标签:*** 分享 -- 跨域问题 present ... http color 技术
前端在本地,调试,就经常的就是会遇到 调用接口,提示跨域了。
如你要访问 http://****/api/user
chrome 浏览器 报错:
XMLHttpRequest cannot load http://****/api/user No ‘Access-Control-Allow-Origin‘ header is present on the requested resource. Origin ‘null‘ is therefore not allowed access.
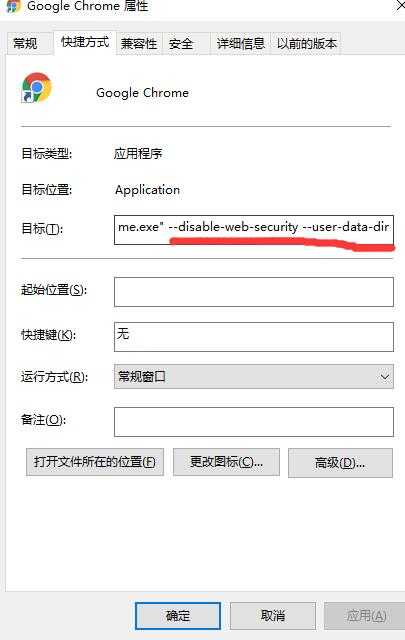
在谷歌中实现数据跨域,其实,处理下很简单,在属性中加入一个值 --disable-web-security --user-data-dir , 前面有空格哈
效果如下图

Tips: 不要把chrome浏览器固定在 桌面最下方的任务栏里 , 至于原因,你固定试下就知道了...
很爽的说
本地调试 谷歌浏览器报错:跨域问题处理 Access-Control-Allow-Origin
标签:*** 分享 -- 跨域问题 present ... http color 技术
原文地址:http://www.cnblogs.com/jshare/p/6782750.html