标签:span 导致 框架 computer ons 无法 cti js使用 面向对象
今天脑袋短路,有种有这么一种问题困扰我:
let Computer = function () { this.computerValue = ‘computerValue‘; }; Computer.prototype.fun = function () { console.log(‘calculate‘); }; let mac = new Computer(); mac.fun = 1; let acer = new Computer(); console.log(acer.fun); //为什么acer的fun不是1
这个问题问的真愚蠢!但是却让我醒悟,长时间的使用框架与类库,导致JS的一些思想完全忘记了。

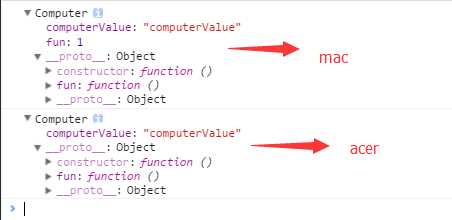
从图中可以看出mac与acer都是Computer类的实例,当执行 mac.fun=1时实质上是在mac对象上新增一个fun属性,这里并没有访问到原型链上的fun方法,所以原型链上的方法没有被修改。设想一下,如果实例能够修改原型链的上的方法,那么JS使用原型链将变得毫无意义。
结论:实例无法修改原型链上的方法,只能继承使用(作用域链采取就近原则)
标签:span 导致 框架 computer ons 无法 cti js使用 面向对象
原文地址:http://www.cnblogs.com/noper/p/6770609.html