标签:学习 教程 命令行 目录结构 cmd -- webp 安装失败 nodejs安装
要写一个基于vuejs的项目,首先安装vue~这个可以在安装nodejs时一并安装
一、安装nodejs
1.去nodejs官网对应下载合适的nodejs,然后安装

2.在菜单栏搜索cmd,右键以管理员身份打开必须是管理员身份
3.输入 node -v 出现版本号说明nodejs安装成功
3.再输入 npm install vue ,开始安装vue,结束后输入 npm -v,出现vue的版本号,则说明安装成功,否则安装失败!
4.安装失败的盆友需要 百度搜索npm淘宝镜像网站,使用定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm
输入 npm install -g cnpm --registry=https://registry.npm.taobao.org , 然后再输入 npm -v ,出现版本号说明安装成功。
5.对于仍然安装失败的盆友,使用global全局命令:npm install vue –global
6.安装成功的盆友输入 npm install –global vue-cli安装CLI
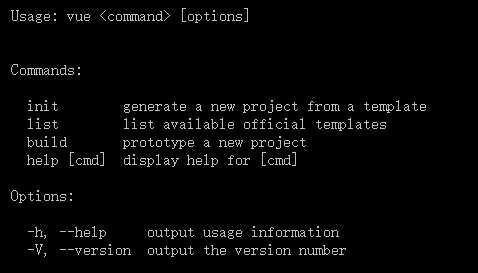
7.安装结束后,输入vue,待出现usage,commands,options等信息,说明安装成功。

至此vue环节安装结束
二、创建项目文件夹
找个电脑空地,作为你的项目文件夹的栖息地。。。
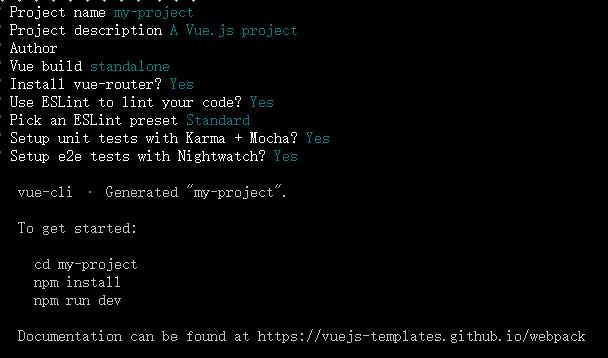
1.在原地调出命令窗口,输入 vue init webpack my-project(项目文件夹的名字-英文),然后会让你进行一些配置,你可以一直回车

2.结束后输入 npm install
3.安装结束后输入 npm run dev
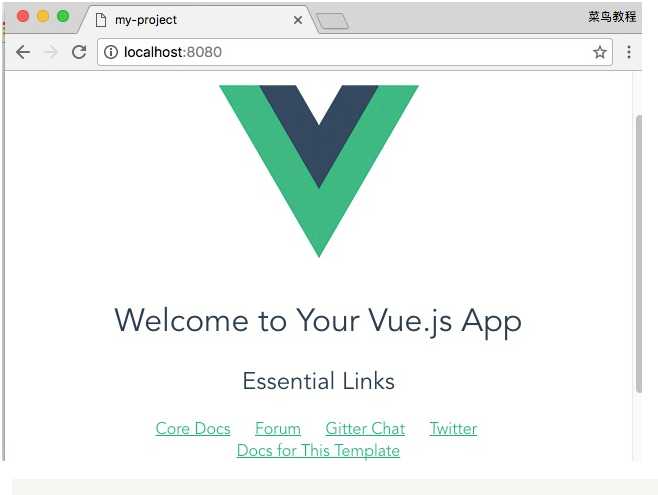
成功执行以上命令后访问 http://localhost:8080/,输出结果如下所示:

文件夹创建结束~(如果前面使用淘宝镜像安装的朋友 命令窗口输入的 npm 建议都换成 cnpm)
三、vue.js目录结构介绍
打开my-project文件夹,发现里面一堆文件,哪个是哪个??

后面的vue.js使用可以去百度 vue菜鸟教程 学习,按顺序看一遍就有大概的了解啦,后面的深入应用就要多看项目代码,多写啦~
标签:学习 教程 命令行 目录结构 cmd -- webp 安装失败 nodejs安装
原文地址:http://www.cnblogs.com/javencs/p/6775483.html