标签:form url编码 使用 单元 src 创建 blog 序列化 分享
jQuery的serialize()方法通过序列化表单值,创建URL编码文本字符串,我们就可以选择一个或多个表单元素,也可以直接选择form将其序列化
这样,我们就可以把序列化的值传给ajax()作为url的参数,轻松使用ajax()提交form表单了,而不需要一个一个获取表单中的值然后传给ajax(),
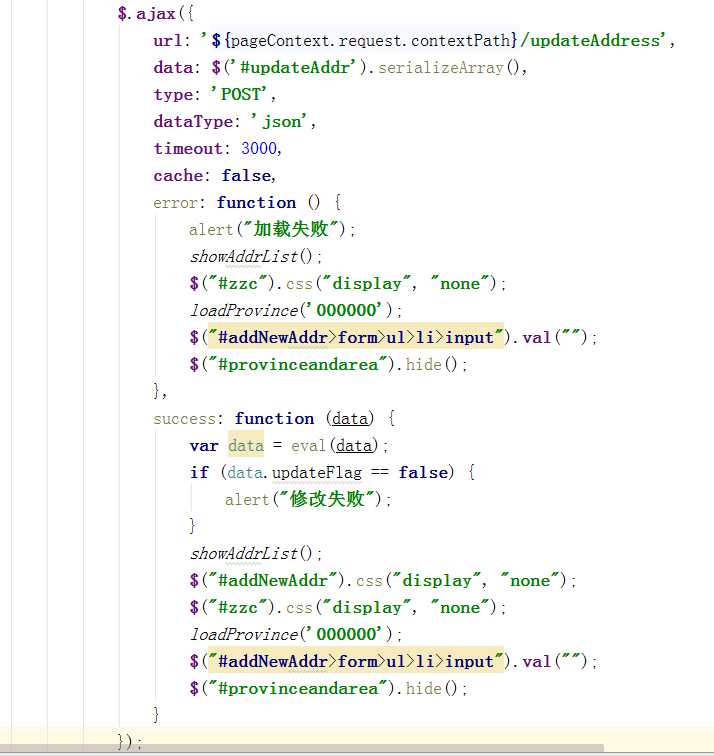
举例如下:

标签:form url编码 使用 单元 src 创建 blog 序列化 分享
原文地址:http://www.cnblogs.com/qianzf/p/6782620.html