标签:技术分享 对象 本地 使用 bundle pts 自身 开发模式 tps
1. 现在项目下已经有了初始页面,页面引用的是bundle.js,但是我们打包后的文件名是不确定的(带hash等),有什么办法能自动改变路径?借助插件;
2. 安装npm install html-webpack-plugin –save-dev;
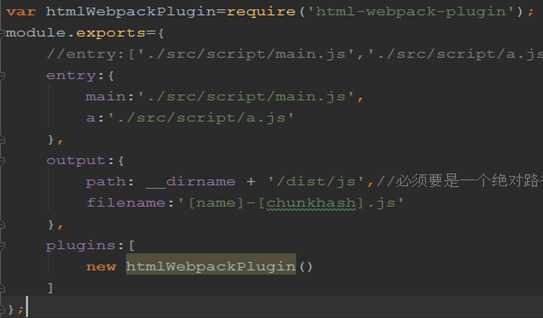
3. 配置文件中引用
官网=>using Plugins

初始化插件,运行 npm run webpack ;发现插件生效;生成了html文件,并且对两个js进行了引用;但是这个跟我们根目录下的html文件没有什么关系,或者说怎样以根目录下的html为模板来生成这个html?
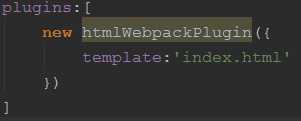
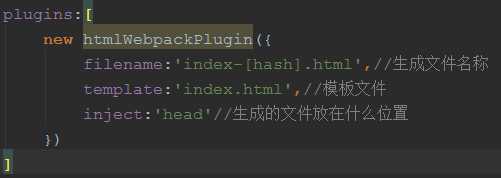
4. 给插件传参;传一个模板;

路径:为什么能确定这个index.html是模板html => 上下文概念;在配置里有一个context属性(默认根目录)
在运行npm run webpack ;发现生成的html具有模板的内容,还引入了打包生成的文件;试着改变模板;运行npm run webpack;生成的html也改变了。
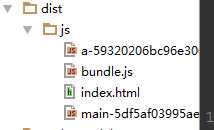
5. 现在有一个问题?生成的所有文件都在同一个文件夹,不符合开发模式

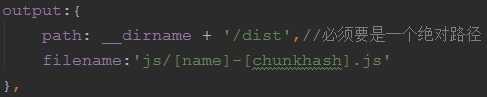
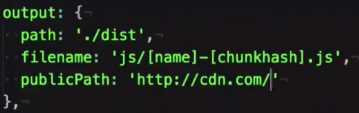
因为我们output 的path 就是指向同一个文件夹;修改path

6.html-webpack-plugin的其他参数

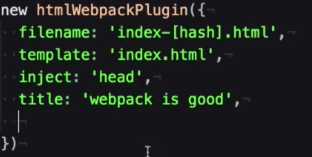
7.怎样在配置文件传参,然后在模板引用;
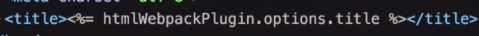
使用js模板语言=> ejs语法 <%= htmlWebpackPlugin.options.title %>


Npm run webpack;
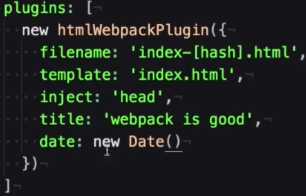
是否任何一个变量都能传到页面呢?


Npm run webpack

这样我们可以很轻松的配置我们的模板,得到我们想要的html;
我们究竟能够从htmlWebpackPlugin上取到哪些信息呢?
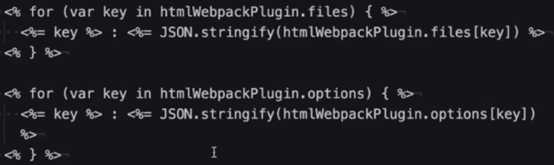
对htmlWebpackPlugin进行一个遍历:
1).先遍历key

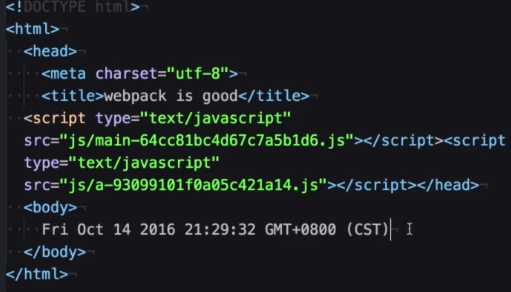
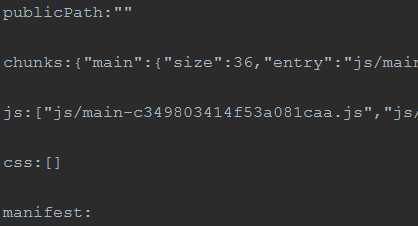
打包后得key值:

