛杉矶分校(UCLA医学中心泌尿外科博士后</p>
</div>
<!-- 用户评价 -->
</div>
</article>
<aside class="container-aside">
<article class="broad" style="border-bottom: none; margin-bottom: 0px;">
<div class="title">挂号规则</div>
<div class="ct">
<p class="depics"><span class="sq">1. </span><span class="text">每日8:00左右更新后一天号源</span></p>
<p class="depics"><span class="sq">2. </span><span class="text">可预约当天和未来2周号源</span></p>
<p class="depics"><span class="sq">3. </span><span class="text">请参考短信提示,到医院就诊</span></p>
<p class="depics"><span class="sq">4. </span><span class="text">就诊前一天16:00前,到“我的医者天下”>“我的预约”,可取消预约</span></p>
<p class="depics"><span class="sq">5. </span><span class="text">如需帮助,可拨打客服4000-xxx-xxx(10:00-18:00)</span></p>
</div>
</article>
<article class="broad" style="margin-bottom: 0px;">
<div class="title">帮助中心<a class="more a-hover" target="_blank" href="#">更多></a></div>
<div class="ct">
<p class="depics"><span class="sq">1. </span><a target="_blank" href="#">医者天下是什么?</a></p>
<p class="depics"><span class="sq">2. </span><a target="_blank" href="#">如何选择医生?</a></p>
<p class="depics"><span class="sq">3. </span><a target="_blank" href="#">如何预约医生?</a></p>
<p class="depics"><span class="sq">4. </span><a target="_blank" href="#">如何评价医生?</a></p>
</div>
</article>
</aside>
</div>
</div>
</div>
</div>
<footer id="footer-three" class="footer-box footer-three clear path" data-src="http://dpp.bdimg.com/static/pc/201604261639/asset" data-href="" data-api="http://yi.baidu.com" data-passport="https://passport.baidu.com">
<div class="footer-con">
<div class="footer-info-url">
<dd class="fo-link">
<a href="#" target="_blank"><span>帮助</span>|</a>
<a href="#" target="_blank"><span>用户协议</span>|</a>
<a href="#" target="_blank"><span>意见反馈</span></a>
<a href="#" target="_blank"><span>©2016 Mstanford 隐私条款</span></a>
</dd>
</div>
</footer>
<script src="js/jquery-1.11.2.min.js"></script>
<script type="text/javascript">
</script>
</body>
</html>
doc_form.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="f" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>预约详情页面</title>
<link rel="shortcut icon" href="images/favicon.ico" >
<link rel="stylesheet" href="css/appointment_form.css" />
<style>
.header .top-box .top-icon-img {
width: 13px;
height: 13px;
vertical-align: middle;
margin-bottom: 3px;
}
.header .top-box .sign a {
color: #0c81f8;
cursor: pointer;
}
</style>
</head>
<body>
<header class="header">
<header id="fastTop" class="header" style="height: 100px;">
<div class="search_box">
<span class="logo">
<a href="main">
<img src="images/logo.jpg"></a>
</span>
<input type="hidden" id="current-area-info" data-province="16" data-city="371" data-region="0" data-provtag="0" data-value="1">
</div>
</header>
</header>
<div class="wrap">
<div class="title">
<p><a href="main">首页</a> > <a href="javascript:history.back()">医生详情页</a> > 填写预约信息</p>
</div>
<div class="container">
<p class="doctor-title">已选择的医生</p>
<div class="doctor-info">
<div class="info-pic">
<img src="images/yisheng1.png">
</div>
<div class="infos">
<div class="info-title">
<div>${mediciner.m_name }</div>
<div class="info-doc"><i></i><span>认证医生</span><span class="doctor-medtitle">${mediciner.title } / ${mediciner.gender }</span></div>
</div>
<p class="info-hospittal"><span>${mediciner.hospital }</span>${mediciner.dept }</p>
</div>
<div class="time-and-pay">
<span class="info-time"><span>就诊时间:</span>${mediciner.surgery_weekday }</span><br>
<span class="pay-info"></span>
</div>
</div>
<div class="write-list">
<p class="doctor-title">请填写预约信息(真实有效)<span>(输入的预约信息,我们将为你保密)</span><span class="right-info"><span>*</span>为必填项</span></p>
<form id="appForm" action="add" method="post">
<input type="hidden" name="m_id" value="" />
<input type="hidden" name="visit_time" value="2016-12-23(星期五)上午" />
<!-- 隐藏传值 -->
<input type="hidden" value="${sessionScope.user.username}" name="username">
<input type="hidden" value="${sessionScope.user.pwd}" name="pwd">
<input type="hidden" value="男" name="gender">
<table>
<tbody>
<tr>
<td class="label">就诊人</td>
<td class="essential-mark"><span class="star-red">*</span></td>
<td>
<div class="widget-input" id="widget-input-name">
<input type="text" id="patientName" name="uname" required="required">
<span class="right" style="display: none;"><i class="instant-state fa fa-check-circle"></i></span>
