标签:input button 空气质量 ima int 按钮 blob type 其他
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>IFE JavaScript Task 01</title>
</head>
<body>
<label>请输入北京今天空气质量:<input id="aqi-input" type="text"></label>
<button id="button">确认填写</button>
<div>您输入的值是:<span id="aqi-display">尚无录入</span></div>
<script type="text/javascript">
(function() {
/*
在注释下方写下代码
给按钮button绑定一个点击事件
在事件处理函数中
获取aqi-input输入的值,并显示在aqi-display中
*/
})();
</script>
</body>
</html>
任务完成及总结:
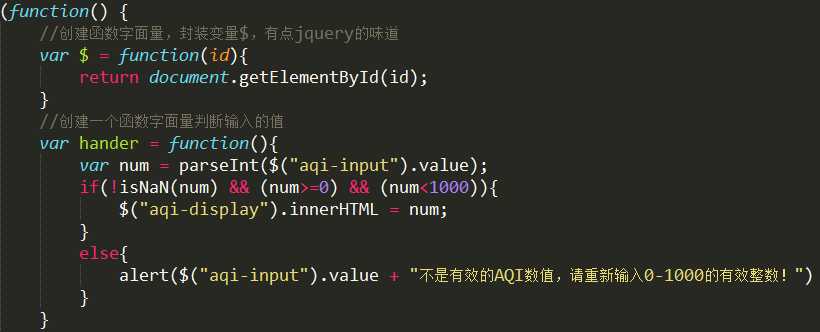
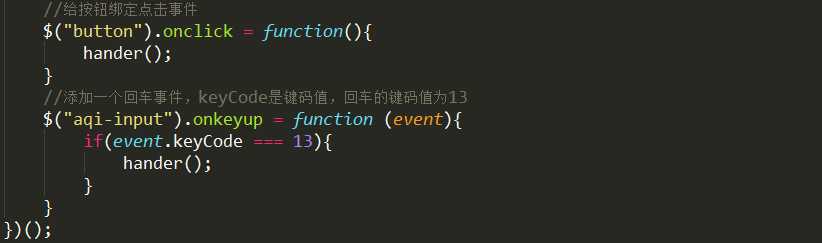
老实说,目前还是JS小白,从这章任务开始,除了有说明是自己做的,其他都是分析他人的精彩代码和思路。首先来看第一位仁兄的思路和实现方式:


这位仁兄非常巧妙的封装了一个变量,让代码变得十分的简洁,这是一大亮点。其次充分考虑了大部分情况,包括数值的范围、类型和利用parseInt方法转化可能出现的小数,最后一个亮点就是添加了回车事件。
代码演示地址:https://cruxf.github.io/BaiduTest/test13.html
代码地址:https://github.com/CruxF/BaiduTest/blob/master/test13.html
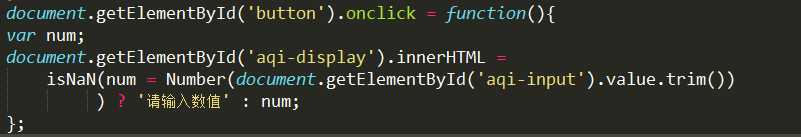
另一位脑洞大开的实现方式是这样的:

一开始就将按钮绑定了点击事件,然后利用三目运算符和Number方式进行数值的判断从而输出结果。代码十分简洁,思路也很好,但是缺陷也很冥想,就是没有考虑到负数和实际数值的范围。
标签:input button 空气质量 ima int 按钮 blob type 其他
原文地址:http://www.cnblogs.com/fengxiongZz/p/6775482.html