2).分别遍历key值

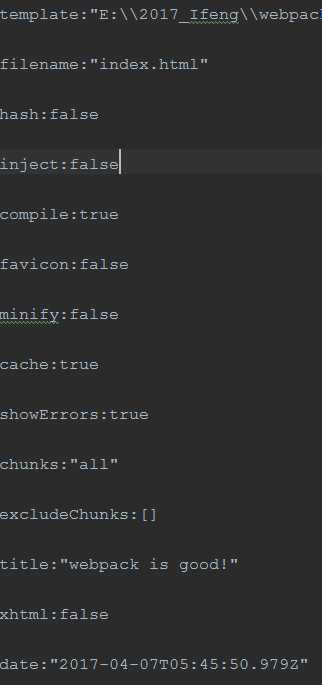
打包;


打开https://www.npmjs.com/package/html-webpack-plugin ;
可以看见参数的详细解释;
通过这些可以控制输出的html的内容;
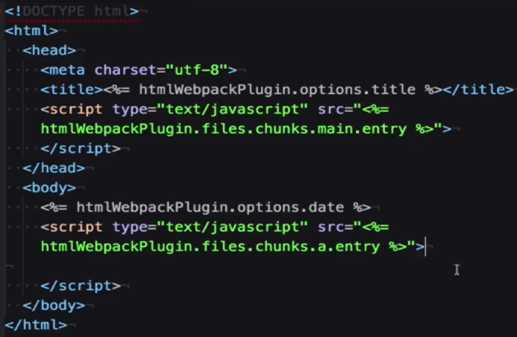
--比如我们想把一部分js放在head里,一部分放在body里;只通过配置是做不到的,要改变模板;因为模板可以直接引用打包后的信息;

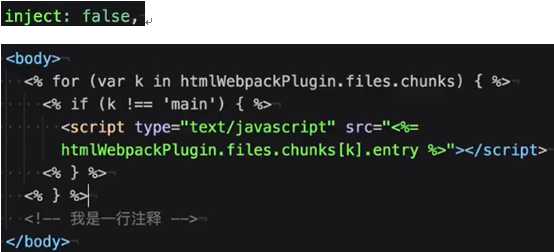
在配置中 将inject:false ;
打包;
-- 再比如我们项目要上线,上线后地址跟我们本地的相对路径肯定不一样,借助新属性:pubicPath (上线后地址)

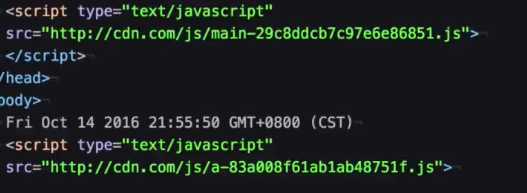
打包后就是线上地址

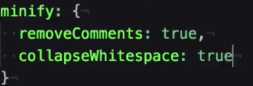
--项目上线html压缩,minify
https://github.com/kangax/html-minifier#options-quick-reference

删除注释;删除空格;
打包;
8. 之前我们提到的都是单页面应用,现在我们看下多页面应用:
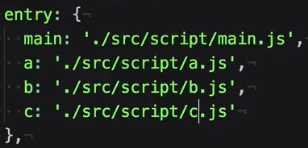
1). entry可以传一个对象,可以用它还处理多页面应用;
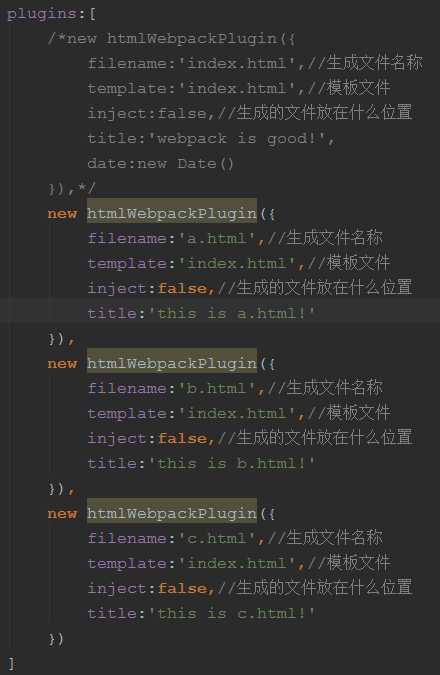
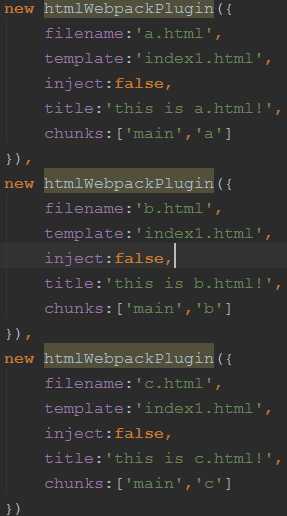
2). 多页面需要多个html, plugins是一个数组,可以继续调用一次插件htmlWebpackPlugin
--添加多页面入口:

