标签:空格 ref bsp 专业 project 过程 命令行 baidu block
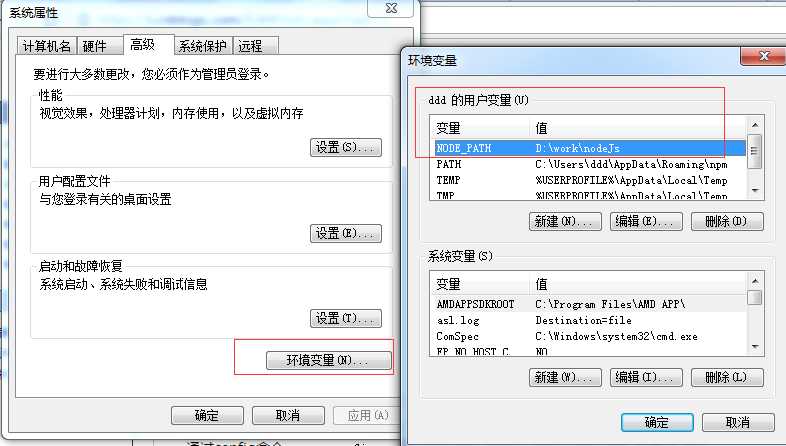
安装nodejs时,请选择好要保存的路径,然后把nodejs的路径配置到环境变量下:(如下我是配置到D盘的nodeJs文件下)
配置环境变量路径:控制面板\系统和安全\系统\高级系统设置

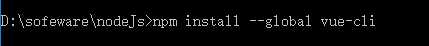
1,安装完成node,node有自带的npm,可以直接在cmd中,找到nodeJs安装的路径下,进行命令行全局安装vue-cli。(npm install --global vue-cli)
----想安装速度快点,可以使用淘宝镜像如下
----通过config命令 npm config set registry https://registry.npm.taobao.org
npm info underscore(如果上面配置正确这个命令会有字符串response)

对于新手:(cmd默认打开的是C盘下的路径,这时候你需要保存项目至其他路径下,请参考如下链接)
http://jingyan.baidu.com/article/425e69e6918df1be15fc1695.html (cmd如何切换目录)
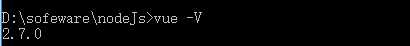
2,安装后,检查是否安装成功(显示版本则安装成功)。(vue -V)

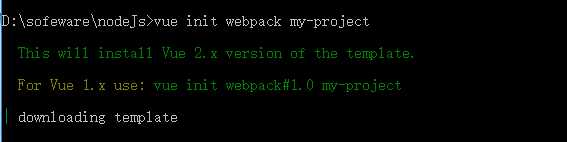
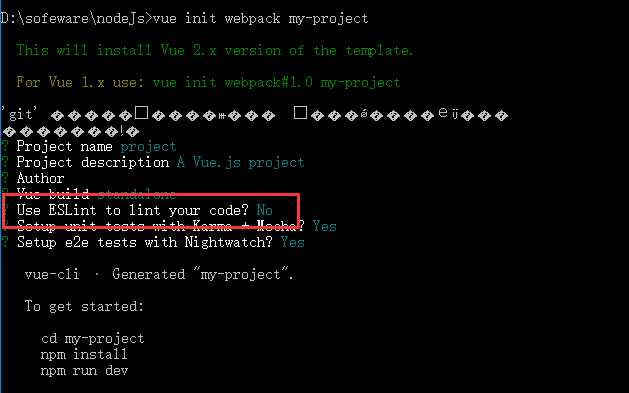
3,使用vue建一个项目名叫“my-project”。(vue init webpack my-project)
----注:vue-cli 的模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。
----webpack-simple 相对简单的,它根目录下才有个 webpack.config.js。

4,注意:项目建立过程中,有如下选择,选择NO。(该选项为使用ESLint规范你的代码,一个空格错误都将报错,不开启,可以避免不必要的麻烦)
----ESLint规范建议开启,加强代码规范

5,建立项目后,安装项目依赖npm install

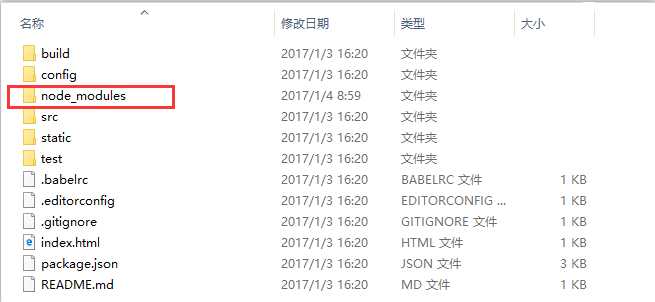
6,安装成功,项目目录下多出一个node_modules文件夹

7,进入项目目录文件夹(my-project)中,就可以使用vue进行开发啦

8,使用npm run dev,便可以打开本地服务器实时查看效果(localhost:8080)

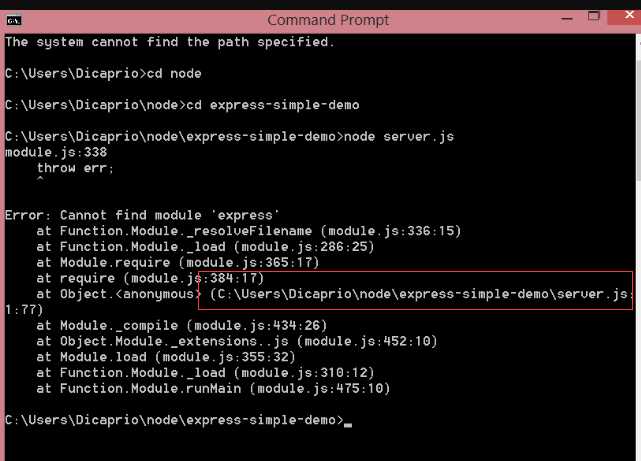
如遇到报错如下:请检查当前项目是否有node_modules文件,或者重新创建一个项目,按照步骤操作

9,初始效果

10,退出监听,可以直接Ctrl+C,选择Y。

标签:空格 ref bsp 专业 project 过程 命令行 baidu block
原文地址:http://www.cnblogs.com/zyq-share/p/6783430.html