标签:技术分享 http out auto har ack 效果 log 大小
文档流
文档流处在网页的最底层,它表示的是一个页面中的位置,
我们所创建的元素默认都处在文档流中
元素在文档流中的特点
块元素
内联元素
1.内联元素在文档流中只占自身的大小,会默认从左向右排列,如果一行中不足以容纳所有的内联元素,则换到下一行,继续自左向右。
2.在文档流中,内联元素的宽度和高度默认都被内容撑开。
当元素的宽度的值为auto时,此时指定内边距不会影响可见框的大小,而是会自动修改宽度,以适应内边距。
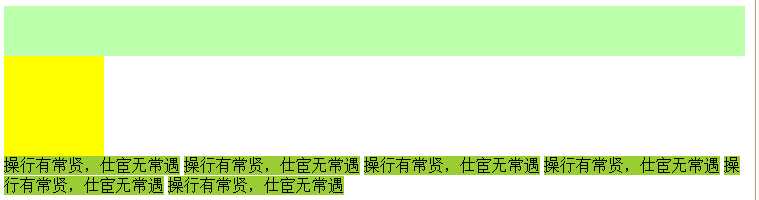
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> span { background-color: yellowgreen; } .outdiv { background-color: #bfa; } .innerdiv { height: 50px; } .div3 { width: 100px; height: 100px; background-color: #ff0; } </style> </head> <body> <div class="outdiv"> <div class="innerdiv"></div> </div> <div class="div3"> </div> <span>操行有常贤,仕宦无常遇</span> <span>操行有常贤,仕宦无常遇</span> <span>操行有常贤,仕宦无常遇</span> <span>操行有常贤,仕宦无常遇</span> <span>操行有常贤,仕宦无常遇</span> <span>操行有常贤,仕宦无常遇</span> </body> </html>
效果:

标签:技术分享 http out auto har ack 效果 log 大小
原文地址:http://www.cnblogs.com/androidsuperman/p/6777922.html