<span class="wrong" style="display: none;"><i class="instant-state fa fa-times-circle"></i><i id="name-wrong-info">请输入姓名</i></span>
</div>
</td>
</tr>
<tr id="id-card-tr">
<td class="label">身份证号</td>
<td class="essential-mark"><span class="star-red">*</span></td>
<td>
<div class="widget-input" id="widget-input-identity">
<input type="text" id="patientIdentity" name="identity" required="required">
<span class="right" style="display: none;"><i class="instant-state fa fa-check-circle"></i></span>
<span class="wrong" style="display: none;"><i class="instant-state fa fa-times-circle"></i><i id="idcard-wrong-info">请输入身份证号</i></span>
</div>
</td>
</tr>
<tr>
<td class="label">联系手机</td>
<td class="essential-mark"><span class="star-red">*</span></td>
<td>
<div class="widget-input" id="widget-input-phone">
<input type="text" id="patientPhone" name="mobile" required="required">
<span class="right" style="display: none;"><i class="instant-state fa fa-check-circle"></i></span>
<span class="wrong" style="display: none;"><i class="instant-state fa fa-times-circle"></i><i id="phone-wrong-info">请正确输入手机号</i></span>
</div>
</td>
</tr>
<tr>
<td></td>
<td></td>
<td>
<div class="widget-input">
<input id="agreement" type="checkbox" checked="checked" value=""><label for="agreement">同意</label><span class="agreement"><a href="#" target="_blank">《医者天下用户协议》</a></span><span class="wrong widget-wrong" style="display: none"><i class="instant-state fa fa-times-circle"></i><i>您还未同意用户协议</i></span>
</div>
</td>
</tr>
<tr>
<td></td>
<td></td>
<td>
<div class="widget-input submit-button" style="margin-top: -5px;"><input id="submit-order" class="submit-but action" type="submit" value="提交预约单">${msgs}</div>
</td>
</tr>
</tbody>
</table>
</form>
</div>
</div>
</div>
<footer id="footer-three" class="footer-box footer-three clear path" data-src="http://dpp.bdimg.com/static/pc/201604261639/asset" data-href="" data-api="http://yi.baidu.com" data-passport="https://passport.baidu.com">
<div class="footer-con">
<div class="footer-info-url">
<dd class="fo-link">
<a href="#" target="_blank"><span>帮助</span>|</a>
<a href="#" target="_blank"><span>用户协议</span>|</a>
<a href="#" target="_blank"><span>意见反馈</span></a>
<a href="#" target="_blank"><span>©2016 Mstanford 隐私条款</span></a>
</dd>
</div>
</footer>
<script src="js/esl.js"></script>
<script src="js/jquery-1.11.2.min.js"></script>
<!-- <script type="text/javascript">
$(function(){
$(‘#submit-order‘).click(function(){
//$(‘#appForm‘).submit();
var name = $(‘#patientName‘).val();
if(name==‘‘){
$(‘#widget-input-name .wrong‘).show(500).delay(5000).hide(1000);
return;
}
var identity = $(‘#patientIdentity‘).val();
if(identity==‘‘){
$(‘#widget-input-identity .wrong‘).show(500).delay(5000).hide(1000);
return;
}
var phone = $(‘#patientPhone‘).val();
if(phone==‘‘){
$(‘#widget-input-phone .wrong‘).show(500).delay(5000).hide(1000);
return;
}
$.ajax({
type: "POST",
url:‘mediciner/appointment_submit.htm‘,
data:$(‘#appForm‘).serialize(),// 你的formid
async: false,
error: function(request) {
alert("服务器异常,无法完成操作!");
},
success: function(data) {
if(data==‘0‘){
alert("该医生预约已满,请更换日期或医生!");
}
else if(data==‘-1‘){
alert(‘就诊人不存在,请先注册就诊人信息!‘);
}
else if(data==‘-2‘){
alert(‘对不起,您还未登录,请登录后预约!‘);
location.href = ‘index.htm‘;
}
else if(data==‘-3‘){
alert(‘对不起,您已经预约过该医生了,不能重复预约!‘);
}
else{
alert(‘恭喜您,预约成功,您的预约顺序号是:‘+data+‘,请记住您的序号!‘);
}
}
});
});
});
</script> -->
</body>
</html>
success.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="f" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>预约结果</title>
<link rel="shortcut icon" href="images/favicon.ico" >
</head>
<body>
<c:choose>
<c:when test="${!empty sessionScope.user}">
<div align="center">
<h1>预约成功</h1>
<h2>病人姓名:${user.uname }</h2>
<h2>病人身份证:${user.identity }</h2>
<h2>病人手机号:${user.mobile }</h2>
<a href="main">返回首页</a>
</div>
</c:when>
<c:when test="${empty sessionScope.user}">
<div align="center">
<h1 style="color: red;">${msgs }</h1>
<a href="main">返回首页</a>
</div>
</c:when>
</c:choose>
</body>
</html>
以上是主要jsp代码。
下面贴出一些静态页面重点代码:


完整项目下载地址:http://download.csdn.net/detail/qq_33599520/9826683
结语:代码不复杂,写的应该还是比较清晰的,代码有些地方不是很严谨,我也没办法啊啊,毕竟还在没有毕业,不要喷我代码不咋地哈,相信以后多努力一点,代码也会越写越好的。
javaweb项目-医者天下 (Spring+SpringMVC+MyBatis)
标签:tip 学院 登录 nat global serialize form complete handler
原文地址:http://www.cnblogs.com/ceet/p/6770349.html