--在scripts文件夹下增加a.js b.js c.js;让entry跟script文件夹下是一一对应的;

--增加chunk(页面插件)的调用;

运行;这时发现三个页面的内容除了title不一样 ,其他内容都一样;引用相同的js(因为模板是这么设置的);怎样让三个页面引用各自的js呢?
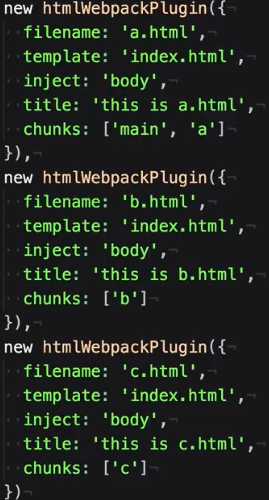
n htmlWebpackPlugin提供了一个参数chunks
chunks: Allows you to add only some chunks (e.g. only the unit-test chunk),允许添加一些对自己有用的chunk

将模板html指定引入的js去掉;
运行;
这时每个页面都引入自己需要的js ,生成的html文件和我们的入口文件的chunk一一对应上了;
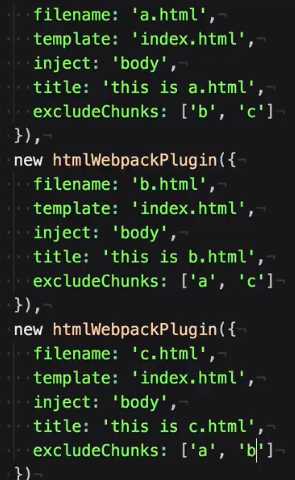
htmlWebpackPlugin提供了还提供了另外一个参数excludeChunks 排除法
excludeChunks: Allows you to skip some chunks (e.g. don‘t add the unit-test chunk) 除了那些chunk被排除之外;其他的chunk都被引入进来;

这样可以自由的匹配每个页面需要的chunk和要排除的chunk
3).如果我们想提高性能,比如把一些初始化的脚本直接嵌入到页面;减少http请求;提高脚本的运行速度;开始webpack并没有这个功能,后来有人在githup上不断地提这个需求:
https://github.com/jantimon/html-webpack-plugin


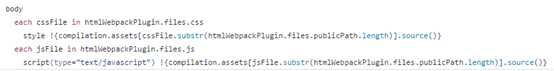
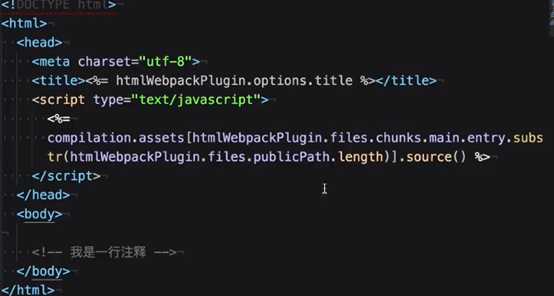
Compilation:webpack自身暴露出来的 ,给我们使用的一个引用;
Assets:打包以后生成的文件的对象;通过文件名的路径进这个对象中,可以拿到这个文件的索引;
source():拿到js文件的内容;
上次演示过在模板中取chunk文件路径(带publicPath):

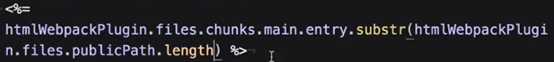
但是 compilation.assets的key文件名并不是带publicPath,所以要把entry里的publicPath过滤掉;

使用 拿到publicPath的长度;
拿到publicPath的长度;
运行;
这时得到啦不带publicPath的路径

然后使用官方给的方法:

运行;
(如果报错)检查下:出错,entry未定义,原因是每个都需要引入main.js文件

运行;
Main里面的内容已经被插入到script标签来啦;但是chunk中mian的 src也被插入进来;修改模板和参数:

运行;ok!
标签:技术分享 对象 本地 使用 bundle pts 自身 开发模式 tps
原文地址:http://www.cnblogs.com/mbyund/p/6782657.html