标签:android blog http java os 使用 io strong ar
android.graphics.Camera可以对图像执行一些比较复杂的操作,诸如旋转与绽放,与Matrix可实现图像的倾斜。
个人总结Camera与Matrix的一些区别如下:
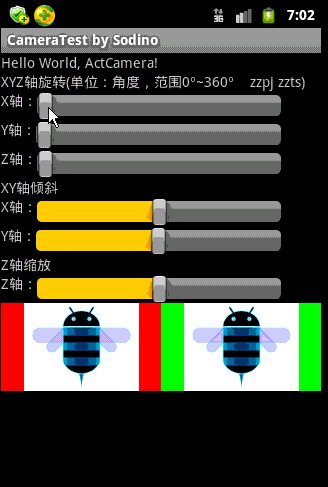
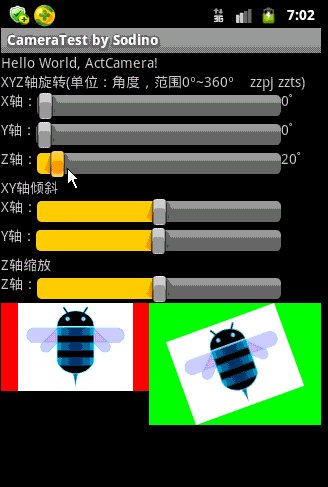
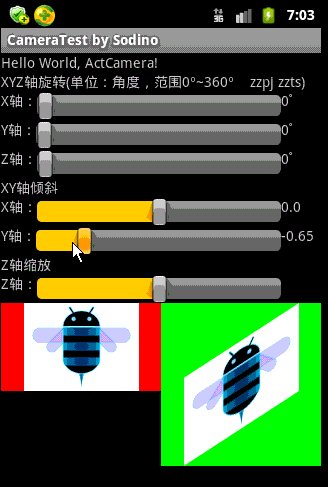
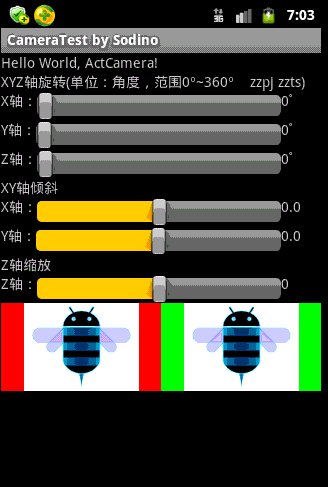
本文为练习Camera的使用。实现效果图如下:

Camera的处理结果只是生成一个Matrix,该Matrix用于Bitmap或Canvas绘制Bitmap时才能产生旋转或缩放的效果。
代码如下:
本文内容归CSDN博客博主Sodino 所有
转载请注明出处:http://blog.csdn.net/sodino/article/details/6823315
[Android]android.graphics.Camera实现图像的旋转、缩放,配合Matrix实现图像的倾斜
标签:android blog http java os 使用 io strong ar
原文地址:http://www.cnblogs.com/dongweiq/p/3934987.html