标签:后台管理 url shell 自定义菜单 blog tiles 支持 html php
http://www.html580.com/12180
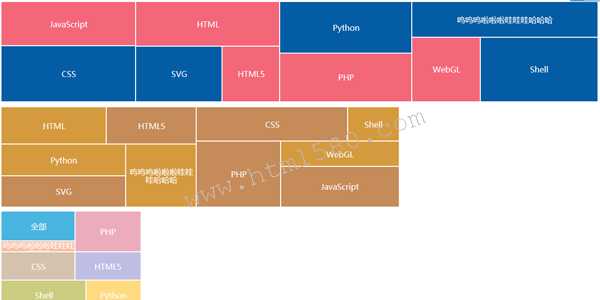
jquery.wordbox.js轻松实现win8瓦片tiles式风格标签插件,只需要调用JS就能轻松实现瓦片菜单,自定义菜单背景颜色,支持响应式设计。

var titles = [‘JavaScript‘, ‘CSS‘, ‘HTML‘, ‘HTML5‘, ‘SVG‘, ‘PHP‘, ‘Python‘, ‘Shell‘, ‘WebGL‘]; var words = []; for(var i = 0; i < titles.length; i++) { words[i] = { "title" : titles[i], "url" : "" } } var colors = [‘#cc5b34‘, ‘#c27c4d‘]; $("#wordbox").wordbox({ isLead: false, leadWord: null, words: words, colors: colors, isFixedWidth: true, width: 800, height: 200 });win8 tiles风格标签插件jquery.wordbox.js
标签:后台管理 url shell 自定义菜单 blog tiles 支持 html php
原文地址:http://www.cnblogs.com/1124592765qq/p/6784490.html