标签:div ansi code 技术 margin 不规则 form inline 规则

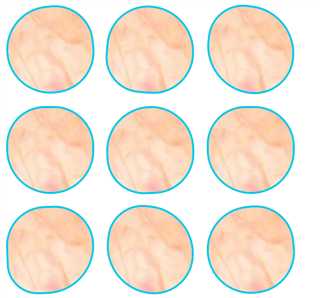
利用质数做随机图形
参考网站 http://2016.uxlondon.com/speakers
.list { margin: 10px; display: inline-block; width: 168px; height: 168px; border: 4px solid #00C7E9; border-radius: 87% 91% 98% 100%; -webkit-transition: all .35s; transition: all .35s; overflow: hidden; } .list img{ min-height: 100%; width: -webkit-calc(50% + 50%); height: -webkit-calc(50% + 50%); object-fit: cover; background: #ddd; } .list:hover { border-radius: 95% 70% 100% 80%; transform: rotate(-2deg); } .list:nth-child(2n+1) { border-radius: 59% 52% 56% 59%; transform: rotate(-6deg); } .list:nth-child(2n+1):hover { border-radius: 51% 67% 56% 64%; transform: rotate(-4deg); } .list:nth-child(3n+2) { border-radius: 84% 94% 83% 72%; transform: rotate(5deg); } .list:nth-child(3n+2):hover { border-radius: 69% 64% 53% 70%; transform: rotate(0deg); } .list:nth-child(5n+3) { border-radius: 73% 100% 82% 100%; transform: rotate(7deg); } .list:nth-child(5n+3):hover { border-radius: 73%; transform: rotate(7deg); } .list:nth-child(7n+5) { border-radius: 93% 90% 85% 78%; transform: rotate(-2deg); } .list:nth-child(7n+5):hover { border-radius: 53% 70% 85% 68%; transform: rotate(-2deg); } .list:nth-child(11n+7) { border-radius: 68% 68% 83% 53%; transform: rotate(-2deg); } .list:nth-child(11n+7):hover { border-radius: 58% 98% 78% 83%; transform: rotate(3deg); }
<div class="constr"> <div class="list"><img src="../test1.jpg"></div> <div class="list"><img src="../test1.jpg"></div> <div class="list"><img src="../test1.jpg"></div> <div class="list"><img src="../test1.jpg"></div> <div class="list"><img src="../test1.jpg"></div> <div class="list"><img src="../test1.jpg"></div> <div class="list"><img src="../test1.jpg"></div> <div class="list"><img src="../test1.jpg"></div> <div class="list"><img src="../test1.jpg"></div> <div class="list"><img src="../test1.jpg"></div> <div class="list"><img src="../test1.jpg"></div> <div class="list"><img src="../test1.jpg"></div> </div>
标签:div ansi code 技术 margin 不规则 form inline 规则
原文地址:http://www.cnblogs.com/kailzhou/p/6775245.html