标签:字母 绑定 事件委托 png 常用 事件机制 开发者 快捷方式 data
鼠标事件:
dblclick() 双击事件
可以传递参数,或者不传递$ele.click( [eventData ], handler(eventObject) )
$("#test").click(11111,function(e) {
//this指向 div元素
//e.data => 11111 传递数据
});
用event 对象的which区别按键,敲击鼠标左键which的值是1,敲击鼠标中键which的值是2,敲击鼠标右键which的值是3
mouseup与mousedown组合起来就是click事件
$("#test").mousedown(11111,function(e) {
//this指向 div元素
//e.data => 11111 传递数据
});
$(".aaron1").mousemove(function(e) {
$(this).find(‘p:last‘).html(‘移动的X位置:‘ + e.pageX)
})
var n = 0;
//绑定一个mouseover事件
$(".aaron1 p:first").mouseover(function(e) {
$(".aaron1 a").html(‘进入元素内部,mouseover事件触发次数:‘ + (++n))
})
<div id="test">点击触发<div>
$("#test").mouseover(11111,function(e) {
//this指向 div元素
//e.data => 11111 传递数据
});
mouseenter事件只会在绑定它的元素上被调用,而不会在后代节点上被触发
$(".aaron2 p").mouseenter(function(e) {
$(".aaron2 a:first").html(‘mouseenter事件触发次数:‘ + (++i))
})
$(selector).hover(handlerIn, handlerOut)
handlerIn(eventObject):当鼠标指针进入元素时触发执行的事件函数
handlerOut(eventObject):当鼠标指针离开元素时触发执行的事件函数
// hover()方法是同时绑定 mouseenter和 mouseleave事件。
// 我们可以用它来简单地应用在 鼠标在元素上行为
$("p").hover(
function() {
$(this).css("background", ‘red‘);
},
function() {
$(this).css("background", ‘yellow‘);
}
);
//input聚焦
//给input元素增加一个边框
$("input:first").focusin(function() {
$(this).css(‘border‘,‘2px solid red‘)
})
表单事件
//点击里面包含的元素才有作用,写成focus没有用
$(".aaron").focusin(function() { $(this).css(‘border‘, ‘2px solid red‘) })
//监听input值的改变
$(‘.target1‘).change(function(e) {
$("#result").html(e.target.value)
});
//监听textarea元素中value的选中
$(‘textarea‘).select(function(e) {
alert(window.getSelection().toString());//非IE内核浏览器可以用这种方法,考虑兼容性的话你可以用getselectionstart()和getselectionend()
});
//alert(e.target.value.substring(e.currentTarget.selectionStart,e.currentTarget.selectionEnd));
具体能触发submit事件的行为:
<input type="submit">
<input type="image">
<button type="submit">
当某些表单元素获取焦点时,敲击Enter(回车键)
$(‘#target2‘).submit(function() {
alert(‘捕获提交表达动作,阻止页面跳转‘)
return false;
});
键盘事件
//监听键盘按键
//获取输入的值
$(‘.target1‘).keydown(function(e) {
$("em:first").text(e.target.value)
});
keydown 是在按之前判断(当时text还没有内容),触发一次空,当下一次按键时,就触发上一次输入的内容,所以就少一个。按下的一瞬间时 文字还没有输入到文本框所以第一次下边获取不到这个值。简单点说文字输入进去文本框这个行为要慢于keydown事件。

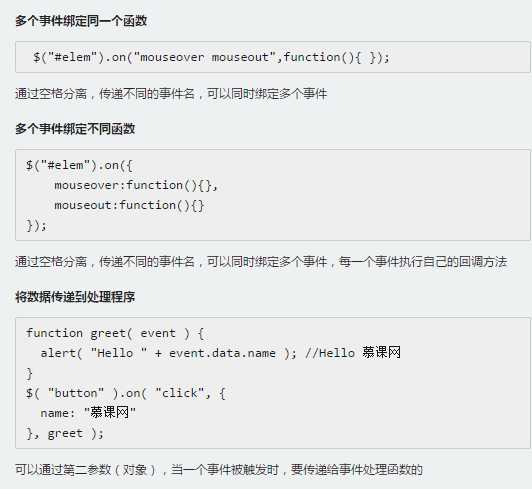
$("#elem").click(function(){}) //快捷方式
$("#elem").on(‘click‘,function(){}) //on方式

事件机制委托的机制

事件对象,e.target
event.target
target 属性可以是注册事件时的元素,或者它的子元素。通常用于比较 event.target 和 this 来确定事件是不是由于冒泡而触发的。经常用于事件冒泡时处理事件委托
简单来说:event.target代表当前触发事件的元素,可以通过当前元素对象的一系列属性来判断是不是我们想要的元素
this和event.target的区别:
js中事件是会冒泡的,所以this是可以变化的,但event.target不会变化,它永远是直接接受事件的目标DOM元素;
.this和event.target都是dom对象
如果要使用jquey中的方法可以将他们转换为jquery对象。比如this和$(this)的使用、event.target和$(event.target)的使用.
triggerHandler不会触发浏览器的默认行为,.triggerHandler( "submit" )将不会调用表单上的.submit()
.trigger() 会影响所有与 jQuery 对象相匹配的元素,而 .triggerHandler() 仅影响第一个匹配到的元素
使用 .triggerHandler() 触发的事件,并不会在 DOM 树中向上冒泡。 如果它们不是由目标元素直接触发的,那么它就不会进行任何处理
与普通的方法返回 jQuery 对象(这样就能够使用链式用法)相反,.triggerHandler() 返回最后一个处理的事件的返回值。如果没有触发任何事件,会返回 undefined
//给input绑定一个聚焦事件
$("input").on("focus",function(event,title) {
$(this).val(title)
});
$("#accident").on("click",function() {
alert("trigger触发的事件会在 DOM 树中向上冒泡");
});
//trigger触发focus
$("button:first").click(function() {
$("a").trigger("click");
$("input").trigger("focus");
});
//triggerHandler触发focus
$("button:last").click(function() {
$("a").triggerHandler("click");
$("input").triggerHandler("focus","没有触发默认聚焦事件");
});
标签:字母 绑定 事件委托 png 常用 事件机制 开发者 快捷方式 data
原文地址:http://www.cnblogs.com/fancychen/p/6775490.html